Quick Tracking性能体验提供了Web端监控的能力,本文档对此模块进行产品说明。
功能架构
Web端性能体验模块分为“性能分析”、“数字体验”、“告警监控”以及“配置管理”四个模块。
性能分析的功能分类如下:
JS异常
API请求监控
用户感知
加载性能
慢加载
白屏监控
数字体验的功能分类如下:
性能评分
用户追踪
告警监控的功能分类如下:
告警列表
监测告警
配置管理的功能分类如下:
开关与采样配置
JS异常
概述
此模块支持采集Web中的JS异常,并提供错误列表、分布、错误详情、SourceMap解析的能力
功能介绍
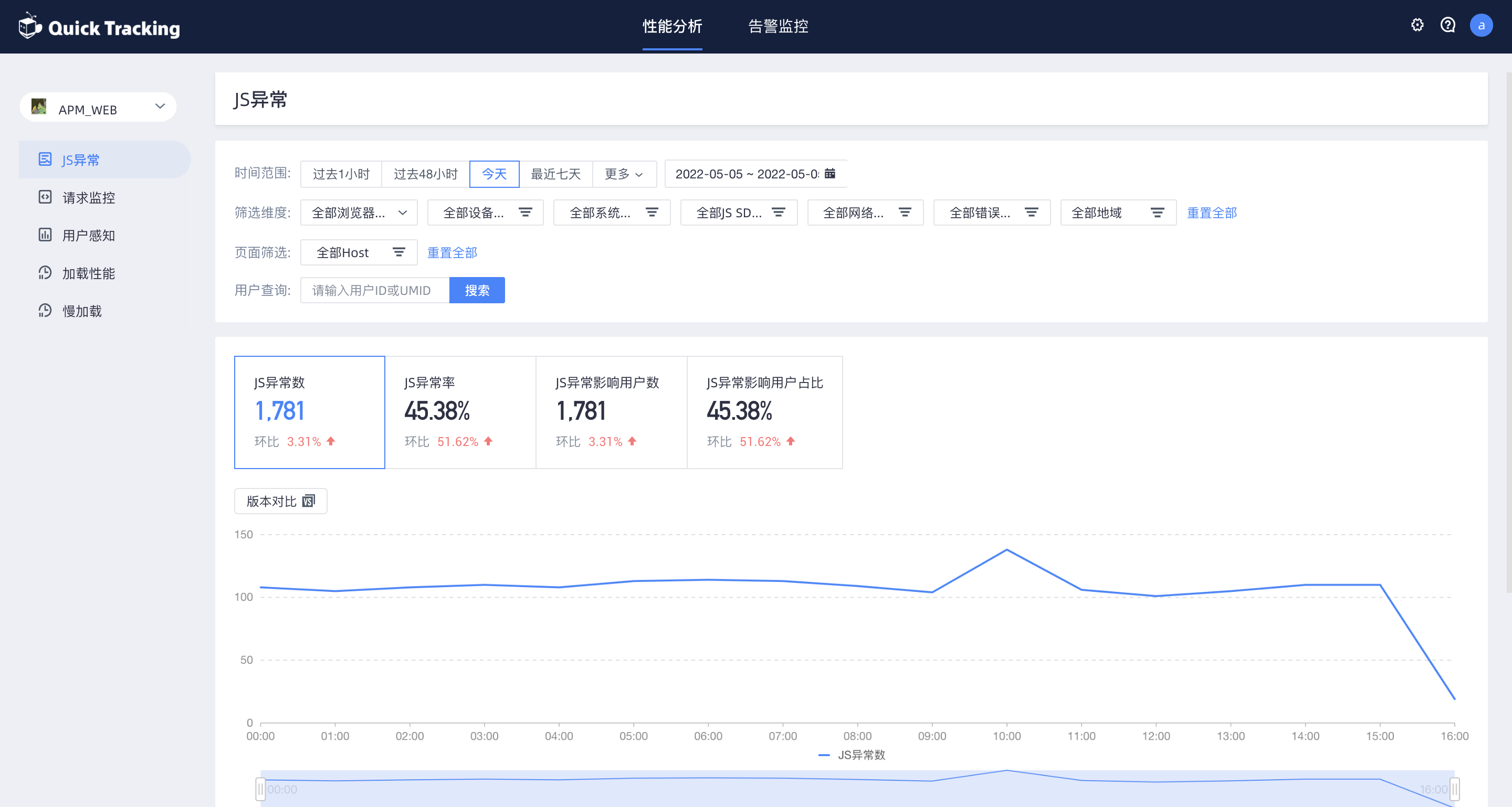
筛选条件
整体组件支持筛选Web浏览器,浏览器版本、设备及机型、设备版本、网络类型JS SDK版本、错误类型、地域
用户查询:Web监控中支持使用用户ID或者umid(性能监控产品自定义的临时设备标识,可以在错误详情中查看)进行单用户查询
数据趋势
趋势图中的大数字卡片展示错误数、错误率、影响用户数、影响用户占比
此处的数据受采样率影响,其中错误数、影响用户数是触发采样的设备中发生JS错误的次数。
错误率=错误数/触发JS异常采样的设备冷启动次数
影响用户占比=影响用户数/触发JS异常采样的活跃设备排重数

异常列表
异常列表中展示了所选择的整体条件属性以及时间段内的所有JS错误,支持按照错误次数和影响用户数进行排行;可以筛选状态;通过错误ID和错误摘要进行搜索和筛选;同时支持列表数据的导出和单条日志的告警,点击告警按钮后可以跳转到新建告警的页面
点击任意一行的错误摘要都可以进入其对应的异常详情页面

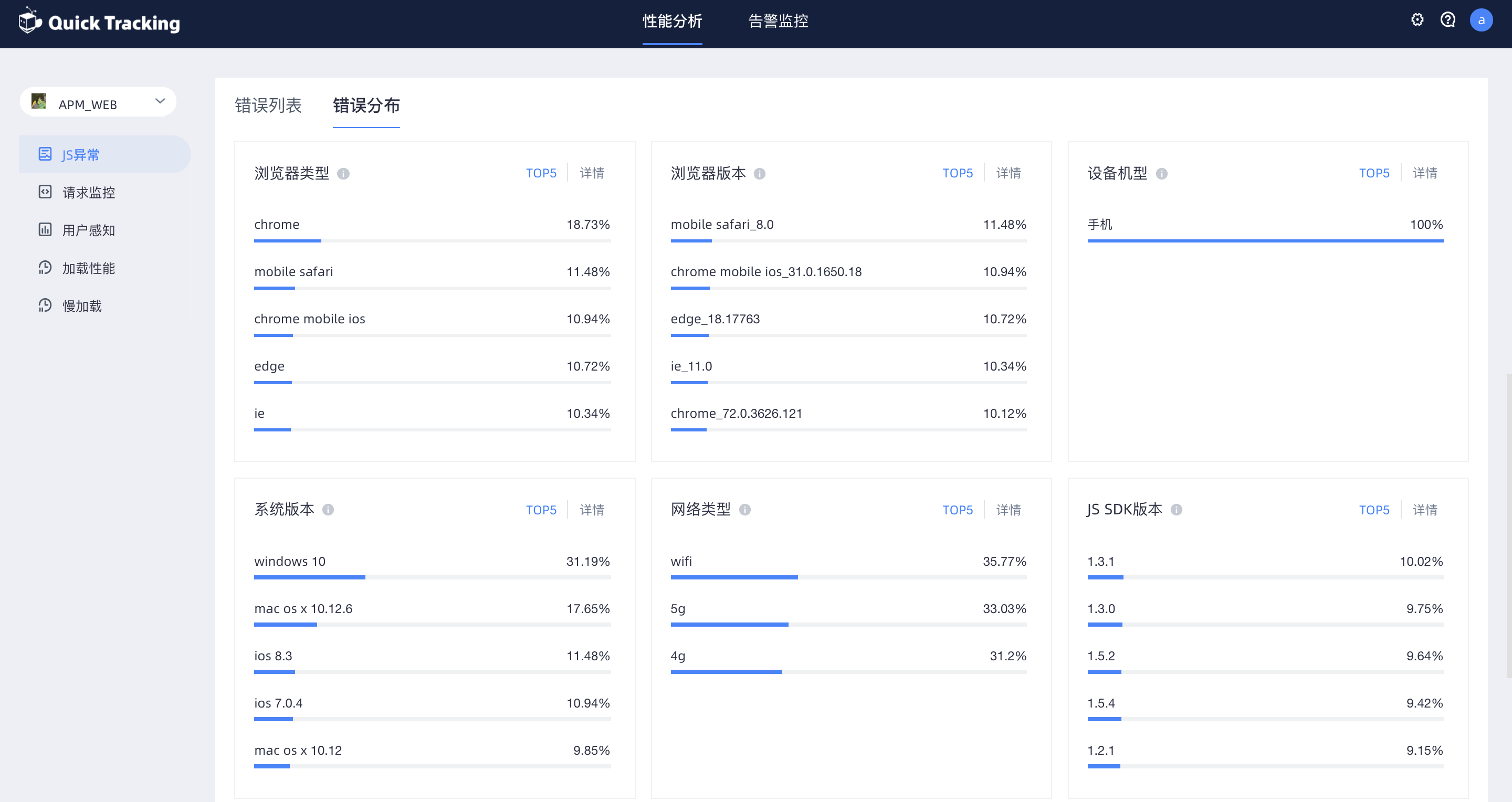
异常分布
整体支持按照浏览器,浏览器版本、设备及机型、设备版本、网络类型JS SDK版本、错误类型、地域维度筛选分布

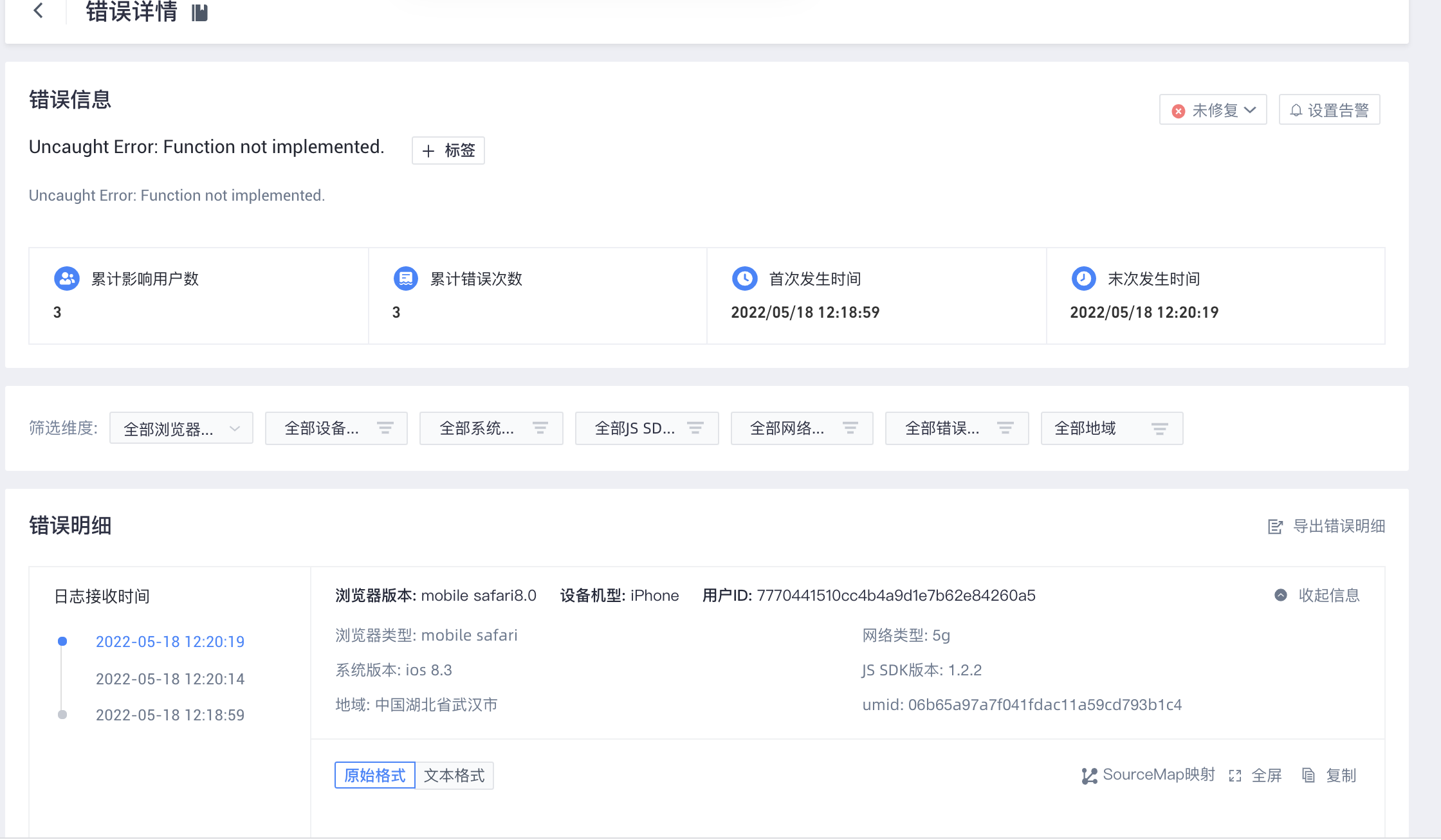
异常详情
异常详情中展示了此次JS错误的异常摘要、版本信息、以及数据统计和发生时间等内容
异常明细中按照时间流展示每一条异常的明细堆栈

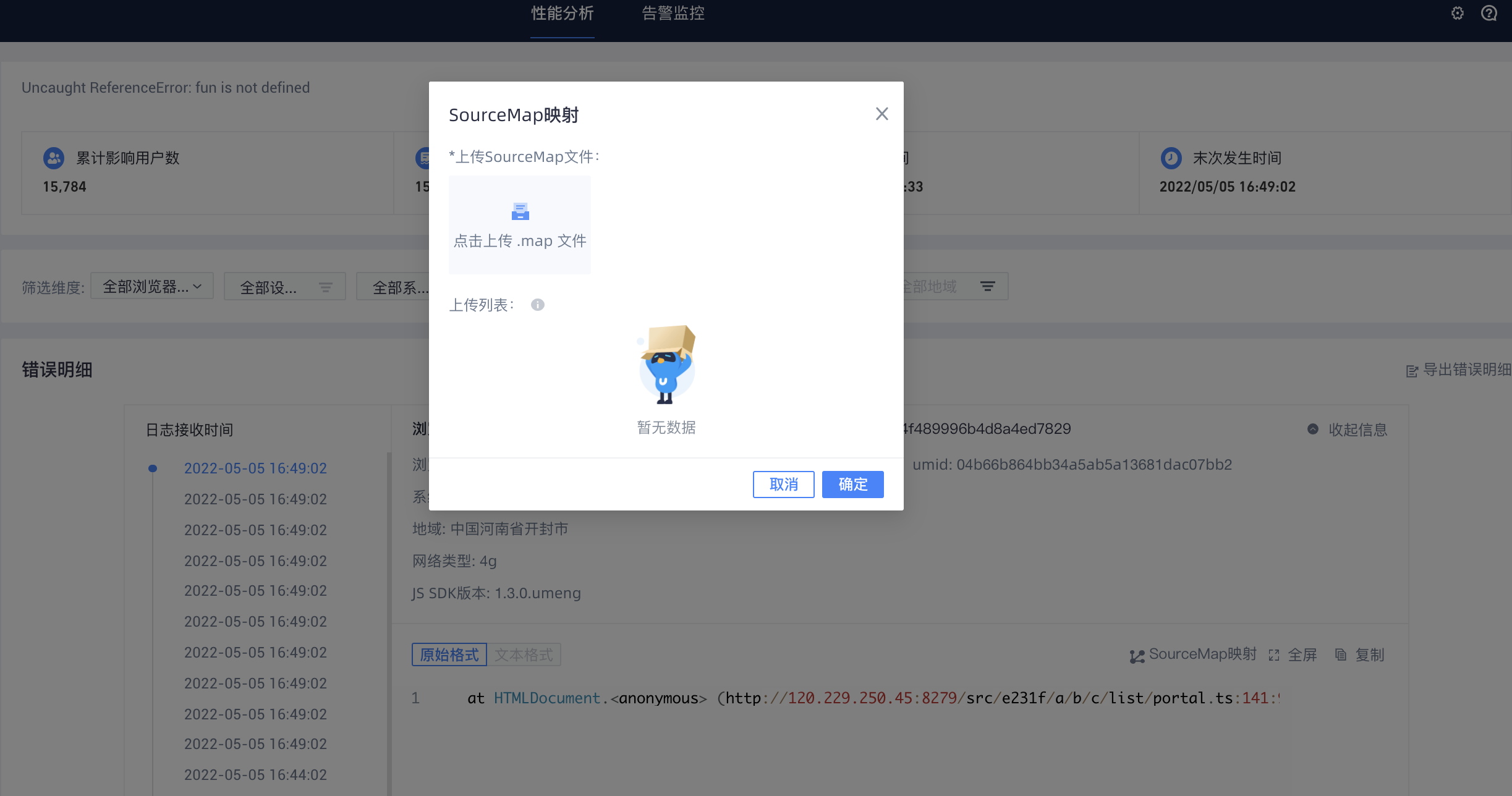
SourceMap 映射
在错误详情中点击Sourcemap 映射可以上传sourcemap文件进行JS的源码映射,请上传正确格式的文件
支持上传多个文件,会按照上传列表由上至下一次解析,可以跳转文件的上下顺序,点击确定后即可编译

请求监控
概述
此模块支持Web请求的请求趋势、请求分布数据查看,以及慢请求、失败请求的详情
功能介绍
筛选条件和JS异常中一致
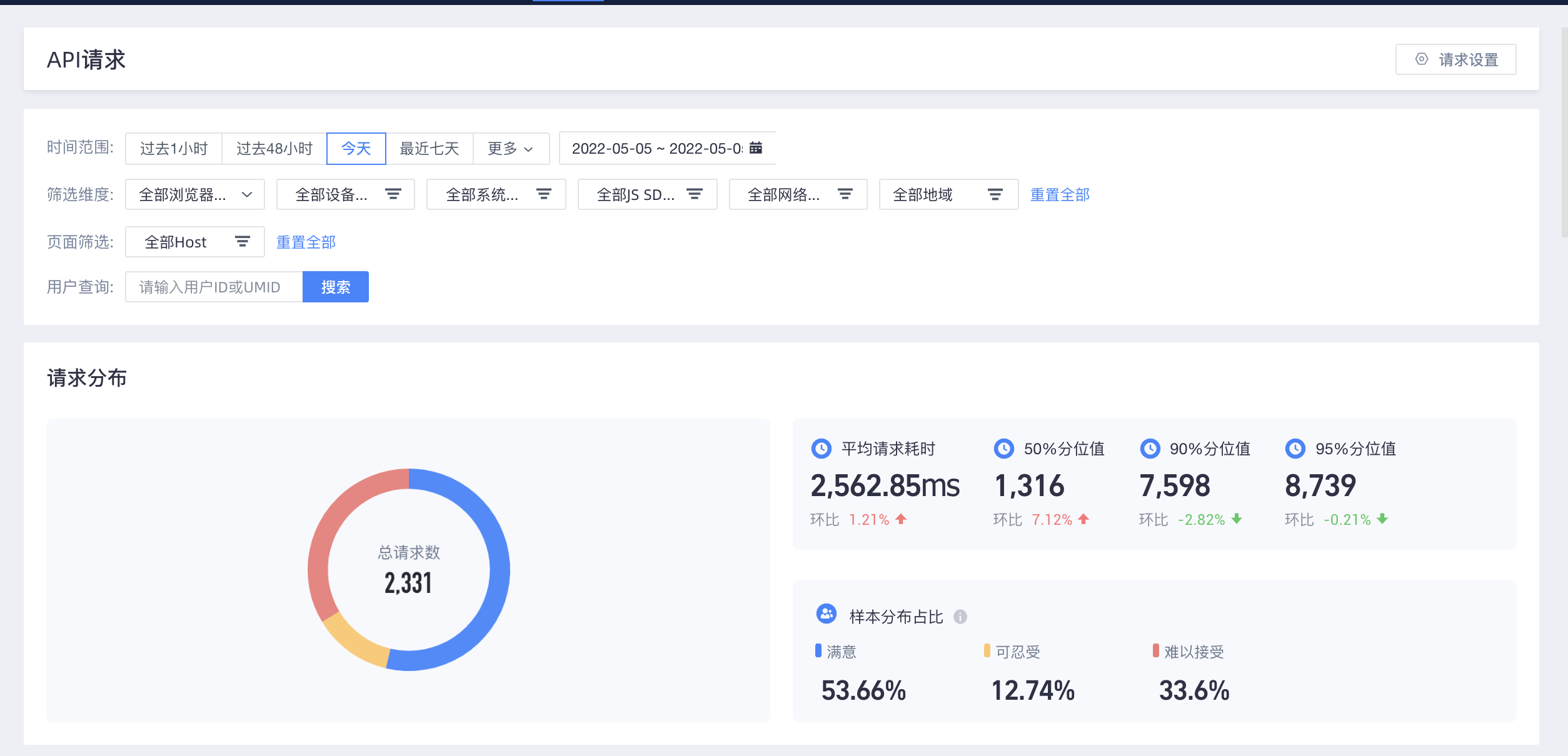
请求耗时
请求设置:您可以在此灵活设置请求阈值,设置后即刻生效。
“满意”的区间会展示为蓝色,“可容忍”的区间展示为黄色”;“难以接受”的区间展示为红色,“难以忍受”区间中的请求会在本模块中被定义为慢请求

饼图展示请求耗时的分布
请求耗时提供了平均值、50%、90%、95%分位值

请求趋势
展示了在时间+属性筛选条件下的请求数据:分为总请求数、请求失败数和请求失败占比

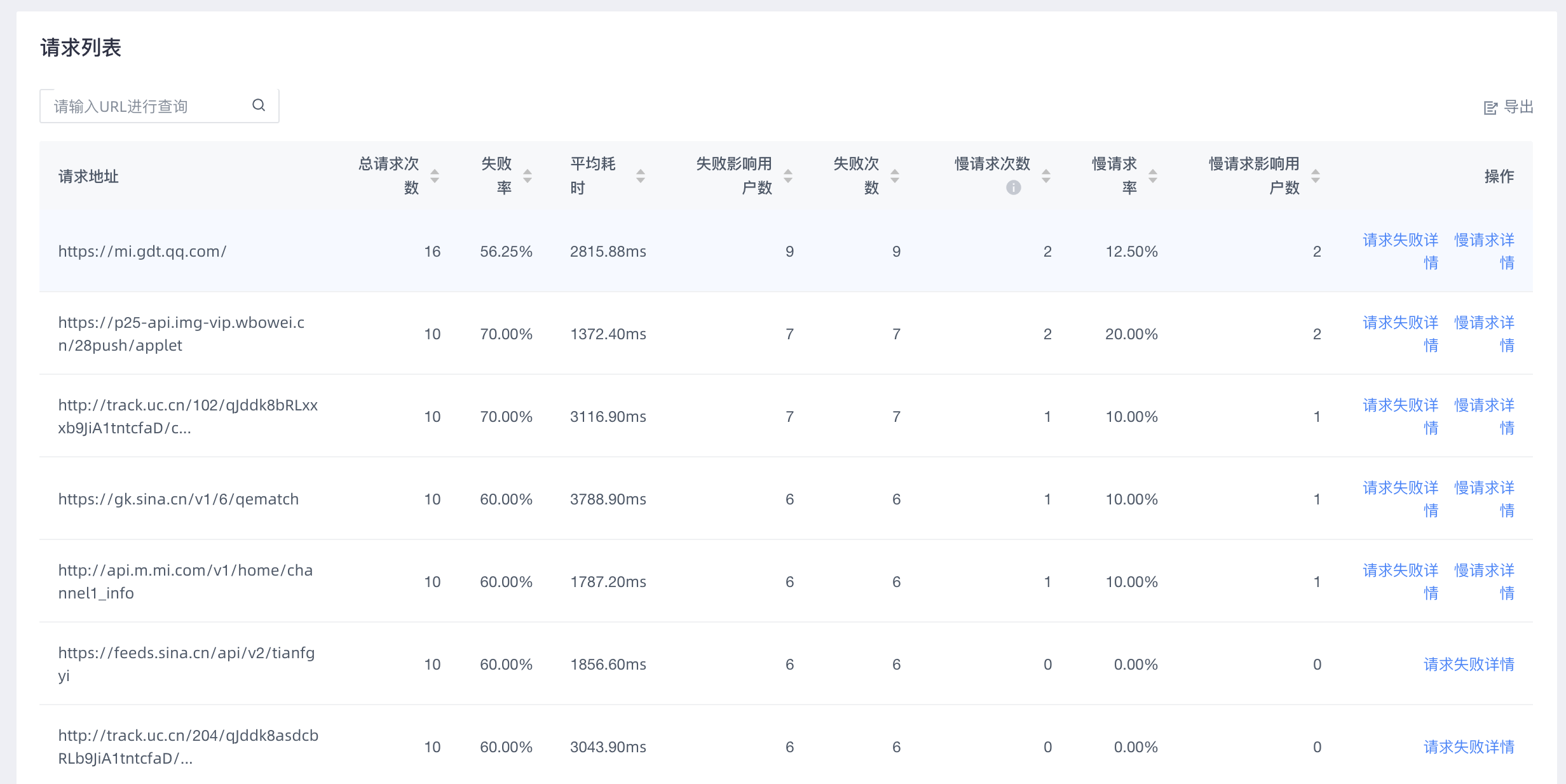
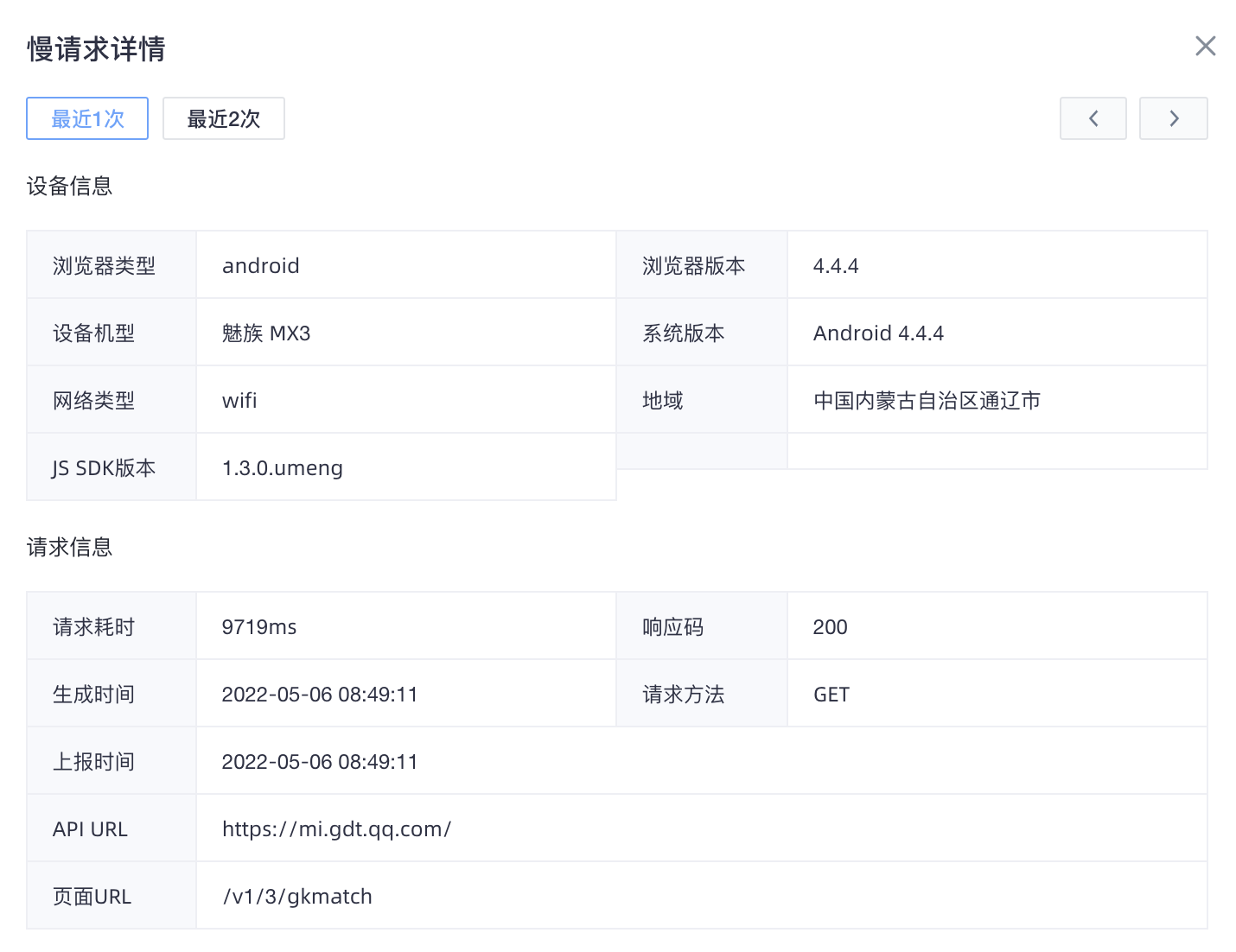
请求列表
展示所选的时间+属性筛选条件下的请求列表,其中以host+path做聚合,其中如果某一个请求地址存在请求失败和慢请求的情况,可以点击操作中的请求失败详情查看详细信息。
慢请求的定义:请求设置中难以忍受的请求耗时区间被定义为慢请求


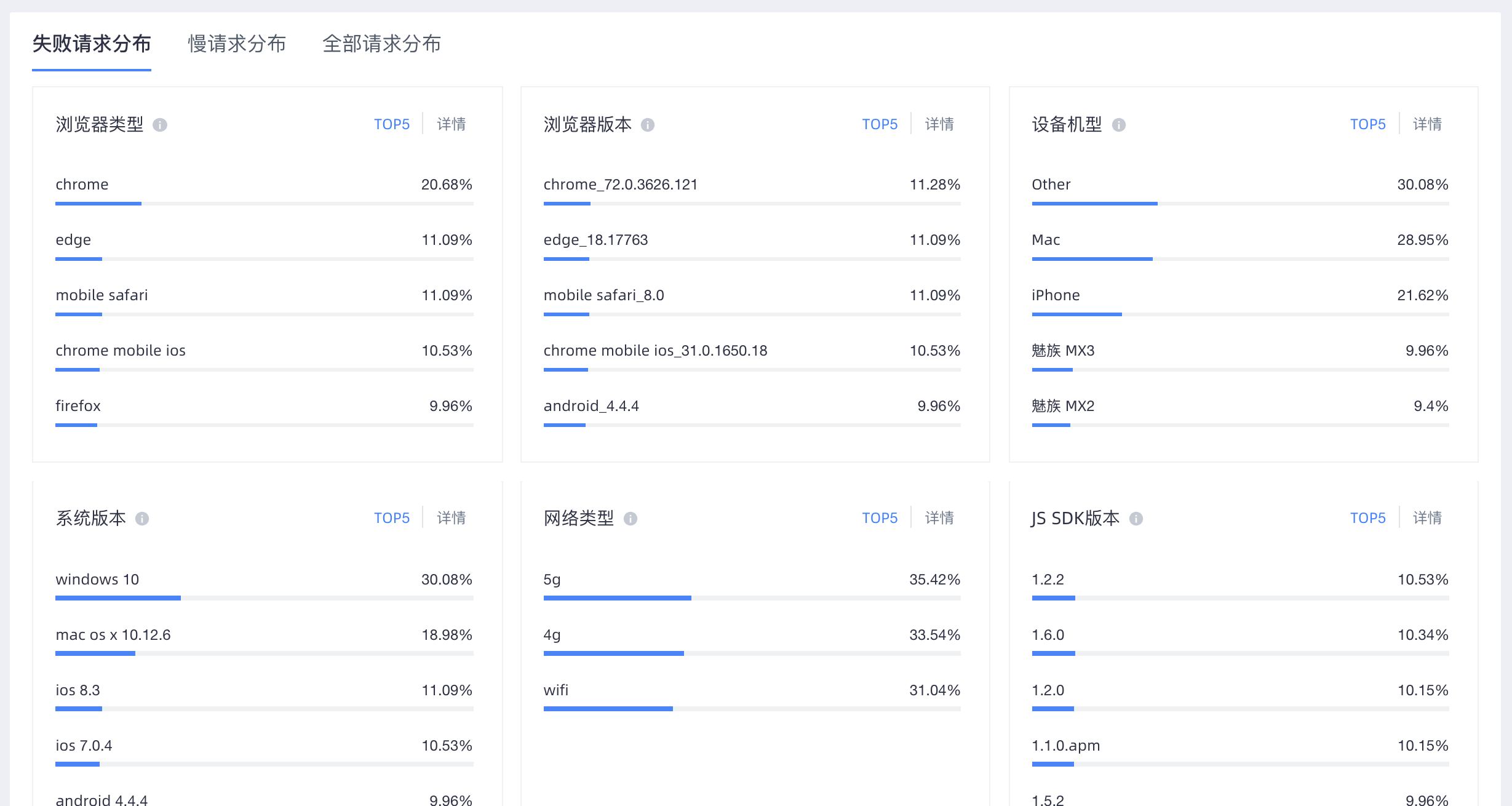
请求分布
失败请求分布、慢请求和全部请求分布中可以查看到请求的数量维度分布情况,支持查看Top5和详情

用户感知
指标说明
指标名称 | 描述 |
首屏时间(FP) | First Paint,从打开页面到首个像素渲染到页面的时长 |
首次内容绘制时间(FCP) | First Contentful Paint,首次绘制完成DOM内容的时长,内容包括文本、图片(包含背景图)、非白色的 canvas 或 SVG,也包括带有正在加载中的 Web 字体的文本 |
页面可交互时间(TTI) | Time to interactive,从页面加载开始到页面处于完全可交互状态的时长。 |
首次加载跳出率 | 每个session中,第一个页面完全加载前用户跳出的PV占比 |
1秒快开比 | 首屏完全加载时长≤1s的PV占比 |
2秒快开比 | 首屏完全加载时长≤2s的PV占比 |
5秒慢开比 | 首屏完全加载时长>5s的PV占比 |
功能介绍
用户感知包含整体趋势、样本分布、维度分布、指标列表
整体筛选控件与JS异常中一致
整体趋势
展示指标随时间的变化情况,可以通过切换大数字卡片查看不同的指标

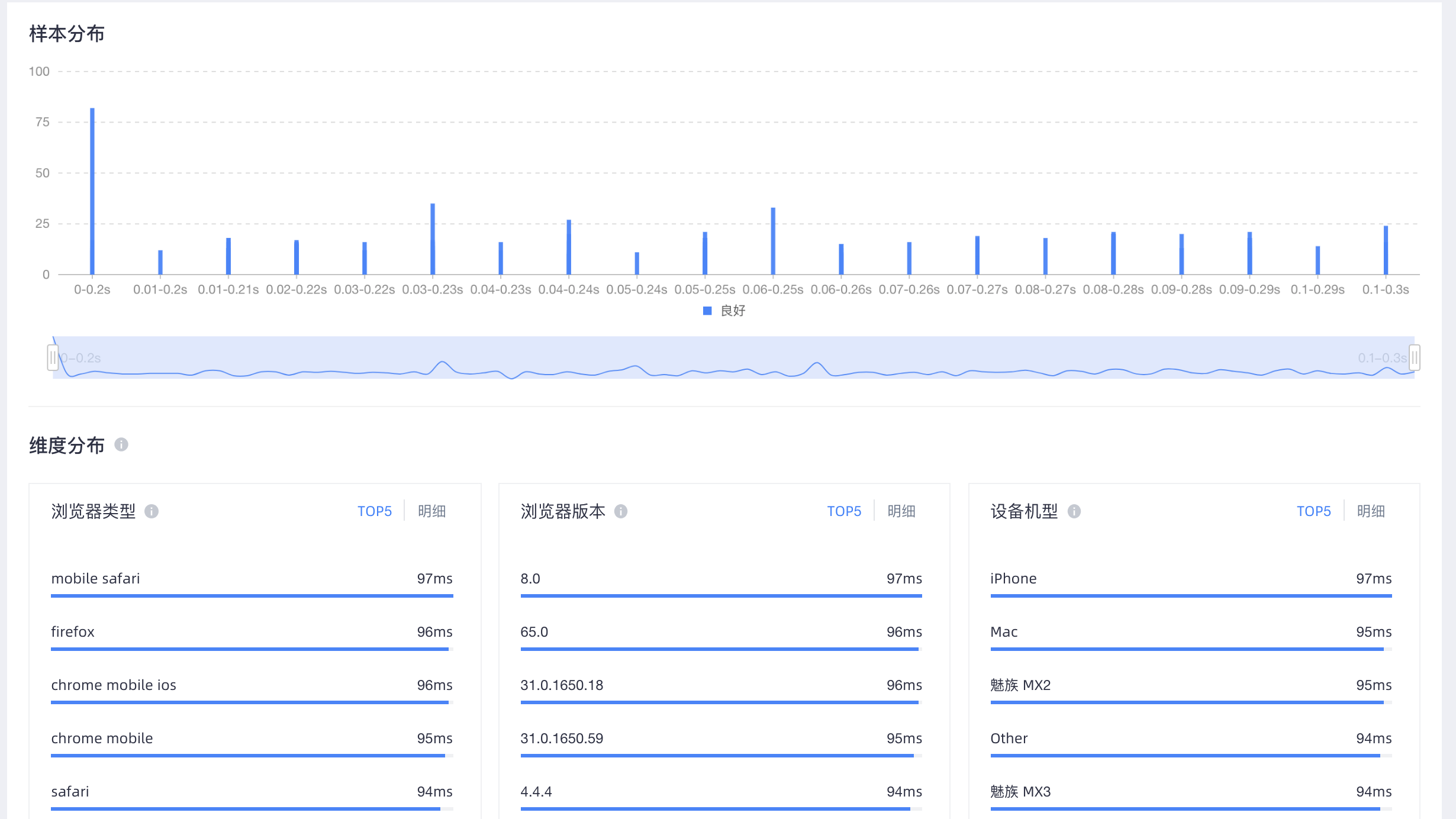
样本分布
大数字卡片中所选指标的区间分布
维度分布
所选指标在各维度下的指标均值

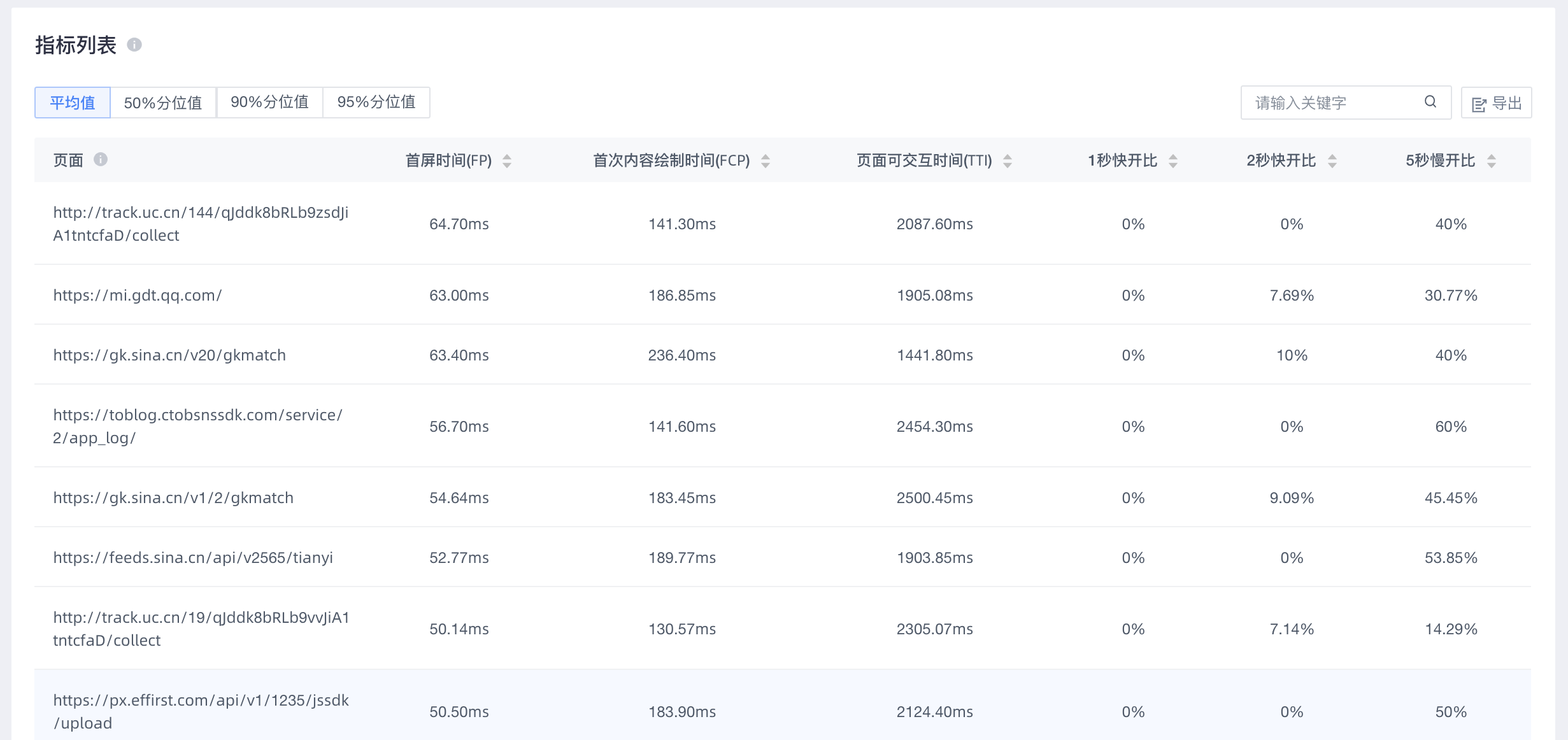
指标列表
展示所有指标,支持导出,包含50%、90%、95%分位值
加载性能
指标说明
指标名称 | 描述 | 计算方式 |
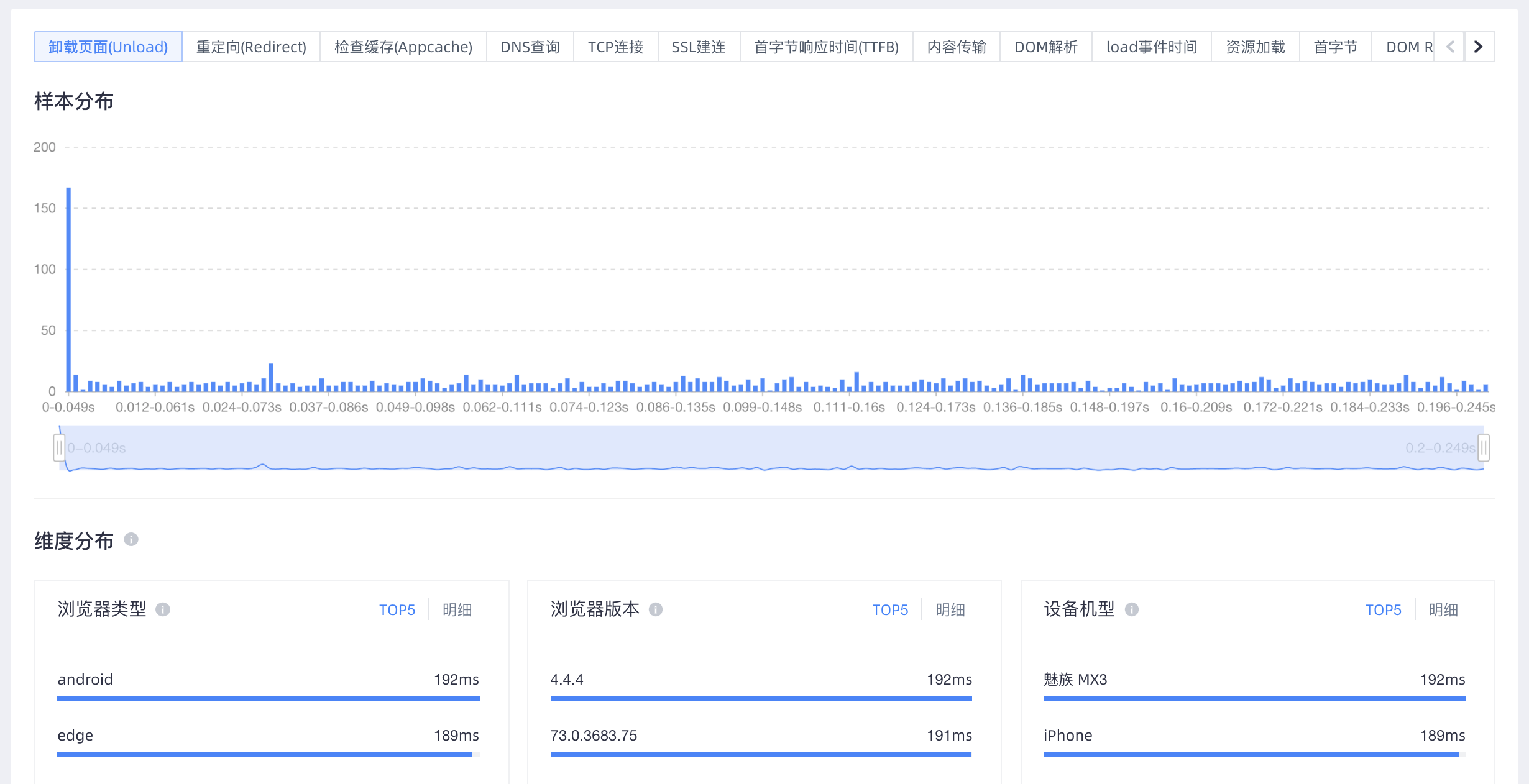
卸载页面(Unload) | unload事件时间 | unloadEnd-unloadStart |
重定向(Redirect) | redirect事件时间 | redirectStart-redirectEnd |
检查缓存(Appcache) | Appcache | domainLookupStart-fetchStart |
DNS查询 | DNS解析耗时 | domainLookupEnd - domainLookupStart |
TCP连接 | TCP连接耗时 | connectEnd - connectStart |
SSL建连 | SSL 连接时间 | connectEnd - secureConnectionStart |
请求响应/ 首字节网络请求 | 首字节响应时间Time to First Byte(TTFB) | responseStart - requestStart |
首字节 | first byte,收到首字节的时间 | responseStart - fetchStart |
内容传输 | 数据传输耗时,Response阶段耗时 | responseEnd - responseStart |
DOM解析 | DOM 解析耗时 | domInteractive - responseEnd |
DOM Ready | HTML加载完成时间 | domContentLoadEventEnd - fetchStart |
资源加载 | 资源加载耗时(页面中同步加载的资源) | loadEventStart - domContentLoadedEventEnd |
load事件时间 | load事件时间 | loadEventEnd-loadEventStart |
页面完全加载 | 页面完全加载时间 | LoadEventEnd - fetchStart |
功能介绍
加载性能包含整体趋势、平均时长、指标列表、样本分布和维度分布
整体趋势可以查看加载指标的平均值、50%、90%、95%分位值

平均时长
代表所选时间段和条件下,所有加载数据的平均值

指标列表
分页面展示加载指标详情,支持导出

样本分布和维度分布列出了各个指标的采集样本分布,以及在各个筛选条件下的维度分布情况

慢加载
概述
慢加载包含加载URL列表,URL请求样本分布、请求ID列表和单次请求加载时序图
功能介绍
设置
您可以自定义慢请求的整体阈值,页面完全加载时长超过慢加载阈值的被视为慢启动,默认为3秒,设定后页面即刻刷新

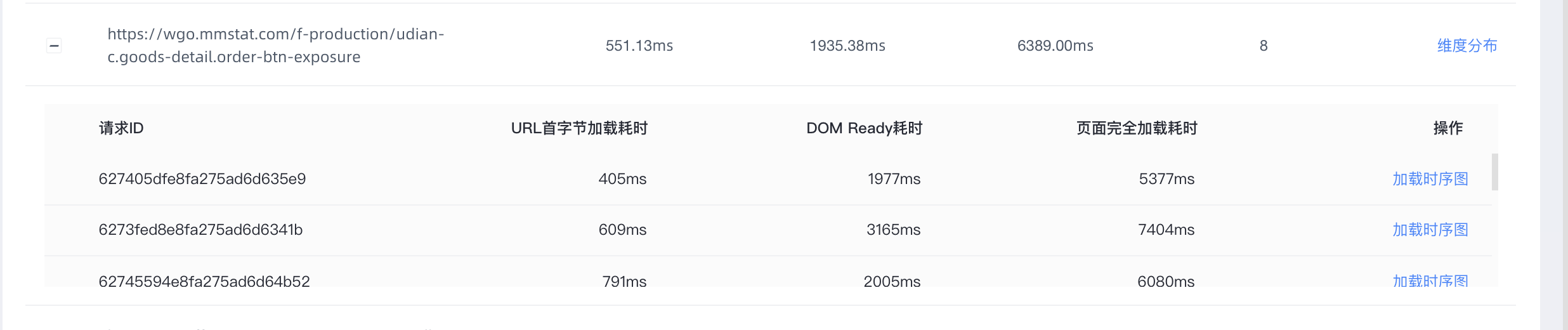
URL列表
URL列表中包含请求URL的列表,URL以host+path进行聚合,点击URL后可以查看到在所有筛选的时间和条件下每次慢请求的ID list

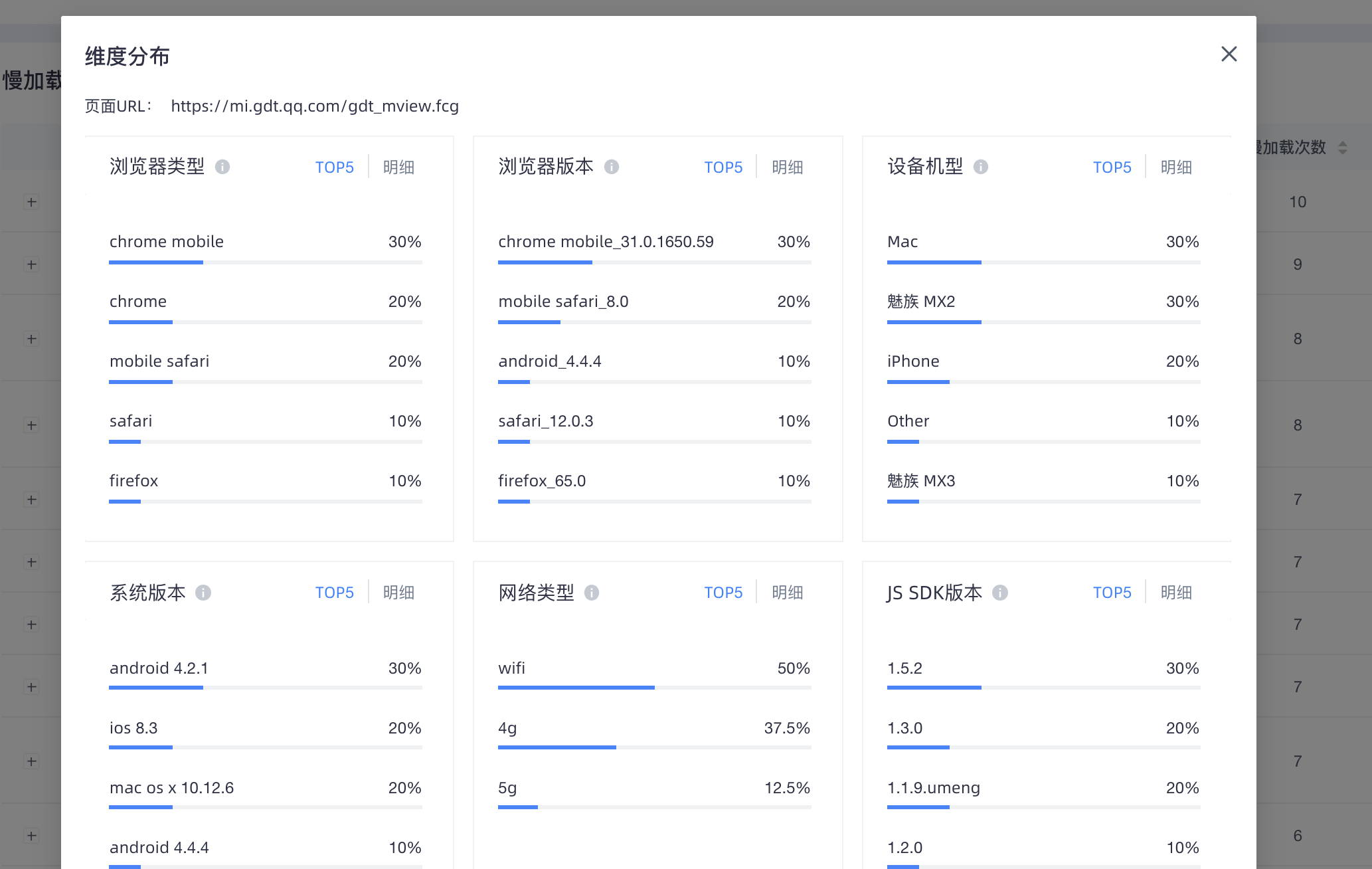
点击URL行旁边的维度分布可以展开整体的维度分布图,展示了这个URL按照Host+Path聚合后,在每个维度下面的数量分布

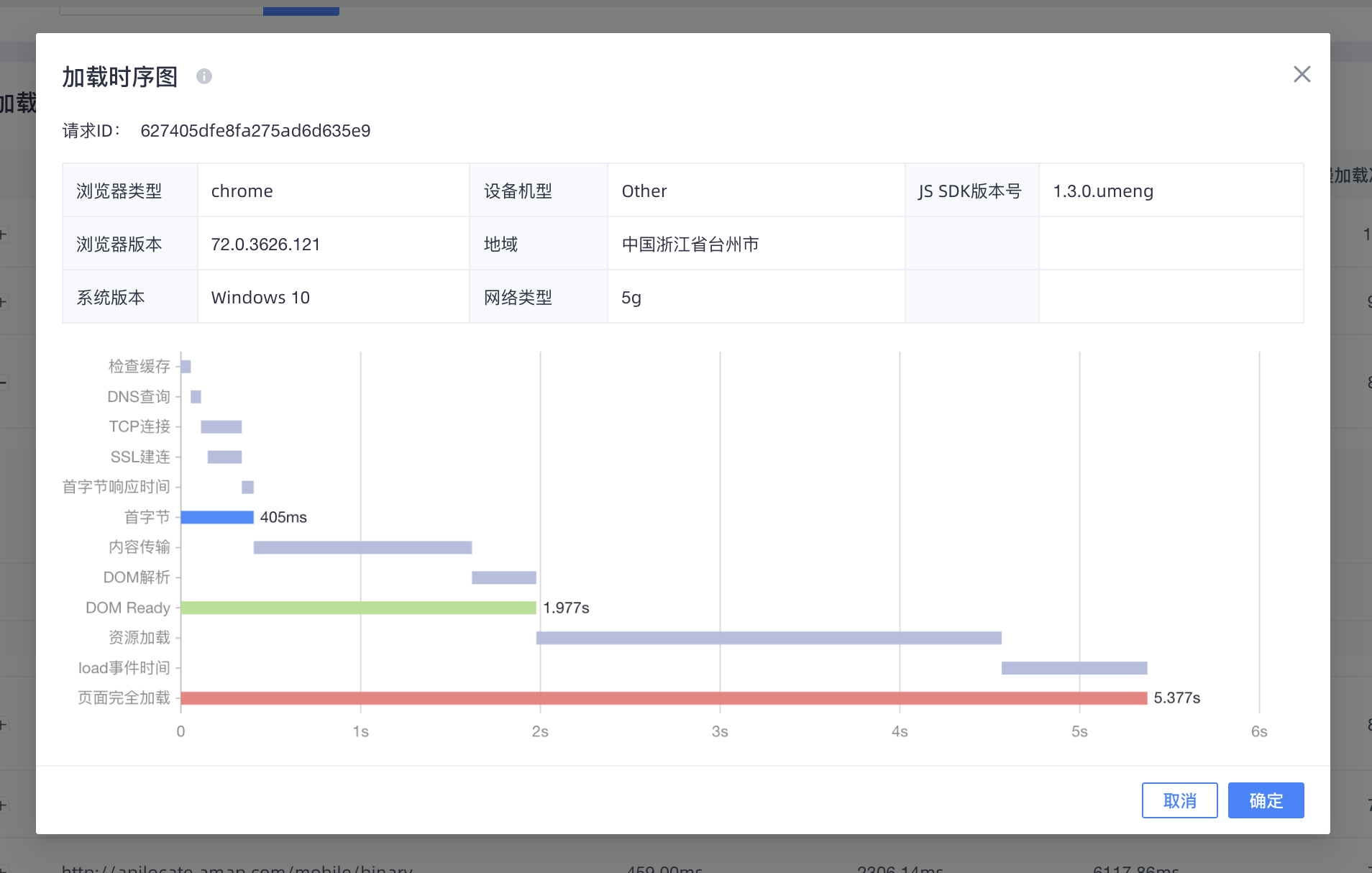
加载时序图
点击请求ID行右边的加载时序图,即可展开这次慢请求的详情,其中展示了本次请求的详细设备信息以及页面加载的完整生命周期

用户追踪
概述
您可以通过此功能,搜索单一用户,将用户的异常情况、性能情况以及行为事件(若您同时使用Quick Tracking的流量分析)进行串联,完整还原用户的使用路径,判断性能对用户体验的影响。
*如果您同时使用Quick Tracking的流量分析模块,使用用户追踪功能时会自动串联您设置的自定义事件或者预置事件,帮助您更深一步的了解用户行为。
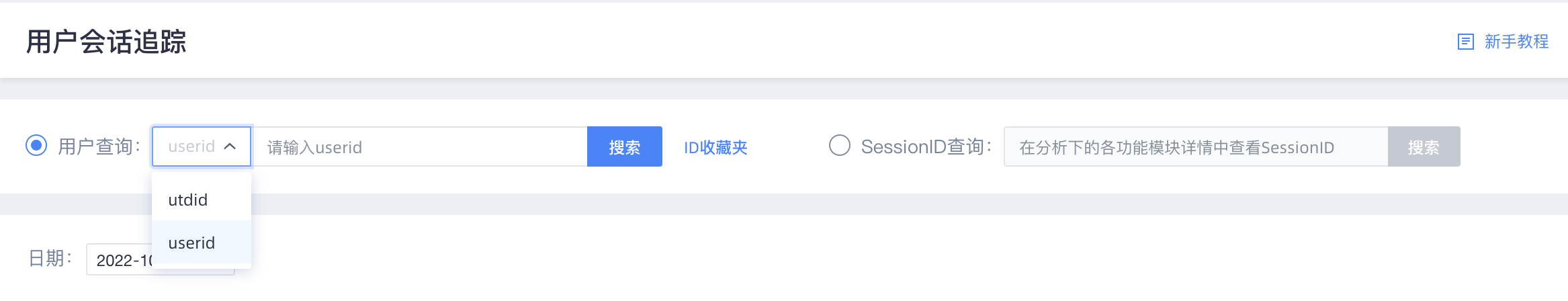
功能介绍
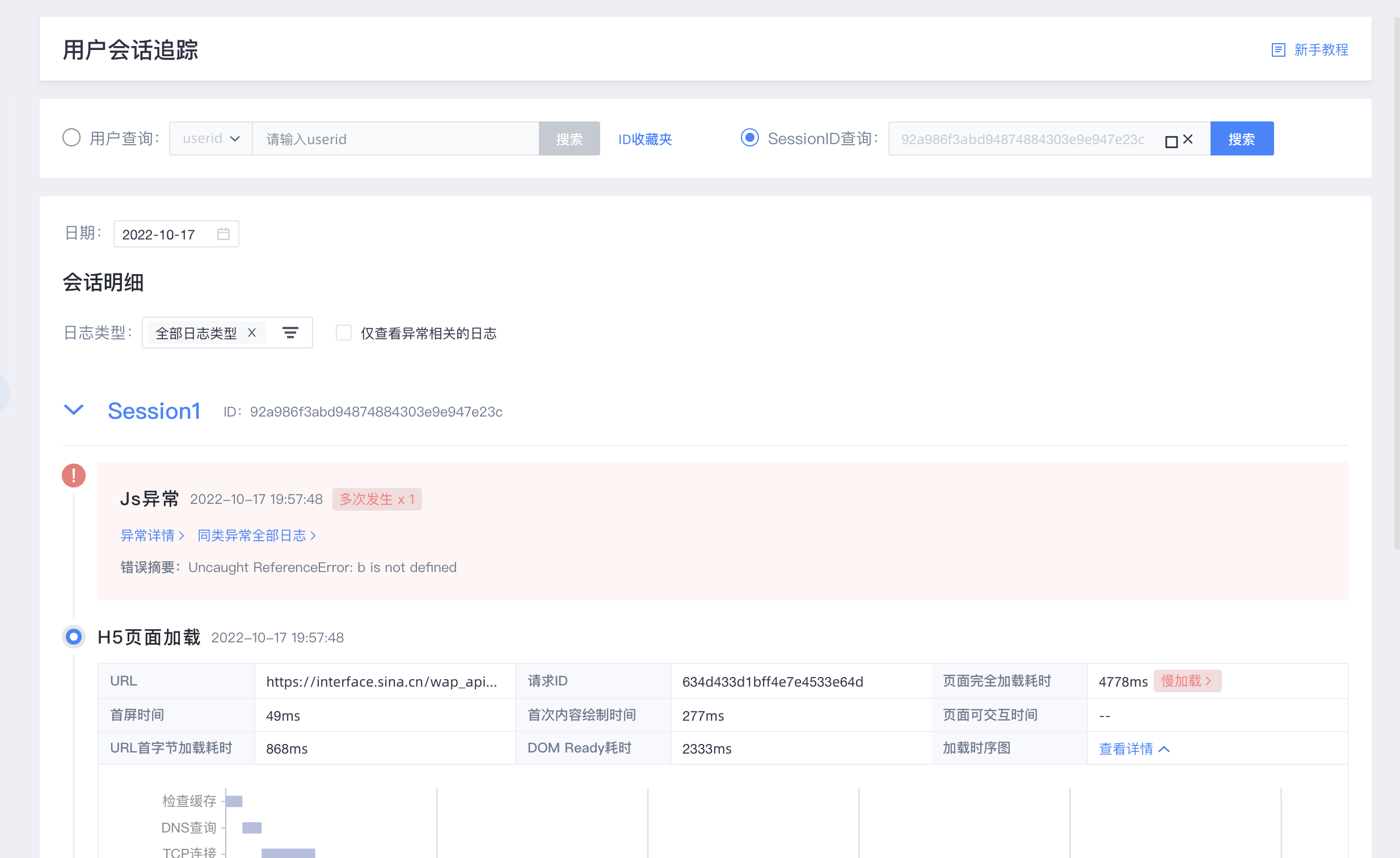
您可以通过utdid(QT平台定义的单一设备id)或者userid(您自定义设置的ID)或者SessionID来进行搜索。
由于您自定义设置的ID可能使用账号、会员等等可能在多个设备中登录的情况,我们会一一枚举在您的查询时间内用户ID对应多少个utdid再分别展示。
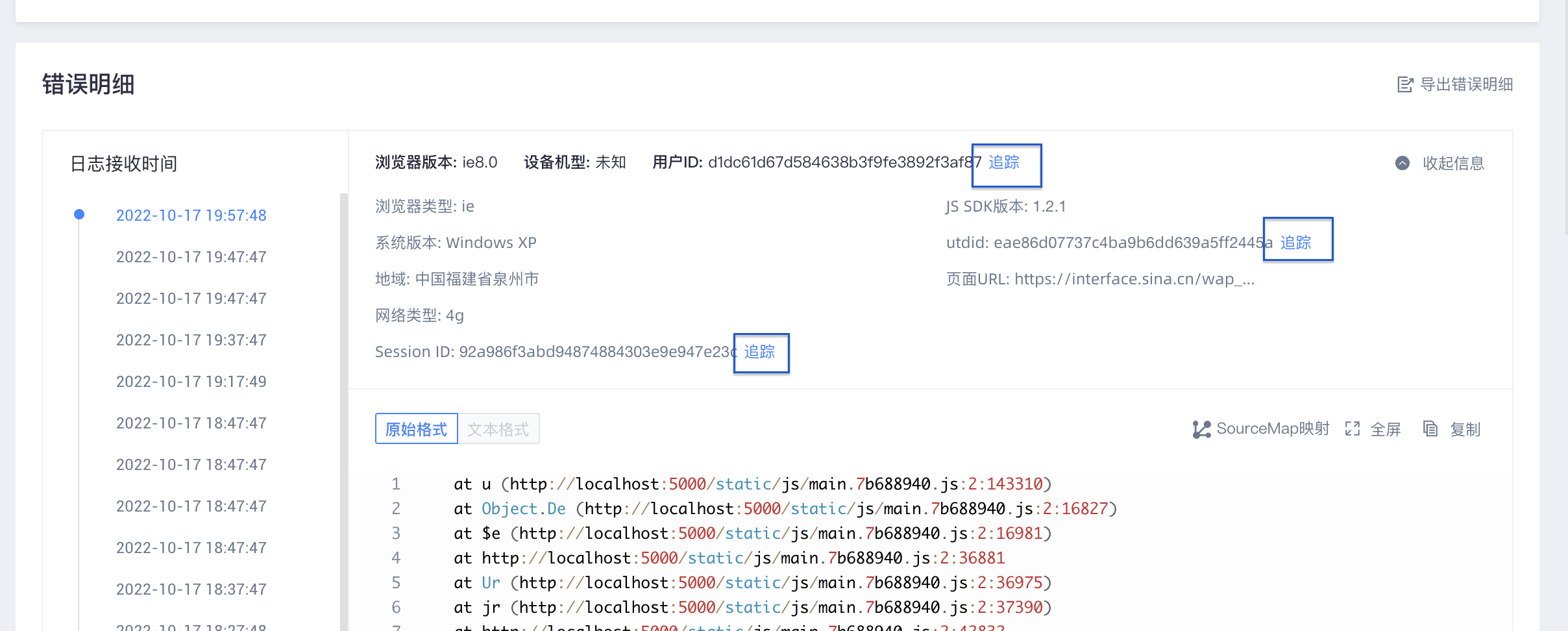
您可以在其他模块的详情日志中查看到Session信息。

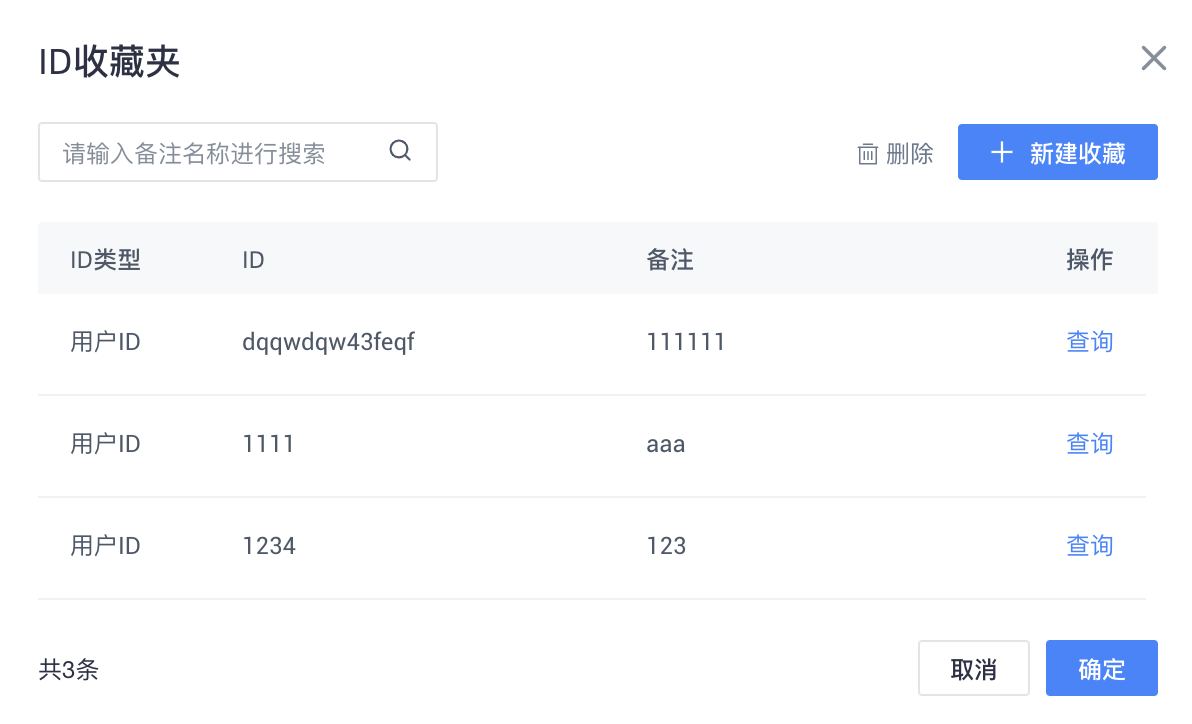
我们提供ID收藏夹的功能,如果您有某些ID需要经常查询使用,可以进行收藏,最多支持收藏50个。

查询结果:展示您所查询的用户的日志数据。
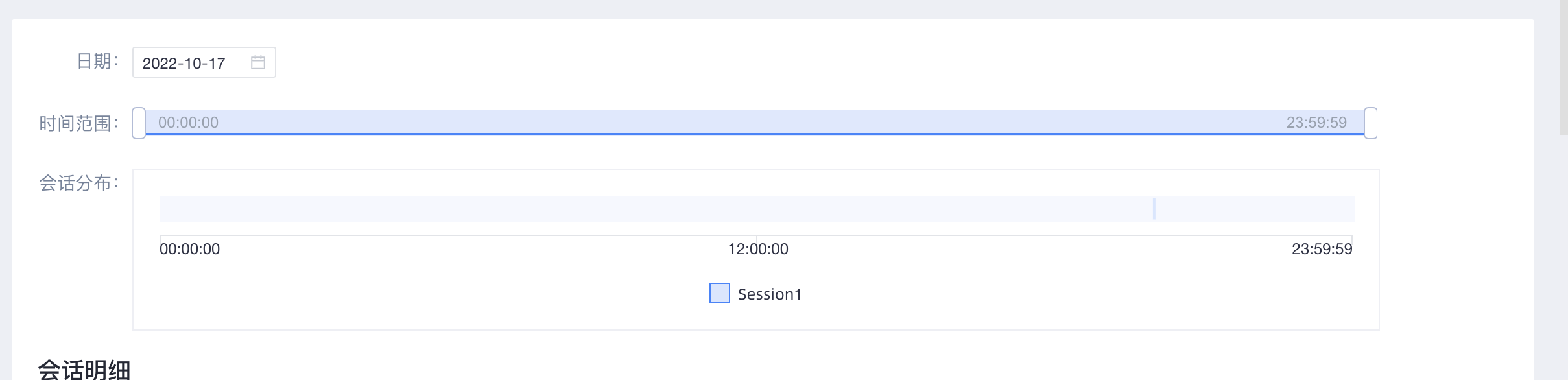
*请注意时间控件,我们会以天为单位筛选数据
点击任意异常/事件的详情,可查看详细信息。如果您查询的是SessionID,我们会在页面下展示此session的全部信息:

如果您搜索的是userid/utdid,因用户可能发生多个session,您可以拖拽时间范围和会话分布控件查看不同的session
您也可以在性能体验模块中的其他位置查看userid/utdid/sessionid时,直接进行跳转到用户追踪模块

性能评分
概述
对应用的性能情况进行量化分析,通过灵活的自定义筛选参与评分的指标,并可以设置指标阈值或使用行业通用阈值,编辑应用面向用户体验的评分标准,从而校验应用整体的长期性能变化趋势
因不同种类的应用(Android、iOS、小程序、Web)参与评分的指标不同,需要您为每一个应用分别设置性能评分的计算条件,不同应用之间判断标准不互通
功能介绍
您可以在「数字体验」顶导下找寻到此「性能评分」功能
评分逻辑
以下为此模块的评分计算逻辑,您可以在性能评分配置中设置指标、权重、体验区间阈值、区间分值:
第一步:查看有几个指标参与评分 eg:JS异常率、极有可能白屏率
第二步:参与评分的指标的权重 eg:JS异常率(40%)、极有可能白屏率(60%)
第三步:查看所计算区间的数据 eg:JS异常率1%、极有可能白屏率4%
第四步:计算指标所处的区间 eg:JS异常率1%属于难以忍受,极有可能白屏率4%属于非常满意
第五步:查看用户体验的分值 eg:难以忍受0分,非常满意100分,满意90分,可忍受70分
则当日此应用的评分为:0*40%+100*60%=60分
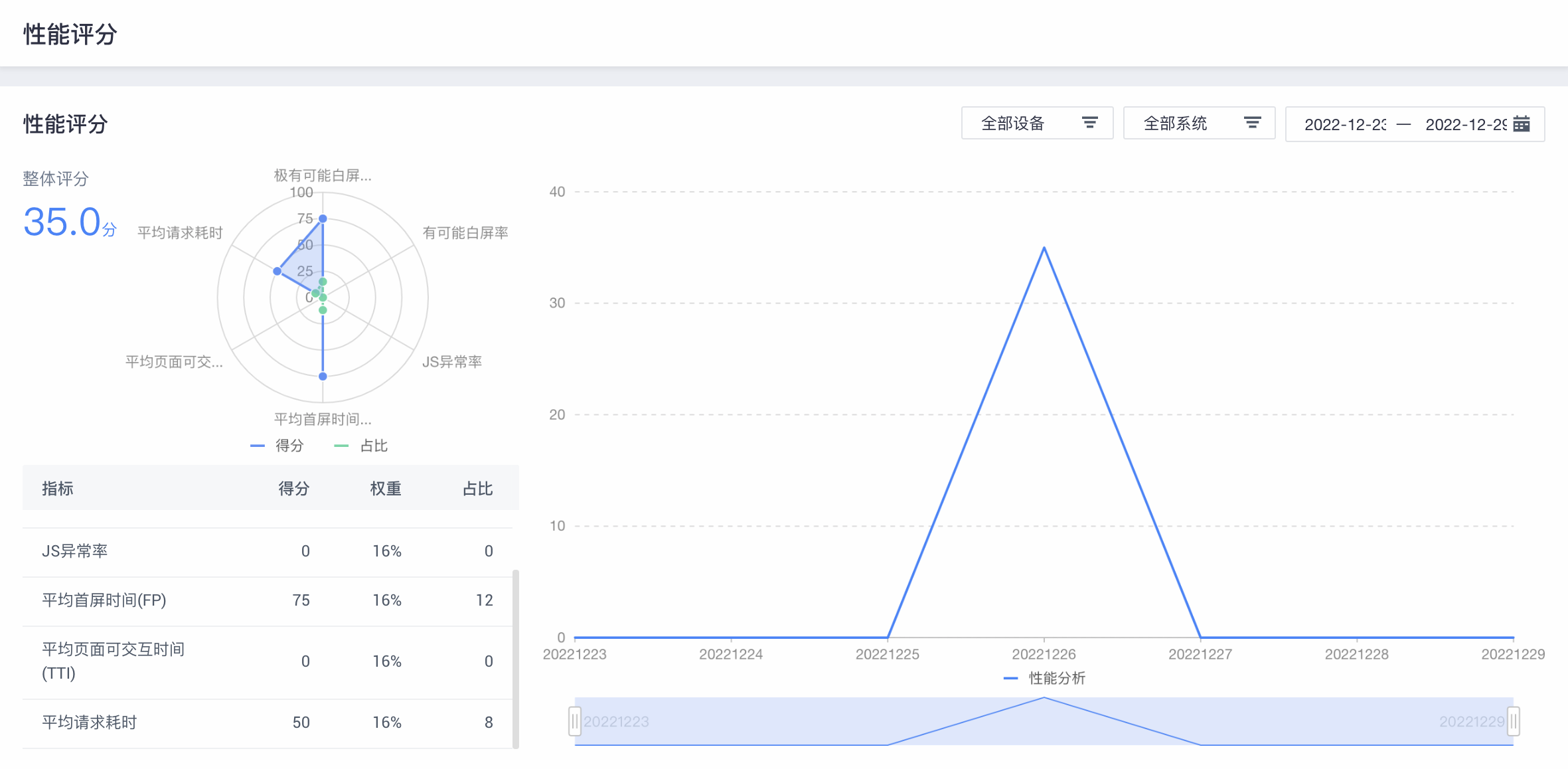
评分趋势

可以在页面上部分看到今日的整体评分、今日评分的分布蜘蛛图,以及评分的趋势
请注意,如果您修改了下方的评分规则,那么这里的分数和趋势图需要重新计算,请您刷新页面。如果数据量比较大,可能会消耗几分钟的时间
评分设置
您需要点击「编辑」按钮开始体验评分的设置,如果没有设置,会自动选择默认的指标和配比,体验阈值提供了行业普遍认可的区间,您也可以自行更改


选择参与评分的指标,Web端可选择的参与评分指标列表如下:
Web | JS异常率 |
平均请求耗时 | |
平均首屏时间(FP) | |
平均页面可交互时间(TTI) | |
极有可能白屏率 | |
有可能白屏率 |
分配指标权重,这决定了在计算评分的时候每个选中的指标占据了多少比例的百分比,每个指标最低占据1%
设置体验阈值,为每个选中的指标配置一个用户体验的区间阈值,可设置满意、非常满意、可忍受、难以忍受的区间,性能数据坐落于哪个区间决定了最终的分数。
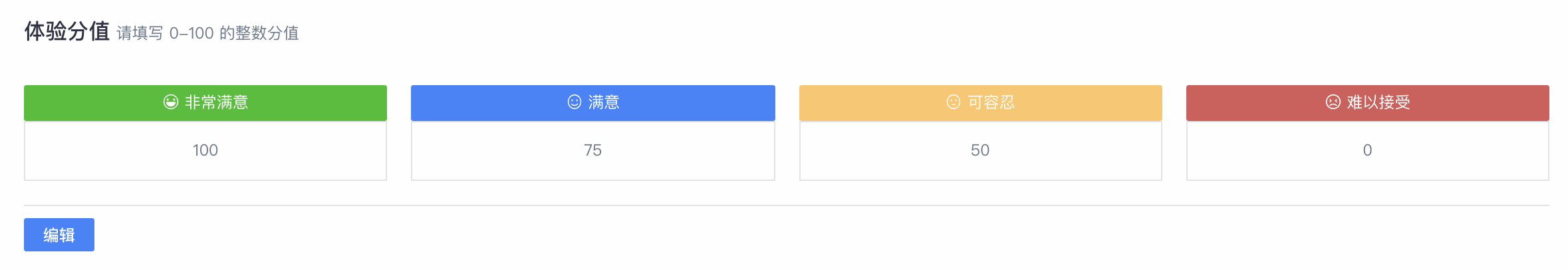
体验分值,设置区间的分值,统一应用于所有的指标中,比如所有坐落于满意区间的指标70分,所有坐落于非常满意区间的指标100分,所有坐落于可忍受区间的指标50分,所有坐落于难以忍受区间的指标0分
告警监控
概述
提供灵活、准确度高的监控告警功能。您可以根据需求精细制定告警计划:通过错误类型、版本、生效时间以及阈值型或者比较型的规则进行组合,打造适合您和您同事协作习惯的监控告警设定。
Web端支持针对JS异常的告警设置
名词解释
告警触发条件
您设置的以阈值/对比规则以“或”/“且”的方式组成的告警规则
告警触发规则
在您设置的告警触发条件中,哪一条或者几条规则触发了告警。在同一组“且”组合下,必须所有规则都触发,才算作“且”的达成;如果有“或”的组合在,则在此“或”下的单条规则或者“且”组合任意满足一个则触发发告警
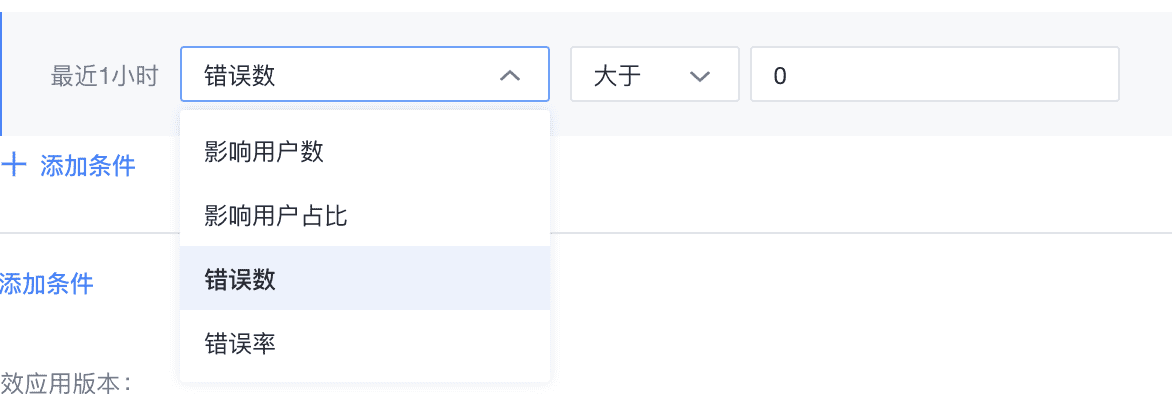
阈值型规则
您可以选择一种指标(错误数、错误率、影响用户数、影响用户占比),并且选择「大于」某值或者某百分比
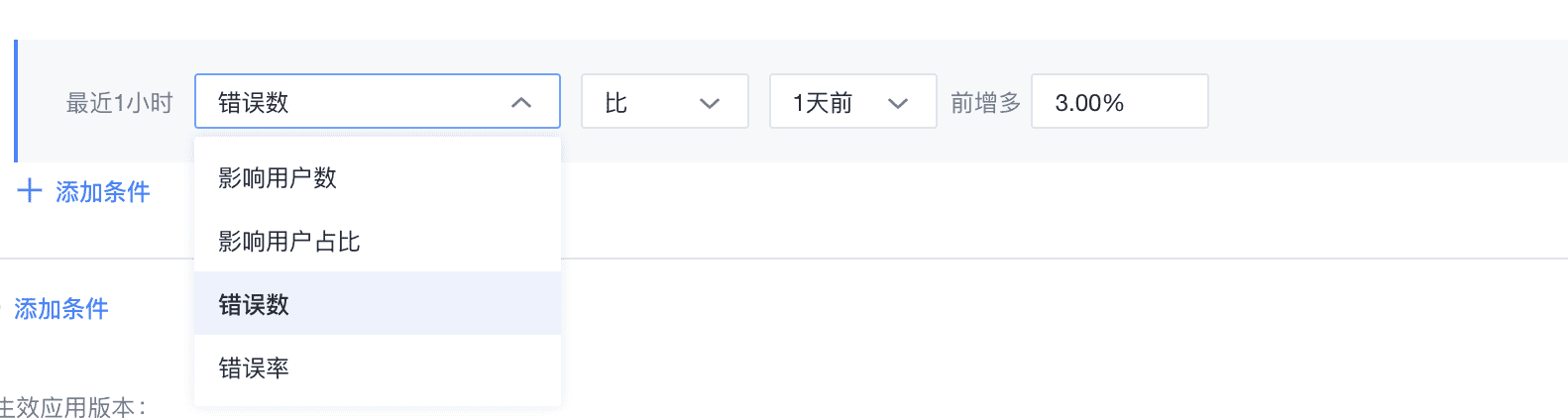
对比型规则
您可以选择一种指标(错误数、错误率、影响用户数、影响用户占比),并且选择「比」一天前或者七天前,增多比例,计算方式为:(过去1小时数值-历史1小时数值)/ 历史1小时数值,大于或等于所选值即发送告警
推送规则
告警频率:每整点计算上一小时的告警任务,如果触发则运行通知机制
例:会在13:00时判断12:00~13:00中的数据是否触发了您设置的规则,通知发放可能有分钟级别延迟,您可能会在13:05左右收到告警通知
告警列表

您可以在此页面查看最多90天的告警信息
筛选支持错误类型、涉及的机型系统版本,一条告警信息可能涉及多个涉及系统版本
支持筛选「过去1小时」、「今天」、「过去7天」的时间范围,也可以利用日历进行90天内的时间筛选
点击「查看」可查看此条告警的告警详情信息
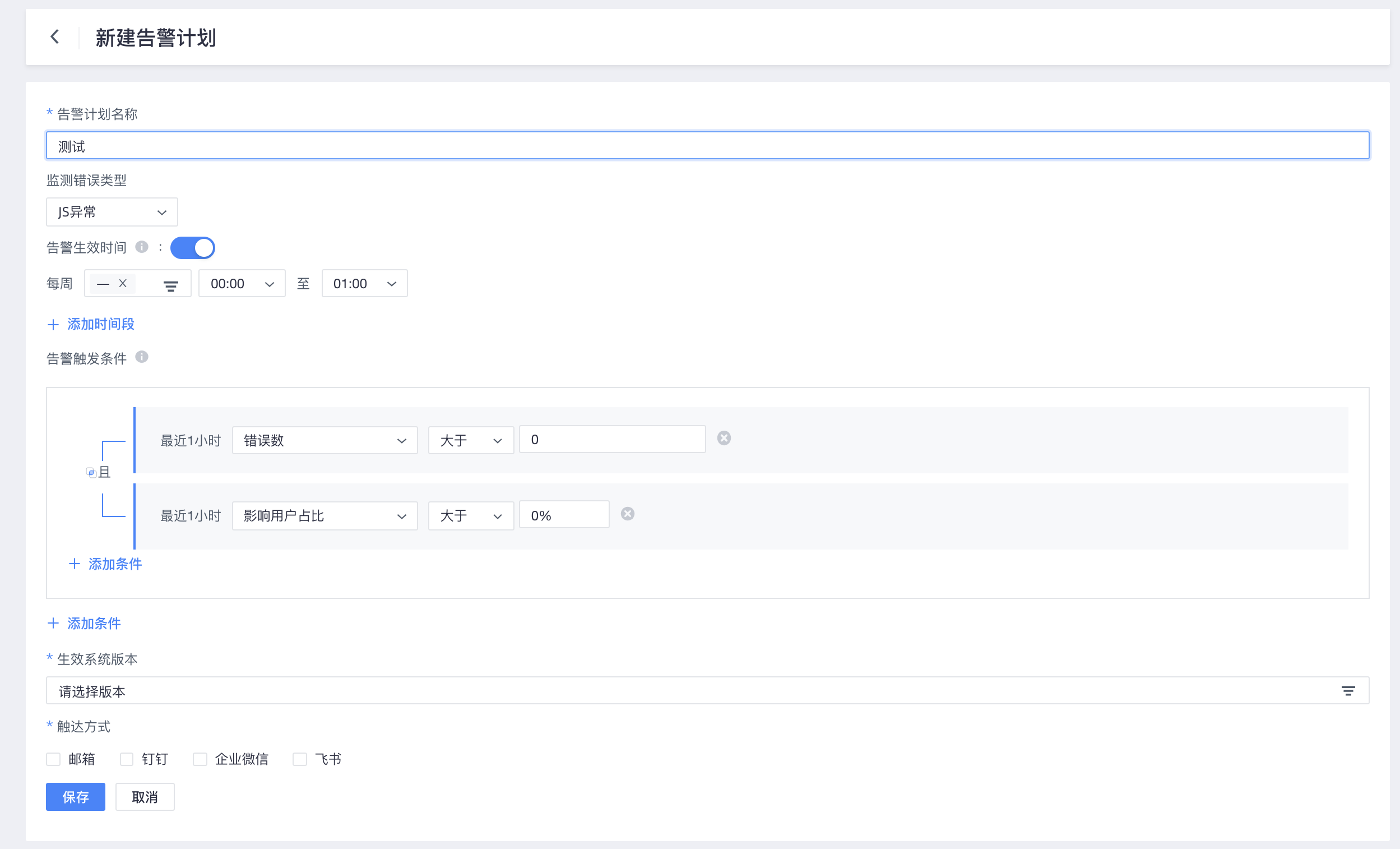
新建告警计划
您可以点击“新建告警计划”,开始设定您的告警,每个应用最多支持创建10个告警计划:

告警计划名称:
不能与已有计划重复
监测错误类型:
监测错误类型不能重复
告警类型:可以选择 JS异常
告警生效时间:
关闭告警生效时间将默认监控所有时间
最多可以添加三个生效时间段,多条之间的关系为并集(如客户输入每周一9点至19点,又添加每周一12点至20点,则在周一9点至20点生效)
告警触发条件
每增加一条时,用户先选择阈值型还是对比型,可通过“外或内且”的组合形式多选,也可以只选一条
添加第一条后,可以选择是否增加“且”or“或”;增加“且”条件时,同一组“且”里最多4个;增加“或”条件时,添加的条件中是一个者一组“且”(最多4个),“或”条件最多增加4次
生效应用版本
您可以选择您已有的版本或者全部版本在告警计划中
触达方式
支持邮箱、钉钉、企业微信、飞书,可以多选。钉钉、飞书、企业微信中可以通过创建群组机器人的方式获取告警信息,需要提供webhook链接,webhook设置方式请见本文中Webhook的章节。
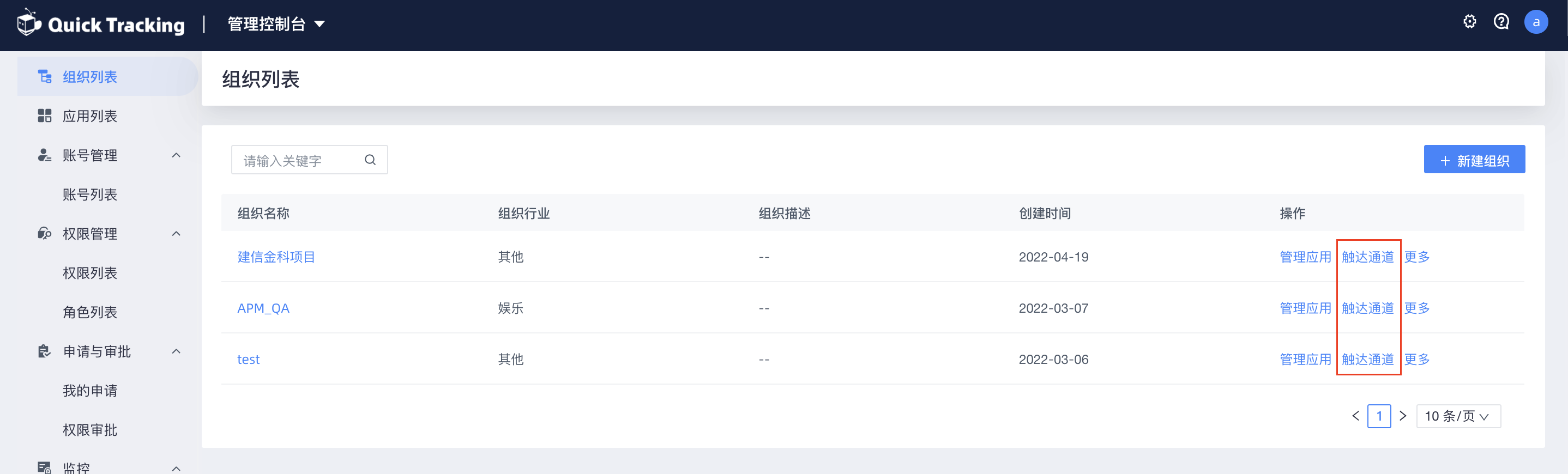
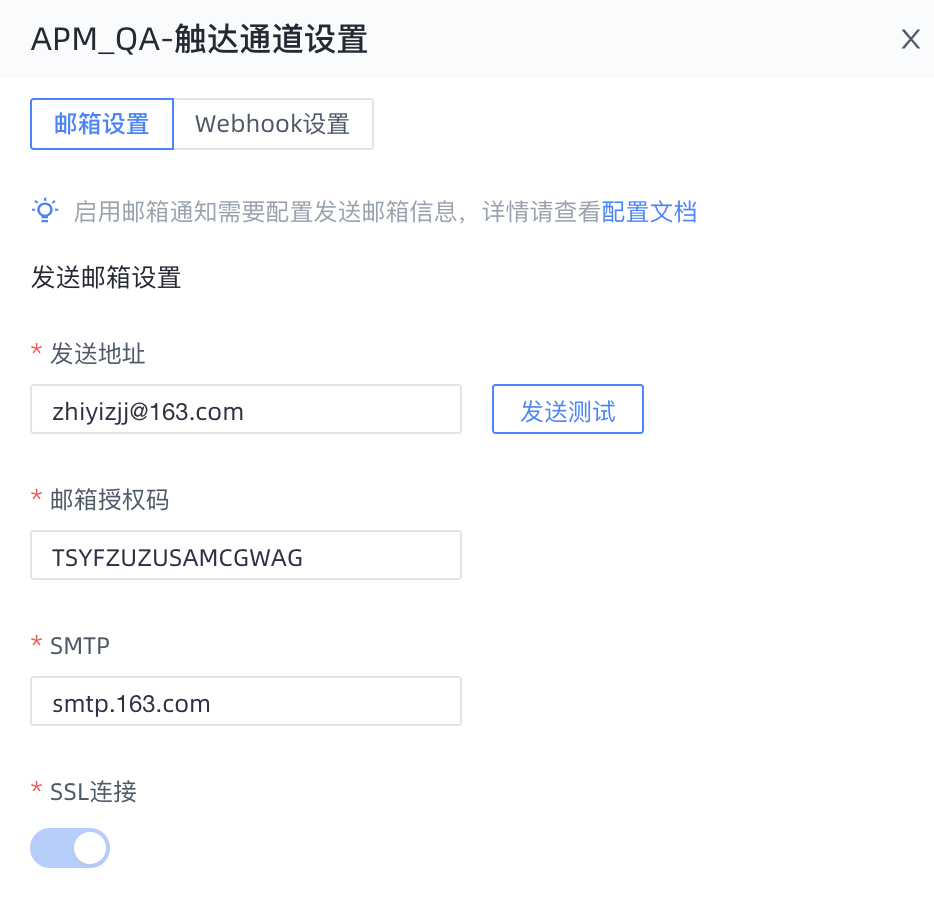
邮箱发送需要在组织列表-触达通道中配置发送邮箱,同一组织使用同一发送邮箱
注:为方便告警计划设置,Web端的监控告警不受组织层面的webhook设置控制。所以组织-触达通道设置中的webhook设置不会同步到Web端的监控告警中,我们会以您在新建告警计划中输入的webhook为准进行发送。组织中仅针对发送邮箱进行统一。


发送地址获取:发送邮件的邮箱地址,比如“c****@1**.com”。
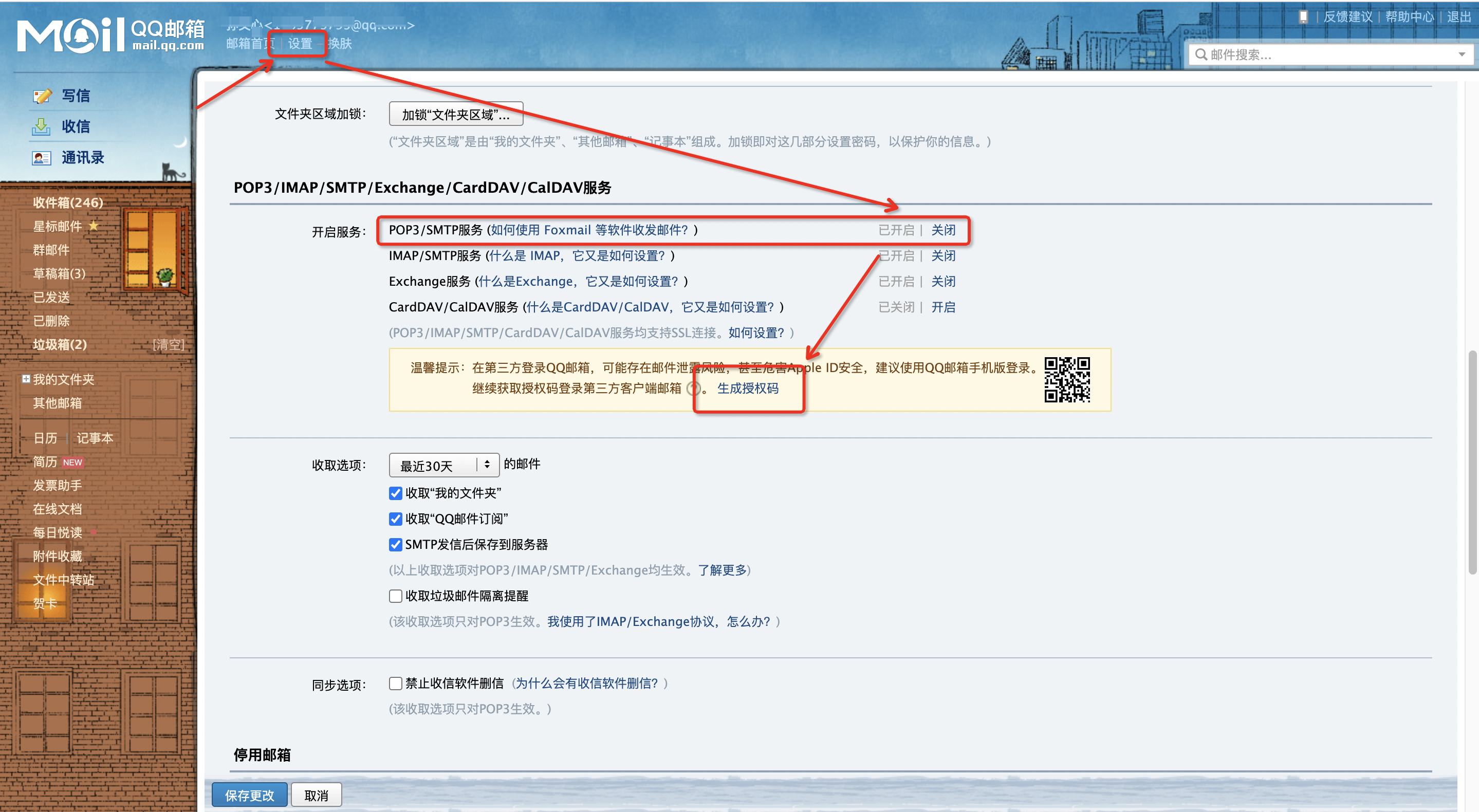
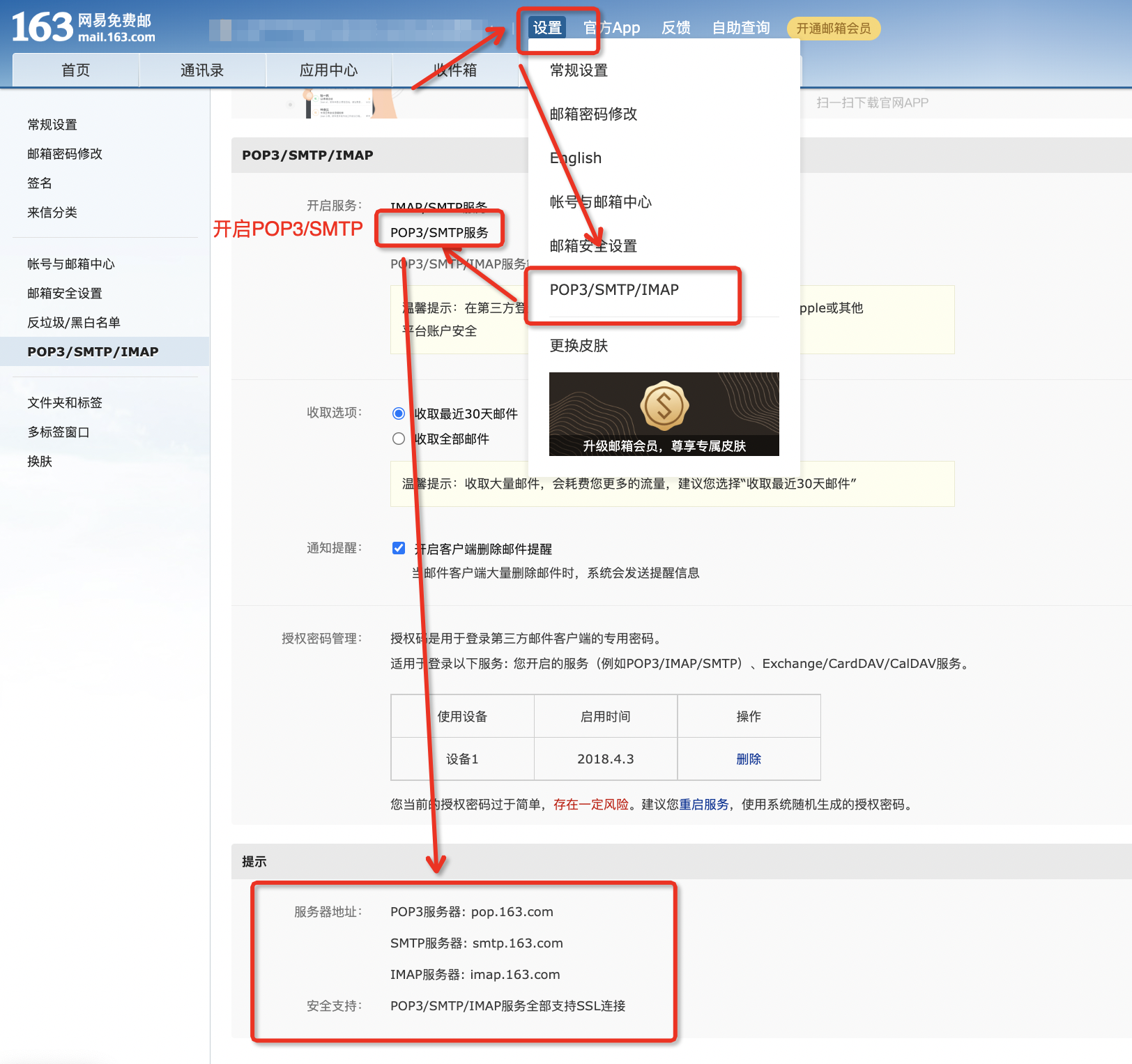
邮箱授权码和SMTP(发件箱服务器地址)获取:
以QQ邮箱为例,在邮箱的“设置-账户-POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务”中,点击POP3/SMTP服务的”开启“,并通过手机短信生成授权码。

以163网易邮箱为例,可在“设置-POP3/SMTP/IMAP”页面中,点击IMAP/SMTP服务的”开启“,并通过手机短信生成授权码。

告警计划列表
创建后的告警会在告警计划列表中展示,您在错误列表中针对某单一错误进行的告警也会展示在该列表中。告警计划列表最多展示10条告警计划
告警明细
点击告警计划的“消息列表”可以进入告警明细,记录了触发告警的错误列表以及对应的时间段。

单条错误告警
支持在错误列表中点击“告警”按钮,即可针对此错误摘要(与错误ID为一一对应关系)进行告警。支持模块有:JS 异常
点击后即可在告警设置页面继续编辑告警计划

设置告警webhook
设置方式详见性能体验-监控告警配置说明
白屏监控
功能概述
通过智能化的白屏得分全面监控页面的白屏问题,支持自定义采样率开关、设定白屏阈值、查看截图和白屏的详细信息
字段表
指标名称 | 指标说明 |
| 根据白屏得分,得出的有可能白屏的情况 |
| 根据白屏得分,得出的极有可能白屏的情况 |
| 发生极可能/可能白屏异常的次数 |
4.极可能/可能白屏PV | 遇到过极可能/可能白屏异常的PV |
5.极可能/可能白屏数 / 总PV | 白屏异常数和总PV的比例 |
6.极可能/可能白屏影响 PV 占比 | 极可能/可能白屏PV/总PV |
7.极可能/可能白屏影响用户数 | 遇到过白屏异常的UV |
8.极可能/可能白屏影响用户数占比 | 遇到过白屏异常的UV与整体UV的比例 |
| 按照业界普遍定义,计算DOM深度得分判断白屏,通过广度优先遍历白屏检测区DOM树上的节点,每遇到一个可视元素,深度和白屏得分的关系为 |
功能概述
开关和采样率:使用前需要在修改配置中打开白屏监控的开关,并设置采样率(默认为10%)
 筛选条件:支持通过时间范围;浏览器、设备、系统、JS SDK、网络、地域的维度;页面;用户;SessionID的条件进行筛选
筛选条件:支持通过时间范围;浏览器、设备、系统、JS SDK、网络、地域的维度;页面;用户;SessionID的条件进行筛选
白屏概况:支持查看白屏指标,在极有可能和有可能的条件下的数据指标,字段说明请见字段表
白屏设置:您可以点击页面右上角的白屏设置,进行有可能和极有可能白屏的阈值设置,数值越小证明白屏越严重

白屏列表:展示每次白屏发生的URL、白屏得分、截屏(仅限极有可能白屏)、Session ID、上报时间,点击查看可以查看详细的设备信息

白屏分布:展示极有可能/有可能/全部的白屏的浏览器类型、浏览器版本、设备机型、系统版本、网络类型、SDK版本和地域维度下的分布

配置管理
概述
本功能模块用于配置开关与采样率
功能介绍
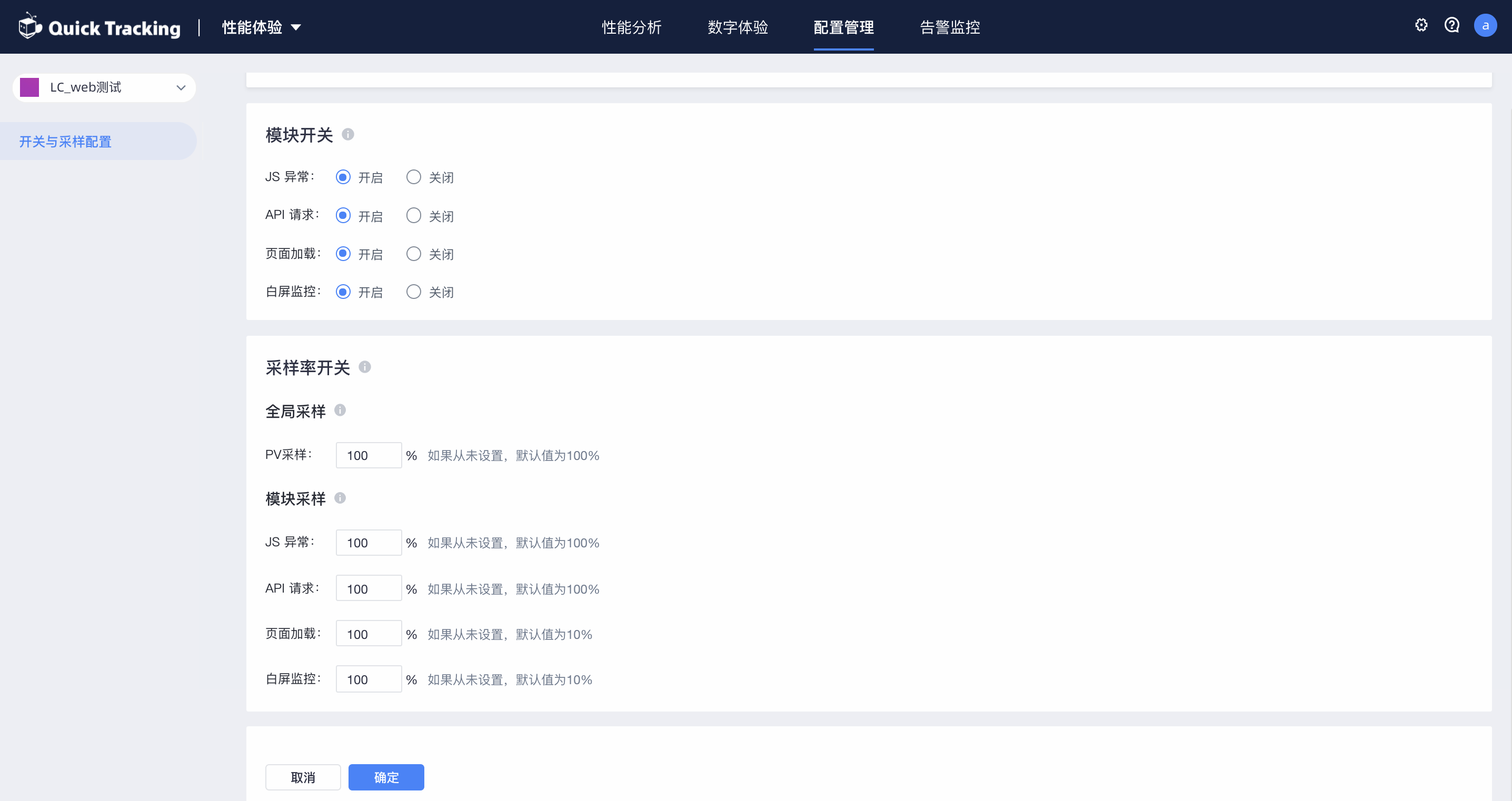
开关与采样率配置

首先需要选择您要更改配置的平台,点击「修改配置」
模块开关
用于开启和关闭模块
采样率开关
用户设置全局采样率和模块采样率。全局采样为冷启动的采样,即本次启动在不在采样范围内,如果冷启动没有被采样,各项性能指标也不会被采样。
- 本页导读 (0)
