文本框
更新时间:
文本框组件对比文字组件,增加了文本输入能力,例如可作为页面的搜索框使用。本文介绍文本框组件的详细配置。
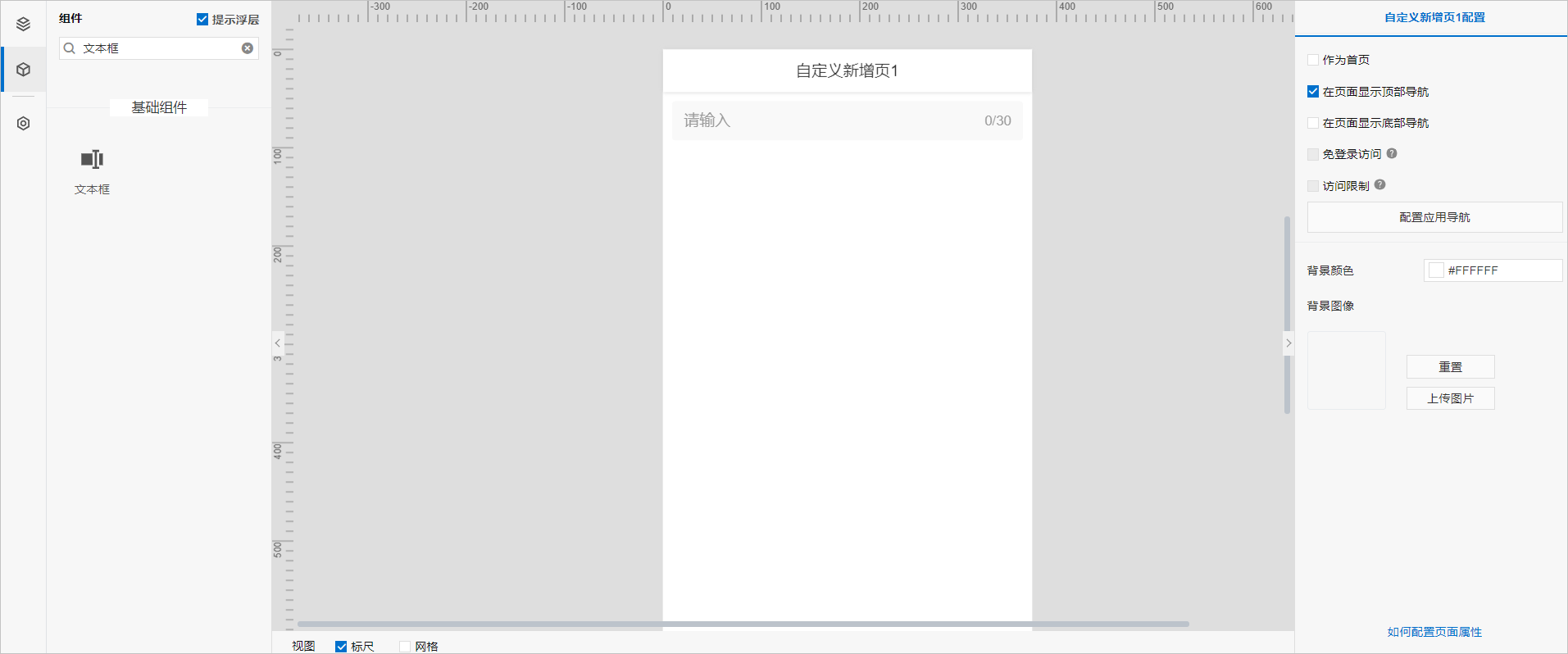
步骤一:添加组件
步骤二:配置数据源
步骤三:配置样式
在移动应用编辑器右侧样式中,完成组件展示的配置。
配置项
描述
尺寸
设置文本框的大小。
默认提示
设置在移动应用页面显示的输入提示,例如“请输入设备名称”。
字符数量限制
设置用户最多可输入多少个字符。一个中文汉字占一个字符。最小值为1,默认值为30。
注意字符数量限制为必填项。
默认值
设置文本框组件默认显示的内容。
样式
设置文本框组件的显示样式:文字颜色、描边颜色、填充颜色、光标颜色、是否只读、是否禁用。
调整组件宽高和在页面中的布局位置。更多信息,请参见通用样式。
步骤四:配置交互动作
反馈
- 本页导读 (1)
文档反馈