若您已购买阿里云ECS ,可以使用Cloud Toolkit实现快速部署应用。本文将介绍如何在Visual Studio Code中使用Cloud Toolkit将应用部署到ECS。
前提条件
-
已在部署应用的地域中存在ECS实例,详情请参见购买ECS。
说明 若您于2017年12月01日之前购买的ECS,则需安装云助手客户端。 -
已在Visual Studio Code中安装和配置Cloud Toolkit,详情请参见在Visual Studio Code中安装和配置Cloud Toolkit。
注意事项
由于阿里云ECS云助手的限制,本教程中只能采用root账号来进行部署。若需切换其他账号部署,建议采用以下方式:
- 在Command脚本中切换账号。
- 使用应用服务器功能来完成部署,详情请参见部署应用到Linux服务器。
操作步骤
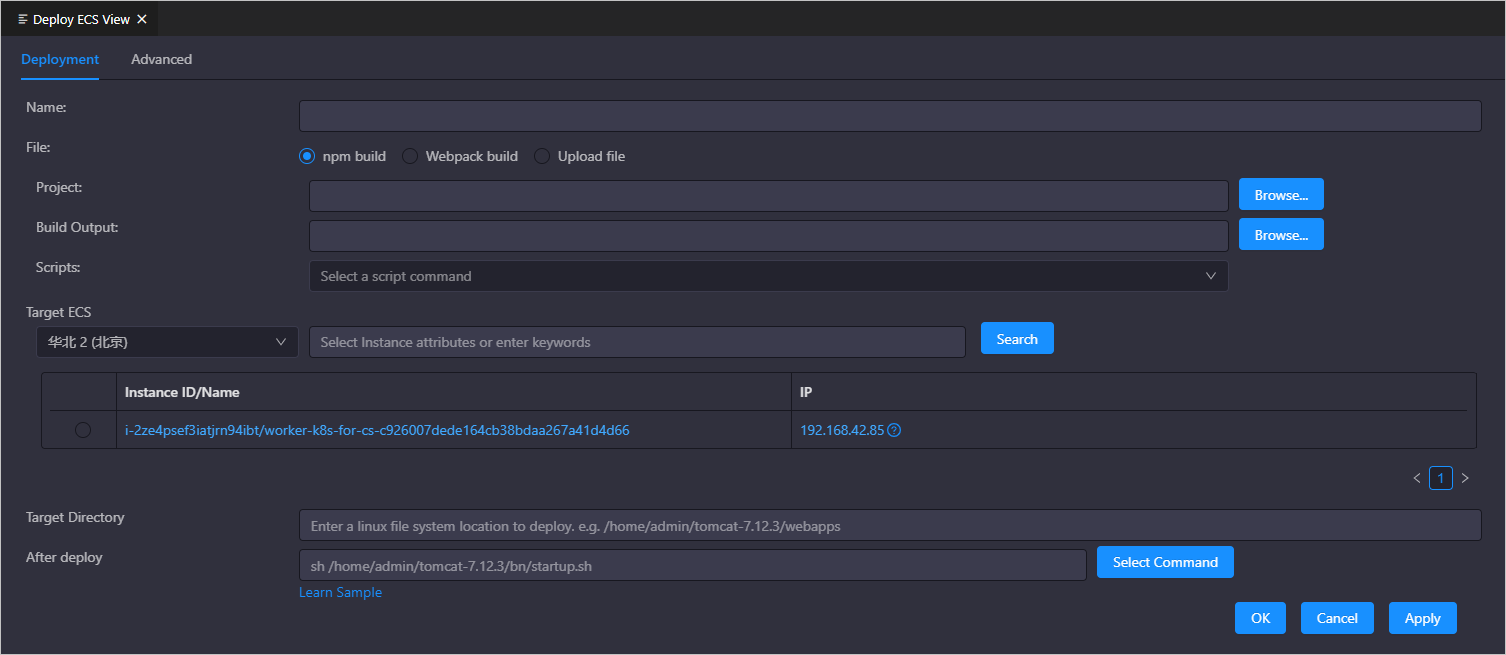
使用Visual Studio Code部署应用到ECS的操作步骤如下:
结果验证
部署开始后,Visual Studio Code的Console区域会打印部署日志。您可以根据日志信息检查部署结果。
 ,选择
,选择