前端开发环境需安装 NodeJS 和 cnpm。本文将引导您在不同操作系统下完成环境搭建,另外 Windows 用户需先完成用户配置。
在 Windows 操作系统中搭建前端开发环境
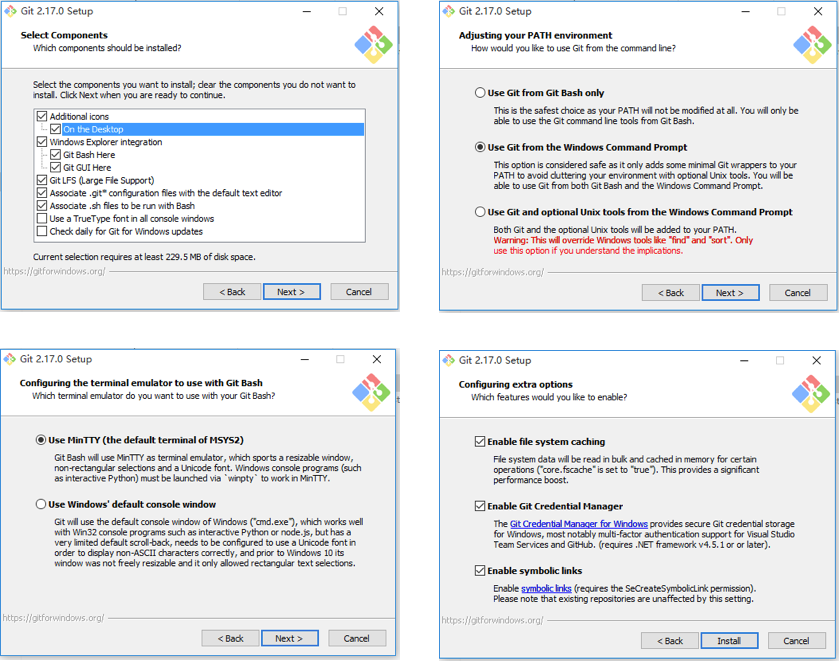
完成 Windows 用户配置。按照下图步骤安装
mingw命令行环境,下载地址:git-scm。
下载 并安装 NodeJS v8 版本。
安装 cnpm。
在 mingw 或终端中,执行以下命令,安装 cnpm。
npm install -g cnpm --registry=http://registry.npmmirror.com注意请勿使用添加 npm 参数的 alias 方式安装 cnpm。有关 cnpm 的介绍信息,参见 NPM 镜像。
安装完成后,执行以下命令,检查是否已成功安装:
cnpm -v cnpm@6.1.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js) npm@6.11.3 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js) node@8.11.1 (D:\Program Files (x86)\nodejs\node.exe) npminstall@3.23.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js) prefix=C:\Users\wb-wly538545\AppData\Roaming\npm win32 ia32 10.0.17134 registry=https://r.npm.taobao.org
在 macOS 操作系统中搭建前端开发环境
下载 并安装 NodeJS v8 版本。
安装 cnpm。
在 mingw 或终端中,执行以下命令,安装 cnpm。
npm install -g cnpm --registry=http://registry.npmmirror.com注意请勿使用添加 npm 参数的 alias 方式安装 cnpm。有关 cnpm 的介绍信息,参见 NPM 镜像。
安装完成后,执行以下命令,检查是否已成功安装:
cnpm -v cnpm@6.1.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js) npm@6.11.3 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js) node@8.11.1 (D:\Program Files (x86)\nodejs\node.exe) npminstall@3.23.0 (C:\Users\wb-wly538545\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js) prefix=C:\Users\wb-wly538545\AppData\Roaming\npm win32 ia32 10.0.17134 registry=https://r.npm.taobao.org
相关链接
参见 代码示例 获取 Kylin Demo。
反馈
- 本页导读 (0)
文档反馈