本文将引导您使用小程序的真机预览与调试功能。该过程主要分为以下六个步骤:
仅在 mPaaS 10.1.60 及以上版本中支持。
操作步骤
配置小程序的调试路径
打开在 mPaaS 控制台下载的 小程序 IDE 配置文件 。此处以公有云环境下的配置文件为例:
{ "login_url":"https://mpaas-mappcenter.aliyuncs.com/ide/login", "uuid_url":"http://cn-hangzhou-mproxy.cloud.alipay.com/switch/uuid", "debug_url":"wss://cn-hangzhou-mproxy.cloud.alipay.com", "appId":"ONEX0D29541291400", "sign":"674f12adf7205358108839eb79f8a487", "tenantId":"AUDQKVYH", "upload_url":"https://mpaas-mappcenter.aliyuncs.com/ide/mappcenter/mds", "applist_url":"https://mpaas-mappcenter.aliyuncs.com/ide/mappcenter/mds/miniProgram/getAppListByApi", "workspaceId":"default" }获取配置文件中
debug_url对应的 value。如下所示:wss://cn-hangzhou-mproxy.cloud.alipay.com打开 Android 工程的 assets > config 下的
custom_config.json文件。
对于 value,“NO” 表示关闭小程序验签;“YES” 表示开启小程序验签(不填则默认为 “YES”)。在开发调试阶段,可以关闭验签来快速接入;在上线前,建议开启验签。有关小程序包验签配置的具体操作可参考 配置小程序包。
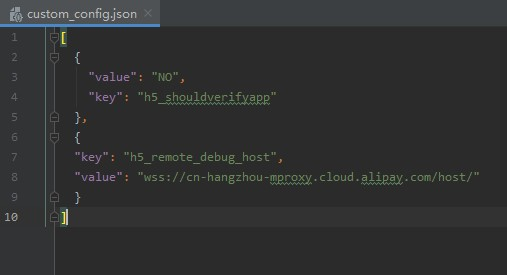
将获取到的
debug_url的值中跟上/host/后添加到custom_config.json文件中,如下所示:
设置小程序的 VHost 和用户白名单
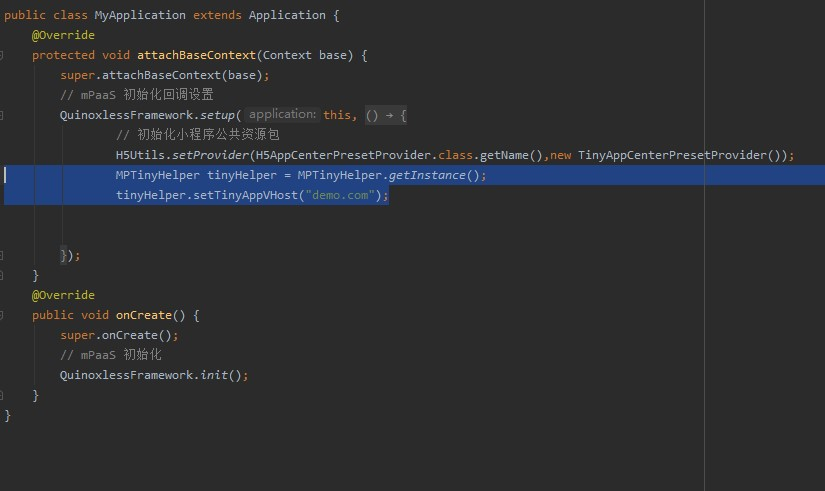
打开
MyApplication类,在 mPaaS 的初始化回调中添加如下代码。在应用启动或启动小程序前调用 tinyHelper.setTinyAppVHost 方法来设置小程序所使用的虚拟域名。其中 VHost 的值与 mPaaS 控制台上 小程序 > 小程序发布 > 配置管理 > 域名管理 中的 虚拟域名 保持一致。
打开小程序开发者工具,单击 mPaaS 工具箱(
 )> 设置 > 白名单设置 中添加用户白名单,单击 确定,会弹出 修改白名单成功! 的弹窗。
)> 设置 > 白名单设置 中添加用户白名单,单击 确定,会弹出 修改白名单成功! 的弹窗。
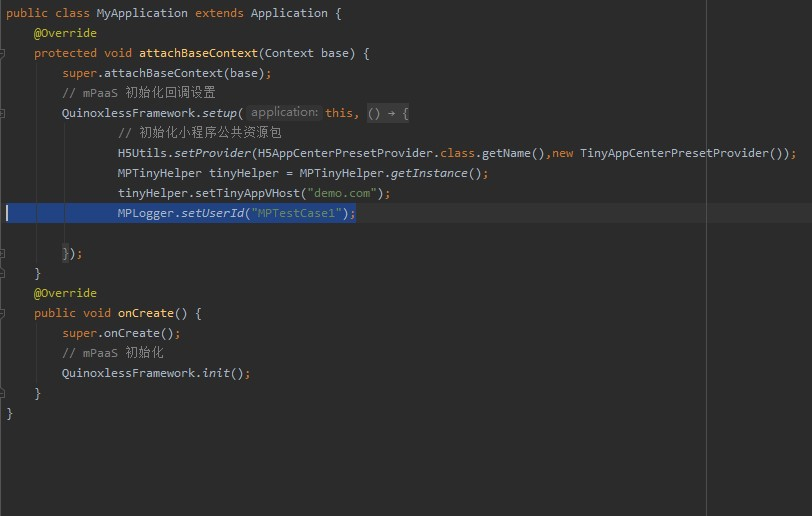
打开
MyApplication类,在 mPaaS 的初始化回调中添加如下代码,设置白名单用户 ID。
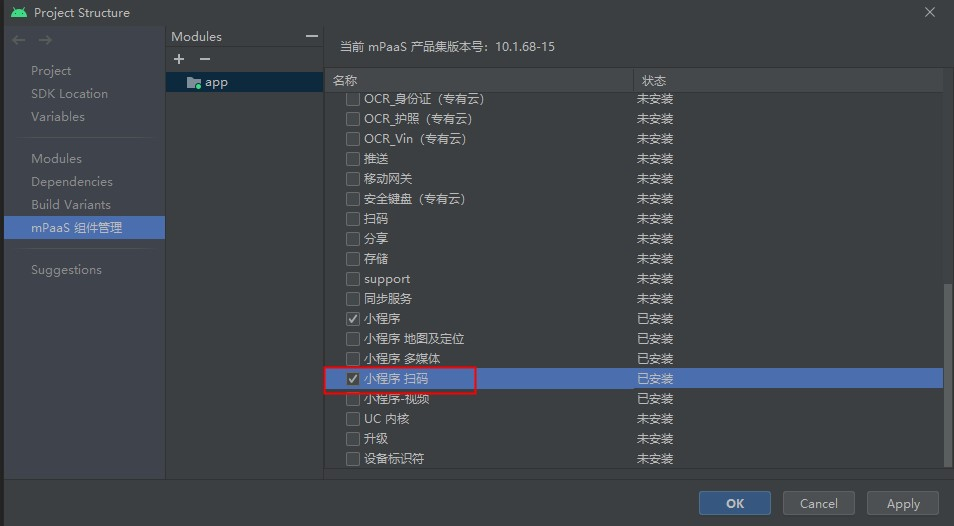
添加小程序扫码组件
单击 Android Studio 菜单栏的 mPaaS > 原生 AAR 接入。

单击 配置/更新组件 下的 开始配置。

勾选 小程序扫码 组件,单击 OK。

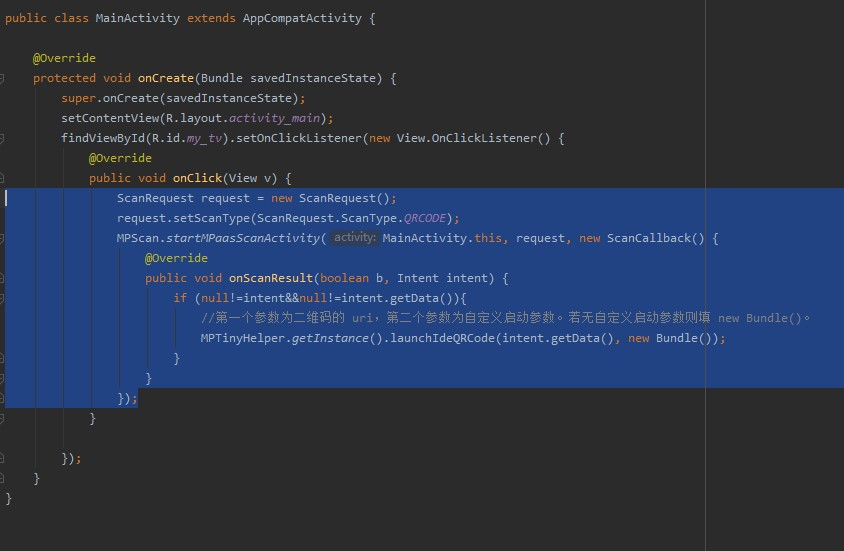
实现小程序的真机预览和调试功能
在
MainActivity中的TestView的点击事件中添加点击事件启动小程序扫码预览功能。
单击
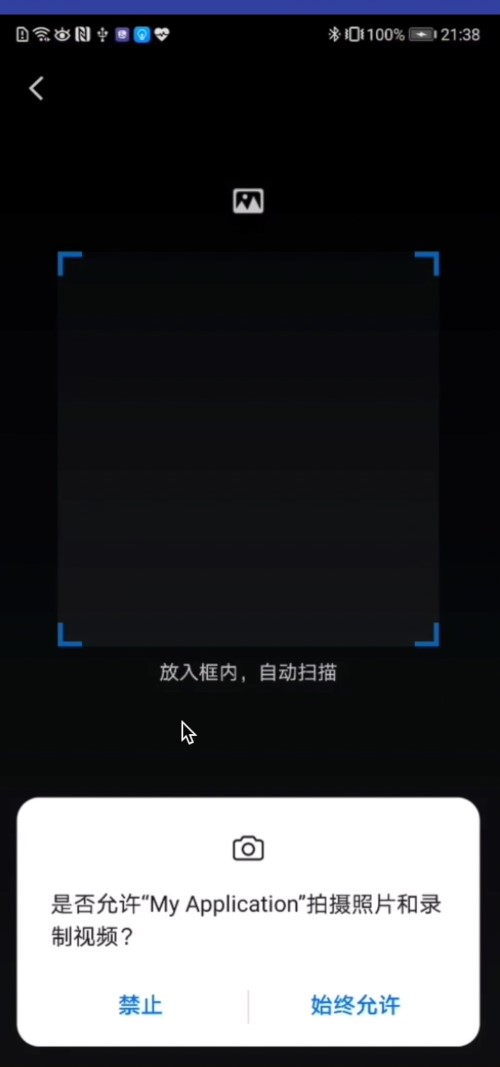
 运行程序到真机上。
运行程序到真机上。单击 Hello World! 就可以启动扫码功能。

单击弹窗中的 始终允许。

使用小程序的预览功能
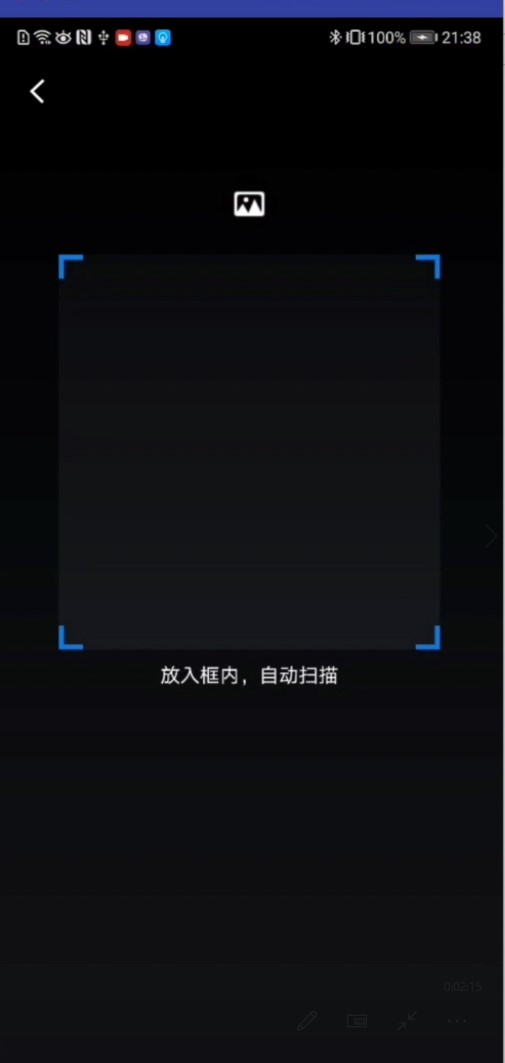
单击 小程序开发者工具 导航栏中的 预览,会生成一个二维码。

使用真机的扫码功能扫码该二维码,手机端即可以运行小程序。

使用小程序的真机调试功能
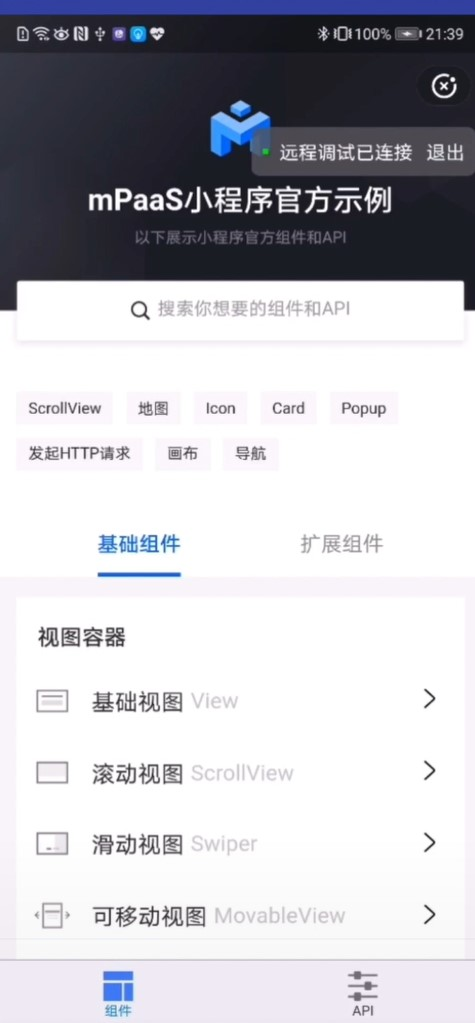
单击 小程序开发者工具 导航栏中的 真机调试,也会生成一个二维码。

使用真机的扫码功能扫码该二维码,手机端可以看到远程调试已连接,即可进入到调试模式。

- 本页导读 (0)