在代码仓库中配置云构建的Webhook地址。
前提条件
已启用代码源触发构建流水线功能,并获取WebHook链接。具体操作参见配置代码源触发。
云效Codeup中配置WebHook
登录云效Codeup代码库。
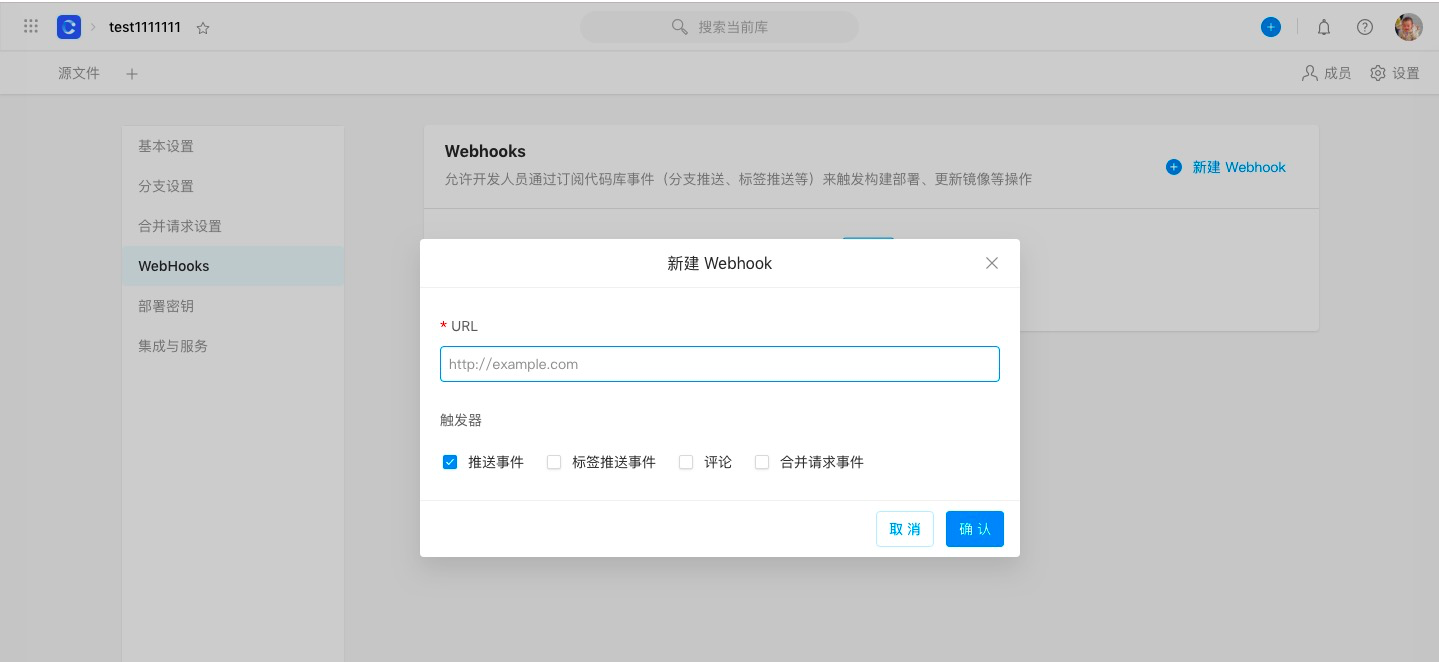
打开代码库 > 设置 > WebHooks页面。
单击新建Webhook,打开新建Webhook对话框。
在新建Webhook对话框中,输入云构建的WebHook链接,并选择触发条件。

码云Gitee中配置 WebHook
登录码云Gitee代码库。
打开代码库 > 管理 > WebHooks页面,输入云构建的WebHook链接,并选择触发条件。

Github中配置WebHook
登录Github代码库。
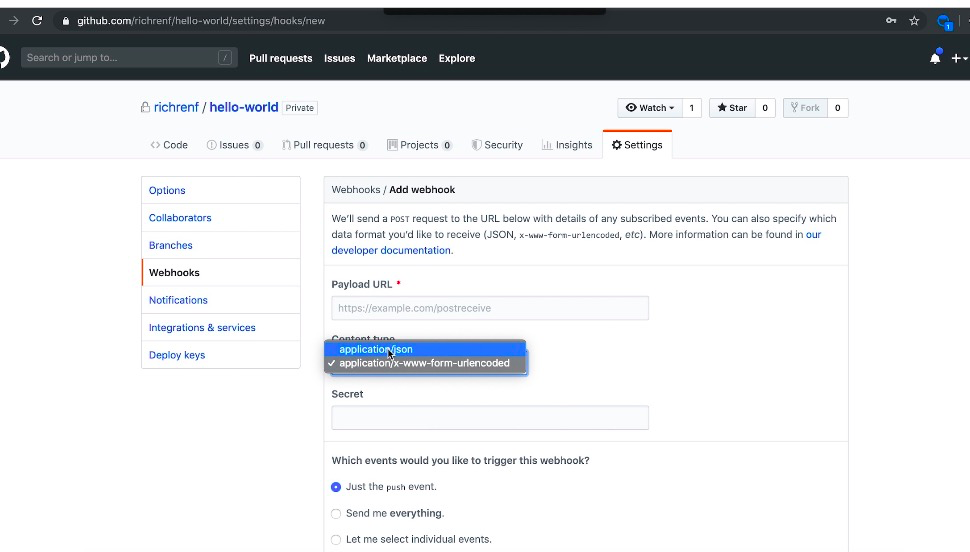
打开代码库 > Settings > WebHooks页面,单击Add webhook按钮,打开Add webhook页面。
在Add webhook页面,填写相关信息:
选项
说明
Payload URL
输入移动DevOps的WebHook链接。
Content Type
选择application/json选项。

Gitlab中配置WebHook
登录Gitlab代码库。
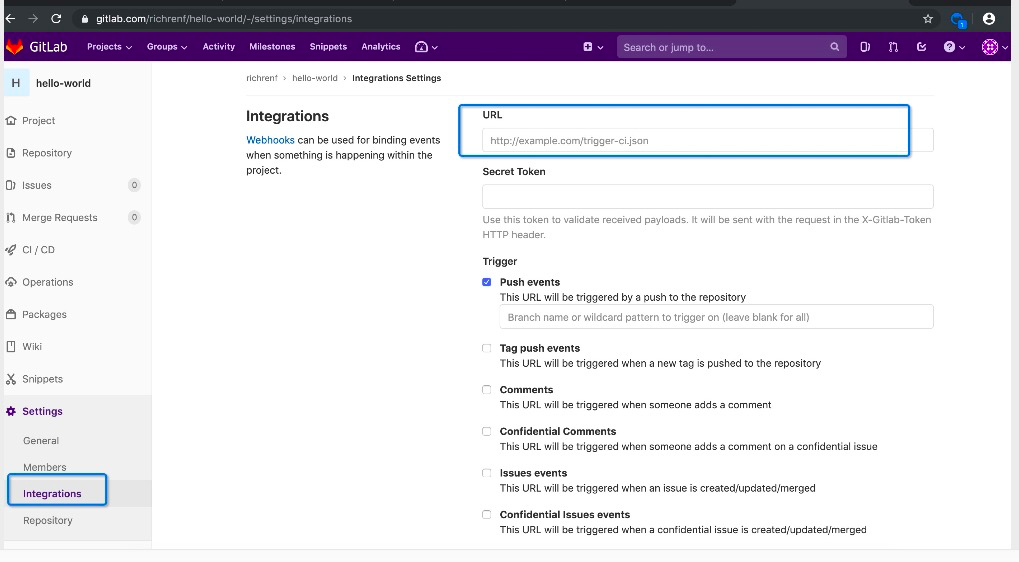
打开代码库 > Settings > Integrations页面。
在Integrations页面,填写相关信息:
选项
说明
URL
输入移动DevOps的WebHook链接。
Trigger
选择触发条件选项。

反馈
- 本页导读 (0)
文档反馈