如果您需要在某个时机完成某些事件,例如进入页面时记录埋点,那么您需要开发一个插件 (Plugin)。插件订阅相应的事件后,就可以在 handler 中实现对事件所携带的数据进行加工处理。
关于此任务
自定义插件的过程分为以下步骤:
本文将结合 H5 容器和离线包 Demo,自定义一个在 H5 页面加载时,修改页面导航栏的插件。
操作步骤
新建 Plugin
新创建的 Plugin 类一般格式的代码示例如下:
#import <NebulaSDK/NBPluginBase.h>
@interface MPPlugin4TitleView : NBPluginBase
@end
@implementation MPPlugin4TitleView
- (void)pluginDidLoad
{
}
- (void)handleEvent:(PSDEvent *)event
{
[super handleEvent:event];
}
- (int)priority
{
return PSDPluginPriority_High +1;
}需注意以下几点:
命名:为与容器默认提供的 Plugin 命名保持一致,统一以
XXPlugin4开头,其中XX为自定义的前缀。基类:所有插件均继承自
NBPluginBase。实现基础方法:在
.m文件中,需重写以下三个方法:- (void)pluginDidLoad:必选。监听的 H5 事件,事件列表请查看头文件NBDefines.h。- (void)handleEvent:必选。处理监听的事件触发后的逻辑。- (``**int**``)``priority:必选。事件的优先级,设置为PSDPluginPriority_High`` +``1。- (void)addJSApis:可选。因为要与 H5 通信,可能需要注册 JSAPI。
监听事件
在 - (void)pluginDidLoad 方法中注册需要监听的事件。
- (void)pluginDidLoad {
self.scope = kPSDScope_Scene; // 1
[self.target addEventListener:kNBEvent_Scene_NavigationItem_Left_Back_Create_After withListener:self useCapture:NO];
// -- 修改导航栏风格
[self.target addEventListener:kH5Event_Scene_NavigationBar_ChangeColor withListener:self useCapture:NO];
[super pluginDidLoad];
}addEventListener 方法用于监听某个事件,各参数说明如下:
名称 | 含义 |
scope | 设置事件影响范围。目前支持的范围从小到大依次是 Scene、Session 和 Service。 |
event | 设置事件名称,事件常量定义在 |
listener | 设置事件的处理者,即提供 |
capture | 设置是否使用捕捉的方式传播事件,一般使用 |
设置插件优先级
避免自定义插件被覆盖,需要设置插件的高优先级。
- (int)priority
{
return PSDPluginPriority_High +1;
}处理监听
最后,在 - handleEvent: 中处理监听的事件触发后的逻辑。
- (void)handleEvent:(NBNavigationTitleViewEvent *)event
{
[super handleEvent:event];
if ([kNBEvent_Scene_NavigationItem_Left_Back_Create_After isEqualToString:event.eventType]){
// 在默认返回按钮基础上,修改样式
NSArray *leftBarButtonItems = event.context.currentViewController.navigationItem.leftBarButtonItems;
if ([leftBarButtonItems count] == 1) {
if (leftBarButtonItems[0] && [leftBarButtonItems[0] isKindOfClass:[AUBarButtonItem class]]) {
// 在默认返回按钮基础上,修改返回箭头和文案颜色
AUBarButtonItem *backItem = leftBarButtonItems[0];
backItem.backButtonColor = [UIColor greenColor];
backItem.titleColor = [UIColor colorFromHexString:@"#00ff00"];
// 隐藏返回箭头
// backItem.hideBackButtonImage = YES;
// 隐藏返回文案:文案设置为透明,保留返回按钮点击区域
// backItem.titleColor = [UIColor clearColor];
}
}
[event preventDefault];
[event stopPropagation];
}else if([kH5Event_Scene_NavigationBar_ChangeColor isEqualToString:event.eventType]) {
// 禁止容器默认导航栏样式
[event preventDefault];
[event stopPropagation];
}
}添加 JSAPI
若在注册 Plugin 的过程中,需要自定义 JSAPI 与 H5 页面进行交互,可在 - (void)addJSApis 方法中,使用代码注册(参考 自定义 JSAPI > 代码注册)的方式进行处理。此方法为可选项,若无需要可不实现。
- (void)addJSApis
{
[super addJSApis];
// 可以在这里添加 TitleView 相关的自定义 JSAPI
}注册 Plugin
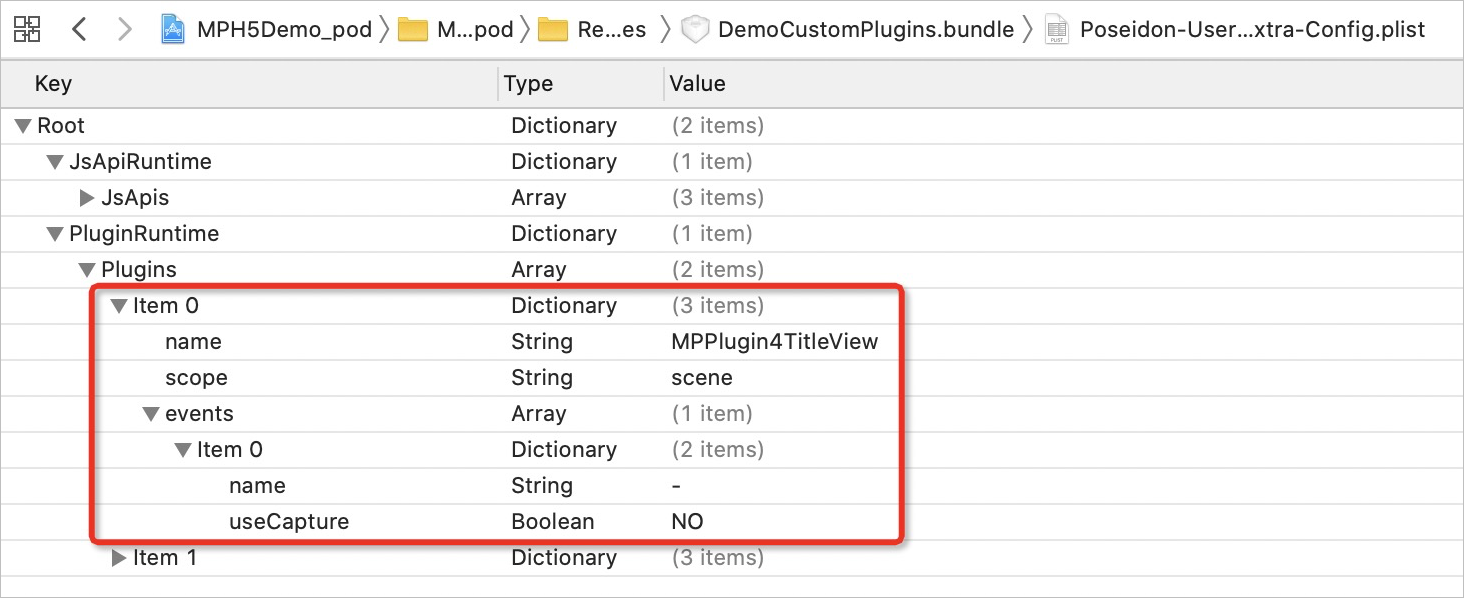
创建了 Plugin 类后,需要在自定义的 Plist 文件(参见 自定义 JSAPI > 注册 JSAPI 说明)中注册此 Plugin。

注册的 Plugin 是一个字典类型,包含以下三项内容:
名称 | 含义 |
name | 创建的 Plugin 类名 |
scope | Plugin 生效的范围 |
events | 监听的 event 名称 |
使用 Plugin
在
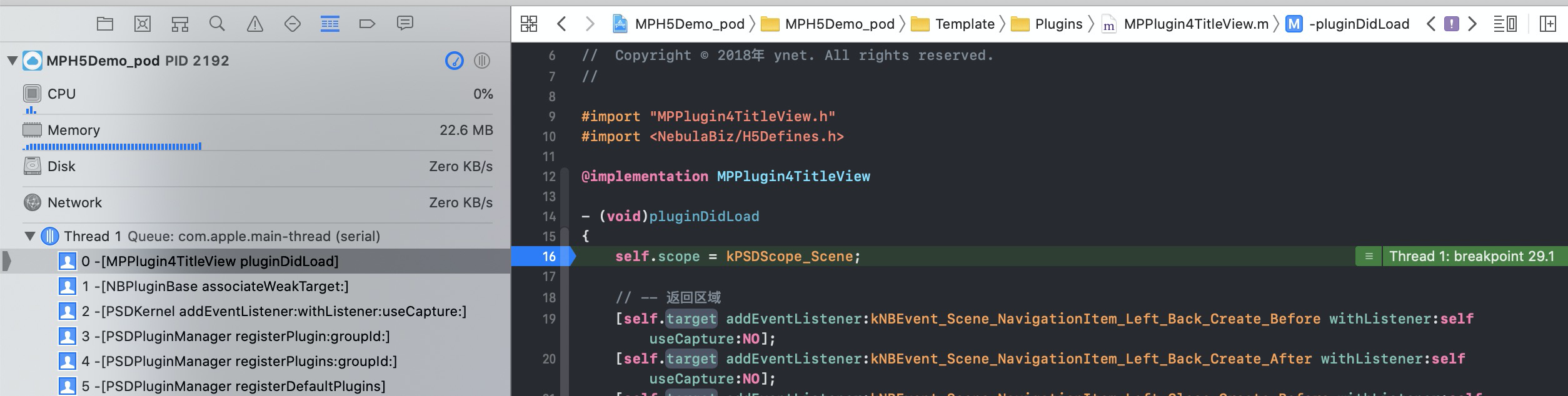
pluginDidLoad方法中添加断点,观察触发时机的堆栈调用顺序是否正确。
在
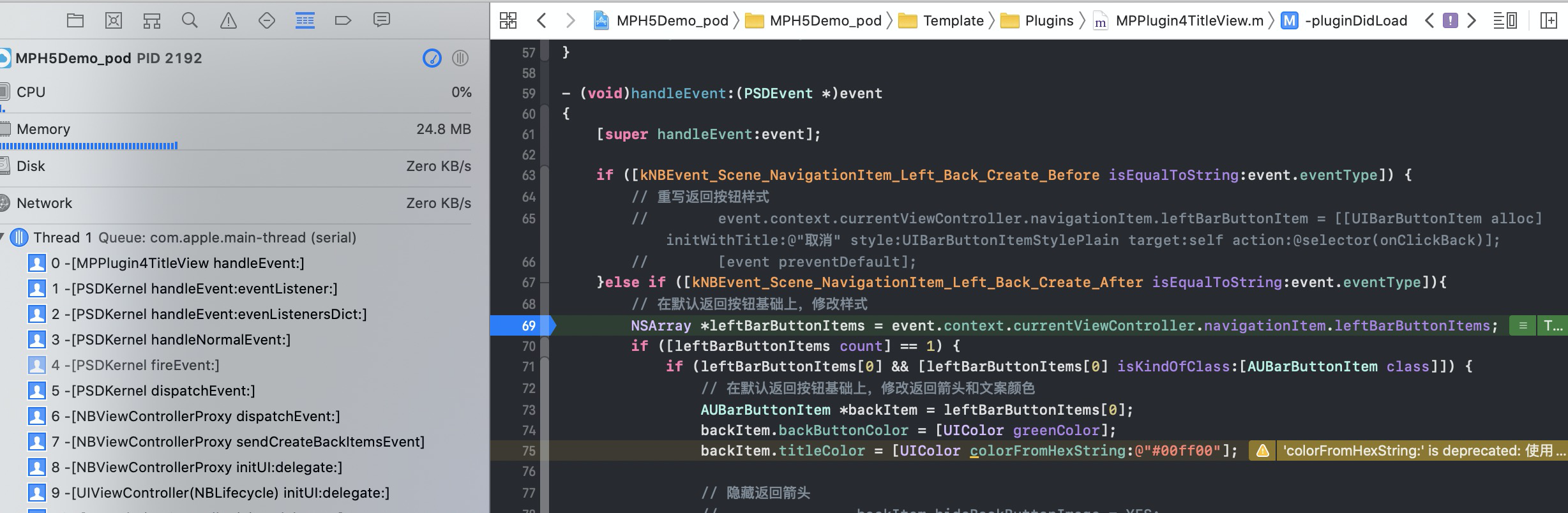
handleEvent方法中添加断点,观察监听的事件能否正确触发。
观察 H5 页面自定义的导航栏样式是否生效。
- 本页导读 (0)