矩形分箱图
矩形分箱图组件以矩形块的形式展示数据的分布情况,并通过矩形块的颜色展示数据的聚集程度,颜色越深,说明数据越集中。本文介绍矩形分箱图组件详细配置方法。
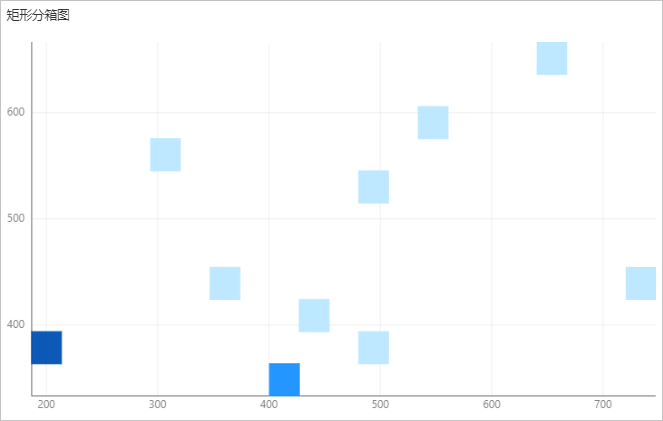
应用示例
如下图所示,通过矩形分箱图展示某设备告警的分布情况。

步骤一:添加组件
步骤二:配置数据源
在Web编辑器中,选中组件,在右侧样式中单击配置数据源。
在数据源配置页面,选择数据源类型,完成配置。
单击确定。
数据展示页签左侧数据源显示已配置的数据源名称,维度和度量显示从数据源中自动解析的属性字段。
说明数据源属性字段匹配规则:
维度:布尔型、字符型、时间型字段。
度量:数值型字段。
可选:单击左上角数据表,查看已配置数据源的所有数据信息。
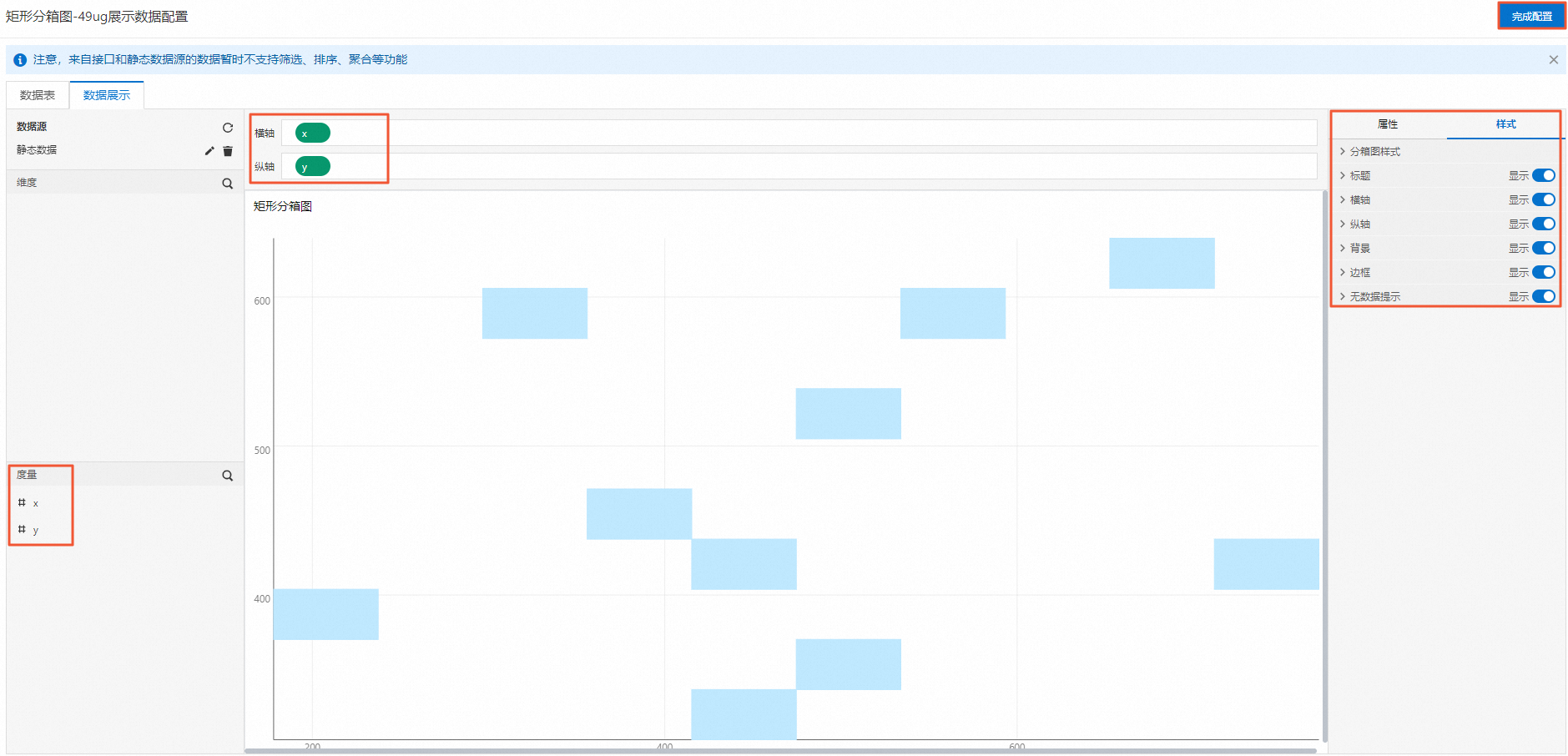
步骤三:配置数据展示
在数据展示页签,设置矩形分箱图展示数据和样式,如图所示。

根据实际需求,分别拖拽一个度量字段到横轴和纵轴。
说明系统默认颜色请在数据展示页面右侧属性页签或样式页签下进行修改。
- 在横轴和纵轴框,单击字段三角入口,执行以下操作。
操作项 说明 筛选器
添加字段到筛选器,作为筛选项根据该字段配置条件过滤展示数据。最多支持添加10个筛选器。
您也可从左侧维度或度量中,单击字段三角入口,添加字段到筛选器。
说明只有当组件数据源类型为数据表资源时,才支持该功能。 更多信息,请参见筛选器配置。
设置显示名
编辑字段的显示名称。 在数据展示页签右侧,单击样式,设置组件展示样式。
配置项
说明
分箱图样式
设置分箱图自适应大小、横向分箱个数、纵向分箱个数、最小值颜色、过度颜色和最大值颜色。
标题
设置是否显示对应配置项。如果显示,可设置相应的显示样式。
横轴
纵轴
背景
边框
无数据提示
在页面右上角单击完成配置,返回Web应用编辑器,查看已配置的组件数据。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持鼠标移入事件。例如,鼠标移入,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和样式。
- 本页导读 (1)
 。
。