AUAmountInputBox 组件提供金额输入框,输入框中的数字为特殊的数字字体。输入框包括编辑框(AUAmountEditText)和备注(AUAmountFootView)两个部分,其中 AUAmountFootView 有两种样式(可编辑的输入框和文本展示),可自由组合。
同时,该组件配套提供带特殊数字字体的展示使用 AUAmountLabelText。
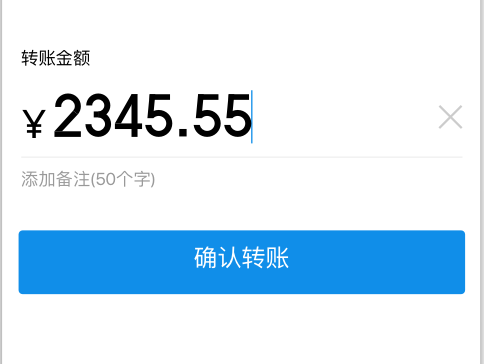
效果图

金额输入规则如下图所示。

接口说明
AUAmountInputBox
/**
* 获取编辑框
* @return
*/
public AUEditText getEditText()
/**
* 获取编辑框
* @return
*/
public AUAmountEditText getEditLayout()
/**
* 获取资金链的 footView
* @return
*/
public AUAmountFootView getFootView()
/**
* 获取输出框的标题栏
* @return
*/
public AUTextView getTitleView()
/**
* 设置 HeadView 的属性
* @param style EDIT_STYLE 、TEXT_STYLE
*/
public void setFootStyle(int style)
/**
* 设置 FootView 的编辑框提示
* @param hint
*/
public void setFootHint(String hint)
/**
* 设置 FootView的text
* @param text
*/
public void setFootText(String text)AUAmountEditText
/**
* 获取 EditText
* @return
*/
public AUEditText getEditText()
/**
* 获取输入框信息
* @return
*/
public Editable getEditTextEditable()
/**
* 设置分割线显示或隐藏
* @param visible
*/
public void setDividerVisible(boolean visible)
/**
* 设置提示
* @param hint
*/
public void setHint(String hint)
/**
* 设置是否展示删除按钮
* @param isShow
*/
public void isShowClearIcon(boolean isShow)
/**
* 增加 focus 监听
* @param listener
*/
public void addOnFocusChangeListeners(OnFocusChangeListener listener)
/**
* 绑定外部的 AUNumberKeyboardView ScrollView
* @param keyboardView
* @param scrollView
*/
public void setKeyBoardView(AUNumberKeyboardView keyboardView, ScrollView scrollView)
/**
* 绑定外部的 AUNumberKeyboardView
* @param keyboardView
*/
public void setKeyBoardView(AUNumberKeyboardView keyboardView)自定义属性
属性 | 说明 | 类型 |
footStyle | 头部 view 的类型。 | editStyle,textStyle |
amountTitleText | 编辑框标题。 | string,reference |
amountHintText | 编辑框的提示。 | string,reference |
代码示例
通用代码示例

<com.alipay.mobile.antui.amount.AUAmountEditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:amountHintText="可用余额500.00" />
<com.alipay.mobile.antui.amount.AUAmountLabelText
android:id="@+id/label_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<com.alipay.mobile.antui.amount.AUAmountInputBox
android:id="@+id/amount_input_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:amountTitleText="转账金额" />
<com.alipay.mobile.antui.amount.AUAmountInputBox
android:id="@+id/amount_input_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:amountTitleText="转账金额"
app:amountHintText="可用余额500.00"
app:footStyle="textStyle" />
AUAmountInputBox inputBox1 = (AUAmountInputBox)findViewById(R.id.amount_input_1);
inputBox1.setFootHint("添加转账说明");
AUAmountInputBox inputBox2 = (AUAmountInputBox)findViewById(R.id.amount_input_2);
inputBox2.setFootText("不可输入");带数字键盘的代码示例
<?xml version="1.0" encoding="utf-8"?>
<com.alipay.mobile.antui.basic.AULinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.alipay.mobile.antui"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.alipay.mobile.antui.basic.AUScrollView
android:id="@+id/scroll"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.alipay.mobile.antui.basic.AULinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.alipay.mobile.antui.amount.AUAmountInputBox
android:id="@+id/amount_input_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:amountTitleText="转账金额" />
</com.alipay.mobile.antui.basic.AULinearLayout>
</com.alipay.mobile.antui.basic.AUScrollView>
<com.alipay.mobile.antui.keyboard.AUNumberKeyboardView
android:id="@+id/keyboard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone"/>
</com.alipay.mobile.antui.basic.AULinearLayout>//初始化
keyboardView = (AUNumberKeyboardView) findViewById(R.id.keyboard);
inputBox1 = (AUAmountInputBox)findViewById(R.id.amount_input_1);
ScrollView scrollView = (ScrollView) findViewById(R.id.scroll);
//绑定键盘
inputBox1.getEditLayout().setKeyBoardView(keyboardView, scrollView);反馈
- 本页导读 (0)
文档反馈