时间范围
更新时间:
时间范围组件提供时间范围的数据输入和选择功能,可输入或选择起始时间和结束时间。本文介绍时间范围组件的详细配置方法。
步骤一:添加组件
步骤二:配置样式
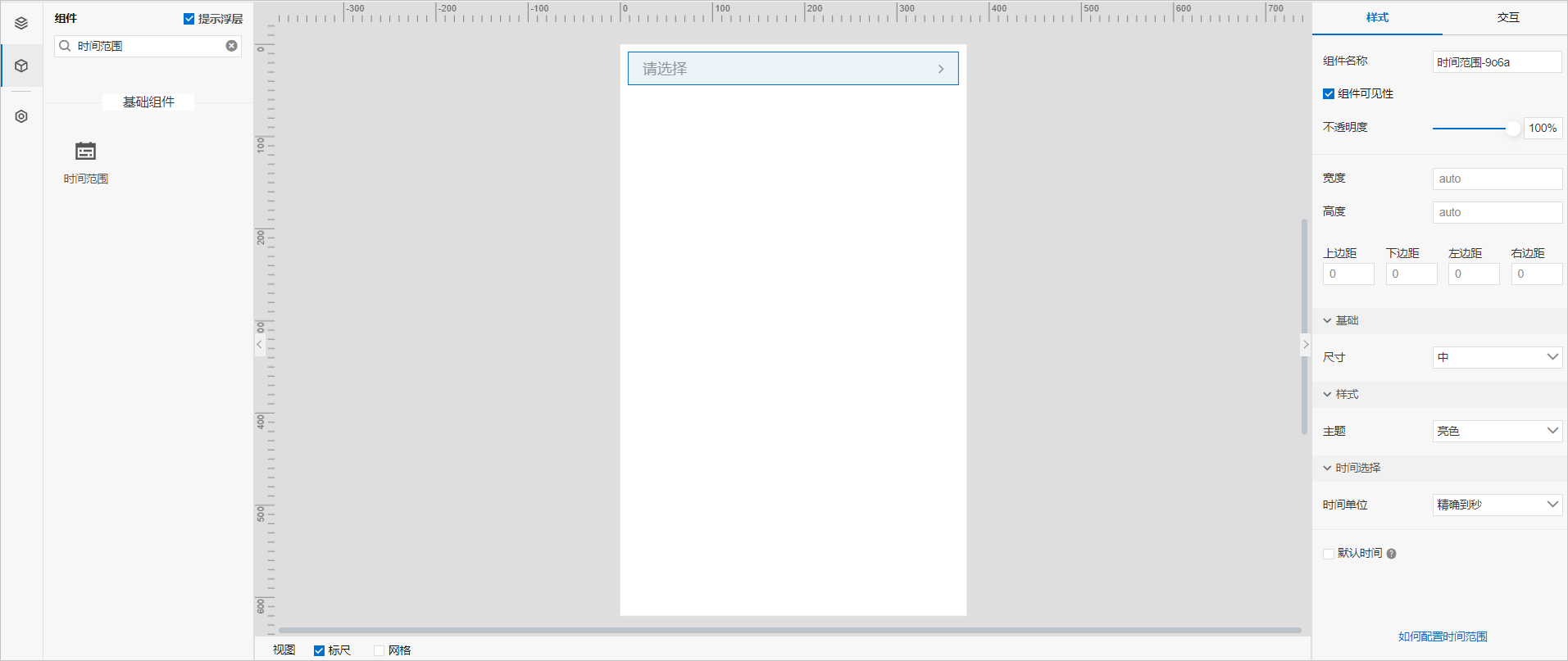
在移动应用编辑器右侧样式中,完成组件展示的配置。
配置项
描述
尺寸
设置时间范围组件的尺寸大小。支持大、中、小三种尺寸。
主题
设置时间范围组件的主题色调:亮色或暗色。
时间单位
设置可选择到的时间单位。支持天、小时、分、秒四种粒度的时间。
默认时间
选中对应的复选框,开启默认时间。支持设置默认的起始时间和结束时间。
以页面打开时的时间作为基准时间(0点),设置对应的加减时间。例如,要设置起始时间为页面打开时的七天前,结束时间为后一天,则应该选择时间单位为天,起始时间设置为当前时间
-7天,结束时间设置为当前时间+1天。调整组件宽高和在页面中的布局位置。更多信息,请参见通用样式。
步骤三:配置交互动作
反馈
- 本页导读 (1)
文档反馈


 。
。