作为服务提供者,我们应该帮助用户提升效率、创造价值,提供贴心的使用体验。随着生活的节奏越来越快,高效是一款产品必备的品质,而贴心无疑会让您的产品在众多的服务中脱颖而出,让用户越来越依赖您的产品。
要设计出一款高效贴心的产品,需要把握以下几点:
一秒钟等待
减少等待、稳定快捷,才能帮您留住用户。研究表明,用户能够忍受的最长等待时间的中位数,在 6~8 秒之间。这就是说,8 秒是一个临界值,如果页面打开速度过慢,需等待 8 秒以上,大部分用户会离你而去。

转移注意力
转移注意力是减轻等待的负面影响的常用手段。在现实生活中,转移注意力这种策略很常见。例如,一些餐饮企业在顾客排队等待就餐时,提供免费零食和休闲服务来转移顾客注意力,让顾客享受排队,减少等待时的焦躁情绪。
这种方式在应用设计中也同样管用。
一次点击
产品在使用过程中经常会有一些多余的点击,对于用户而言,这些不必要的操作都是附加工作。附加工作消耗用户的精力,但是不直接实现用户的目标。消除附加工作,可以提升操作效率,改善产品的可用性。交互设计师应该对产品中的附加工作高度敏感,才能把产品设计得更高效。
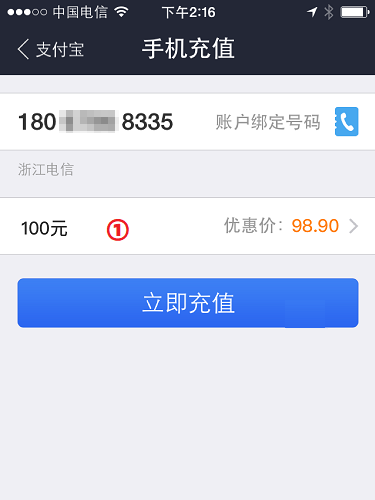
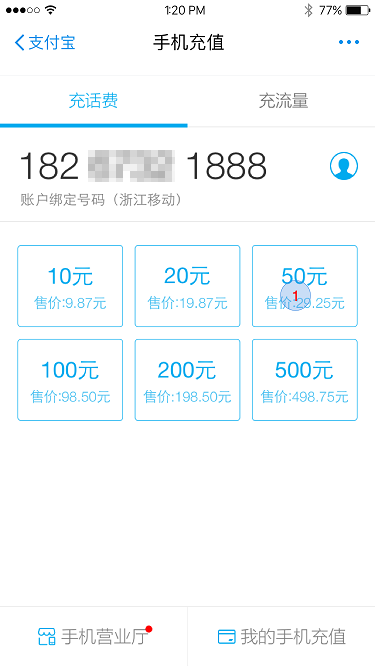
以手机充值小程序为例:


支付宝 9.2 版本以前,手机充值从选择金额到付款需要四次点击:
- 点击金额换起选择器。
- 滑动选择金额。
- 点击 完成 关闭选择器。
- 点击 立即充值 进入付款页面。

9.2 版本后,充值金额平铺展现在用户面前,用户只需要一次点击选择充值金额即可进入付款页面。
减少输入
由于手机键盘区域小且密集,输入困难还易引起输入错误,因此在设计手机端页面时应尽量减少用户输入,利用现有接口或其他一些容易操作的选择控件来改善用户输入的体验。
示例
智能手机提供了各种智能传感器:摄像头、麦克风、陀螺仪。除此之外,mPaaS 小程序团队还对外开放如地理位置、账户信息等各种授权接口,充分利用这些接口可以大大减少用户的手动输入,提升产品体验。
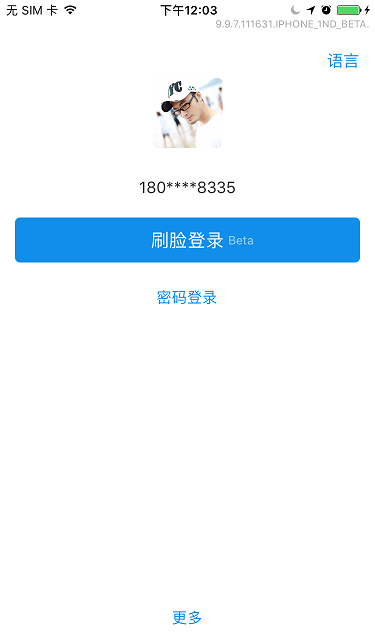
案例 1:登录页面 —— 利用摄像头设备的面部识别代替密码输入。

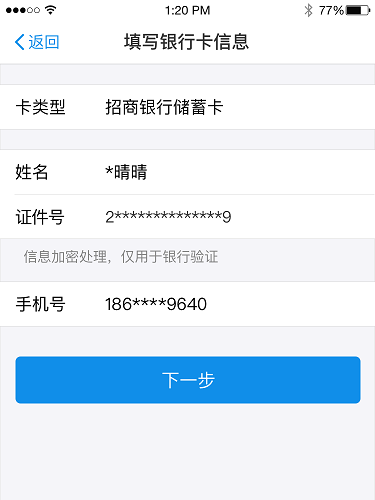
案例 2:添加银行卡信息页面 —— 姓名、证件号、手机号,这三个信息直接调用用户账户中的认证信息,无需手动输入。

反馈明确
及时恰当的反馈能告诉用户下一步该做什么,帮助用户做出判断和决定,让用户知道系统运行良好稳定。所以,要营造和谐的人机对话环境,必须做到适时明确的反馈。
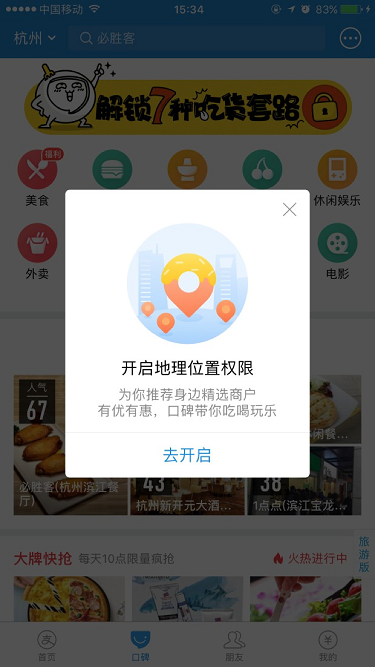
开启定位提示:页面无法完成自动定位服务的时候,给用户明确的反馈,并且告知用户应该去系统开启定位服务。

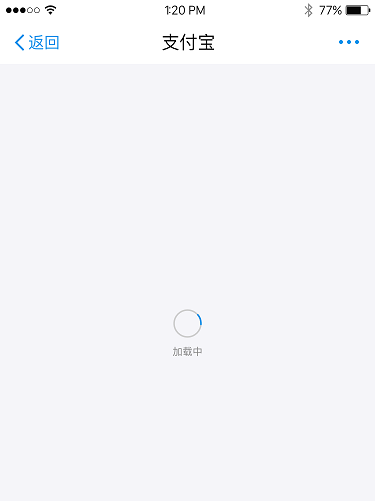
页面加载反馈:空白页面加载的时候,用户可能会不知道发生了什么,所以要提供明确的加载反馈告知用户加载状态。

- 本页导读 (0)