3D组件支持上传自定义3D模型,提供多种示例模型库,可用于工业、水处理等3D场景展示。本文介绍3D组件的详细配置方法。
应用示例
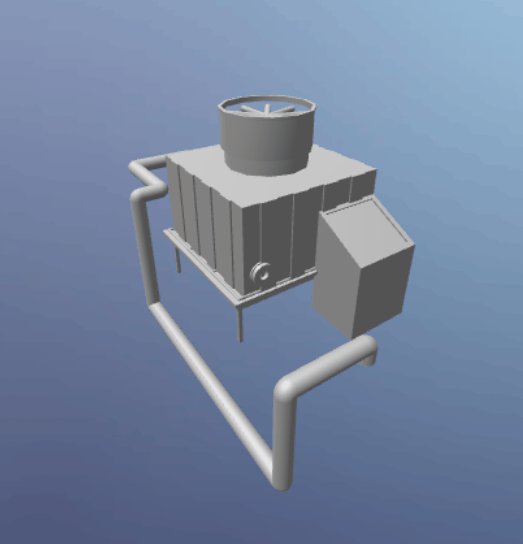
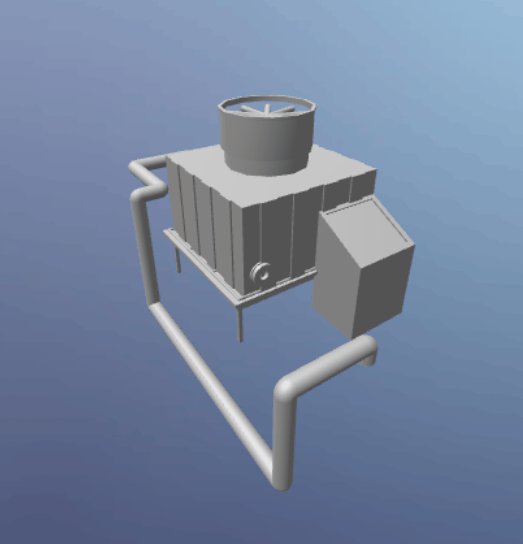
如下图所示,使用3D组件展示冷却塔模型。

步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
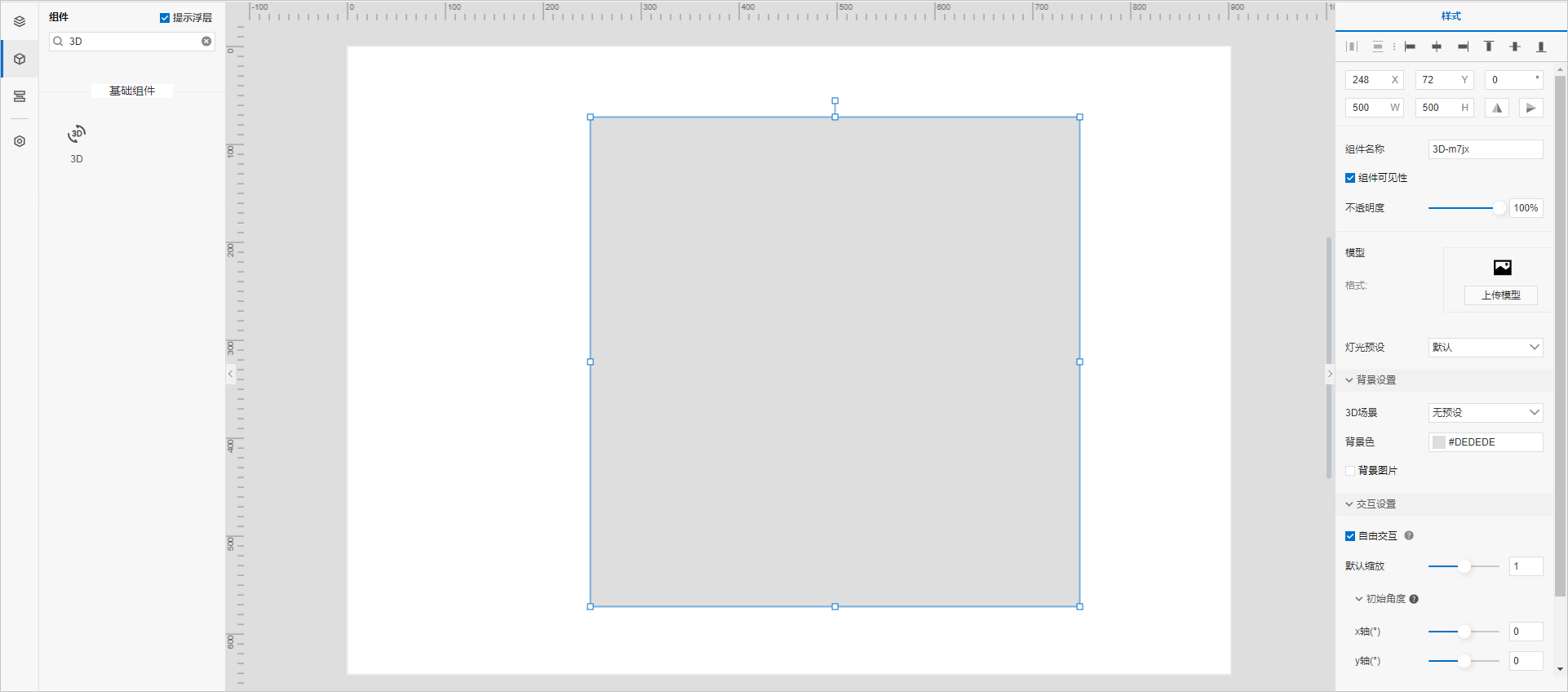
- 在画布左侧组件列表上方,输入3D,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置数据源
- 在Web应用编辑器右侧样式中,单击上传模型。
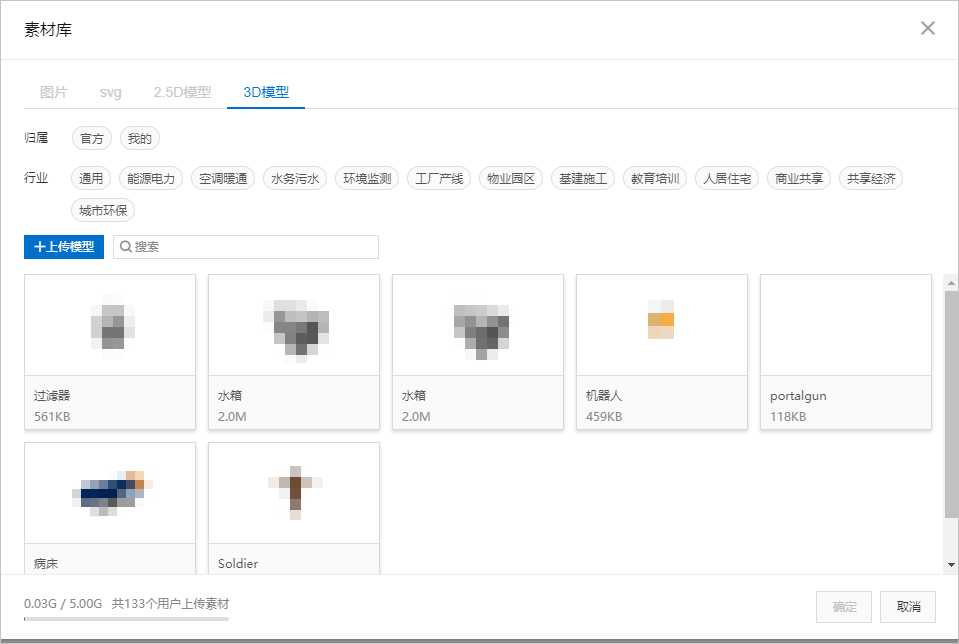
- 在素材库对话框,选择3D模型。

- 选择官方3D模型:在归属区域单击官方。
- 选择本地3D模型:单击上传模型,在上传素材对话框中,上传本地3D模型至我的模型库中,在归属区域单击我的。
注意
- 支持上传
.fbx、.glb、.3ds格式的3D模型文件。您也可以将3D模型文件打包为.zip格式的文件上传。
- 我的模型库最大空间为5GB。
- 上传的本地3D模型大小不超过10MB。
- 官方模型库中的3D模型不支持删除。我的模型库中的3D模型,您可单击删除图标
 进行删除。
进行删除。
- 双击已选择的3D模型或单击确定。
步骤三:配置样式
- 在Web应用编辑器右侧样式中,配置3D组件展示的样式。
| 配置项 |
说明 |
| 材质预设 |
设置3D模型的材质和颜色。如果材质预设选择模型自带,则无需设置材质颜色。
|
| 材质颜色 |
| 灯光预设 |
设置3D模型的灯光效果。 |
| 背景设置 |
设置3D模型的3D场景、背景色和背景图片。 |
| 交互设置 |
设置3D模型是否自由交互、默认缩放、初始角度、是否设置自动旋转以及旋转速度。
说明 如果选中自由交互复选框,您可在预览页的模型区,自由拖拽鼠标调整模型角度。
|
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。