轮播图
更新时间:
轮播图组件以幻灯片的方式展示一组图片资源,支持自定义轮播图片、轮播动画效果等。本文介绍轮播图组件的详细配置方法。
步骤一:添加组件
步骤二:配置数据源
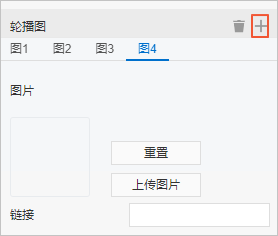
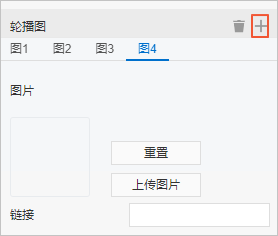
在移动应用编辑器右侧样式中,单击轮播图右侧的图标
 ,添加轮播图片。重复此操作,添加多个轮播图片。注意
,添加轮播图片。重复此操作,添加多个轮播图片。注意该组件最多可添加10个轮播图片。

单击对应图片页签中的上传图片,上传本地图片,或从已有的图片库中选择图片。
单击确定。
步骤三:配置样式
反馈
- 本页导读 (1)
文档反馈
轮播图组件以幻灯片的方式展示一组图片资源,支持自定义轮播图片、轮播动画效果等。本文介绍轮播图组件的详细配置方法。
在移动应用编辑器右侧样式中,单击轮播图右侧的图标 ,添加轮播图片。重复此操作,添加多个轮播图片。
,添加轮播图片。重复此操作,添加多个轮播图片。
该组件最多可添加10个轮播图片。

单击对应图片页签中的上传图片,上传本地图片,或从已有的图片库中选择图片。
单击确定。