iframe组件是网页设计中的一个常见元素,可通过配置URL地址,将站点外的内容纳入到页面中。本文介绍iframe组件的详细配置方法。
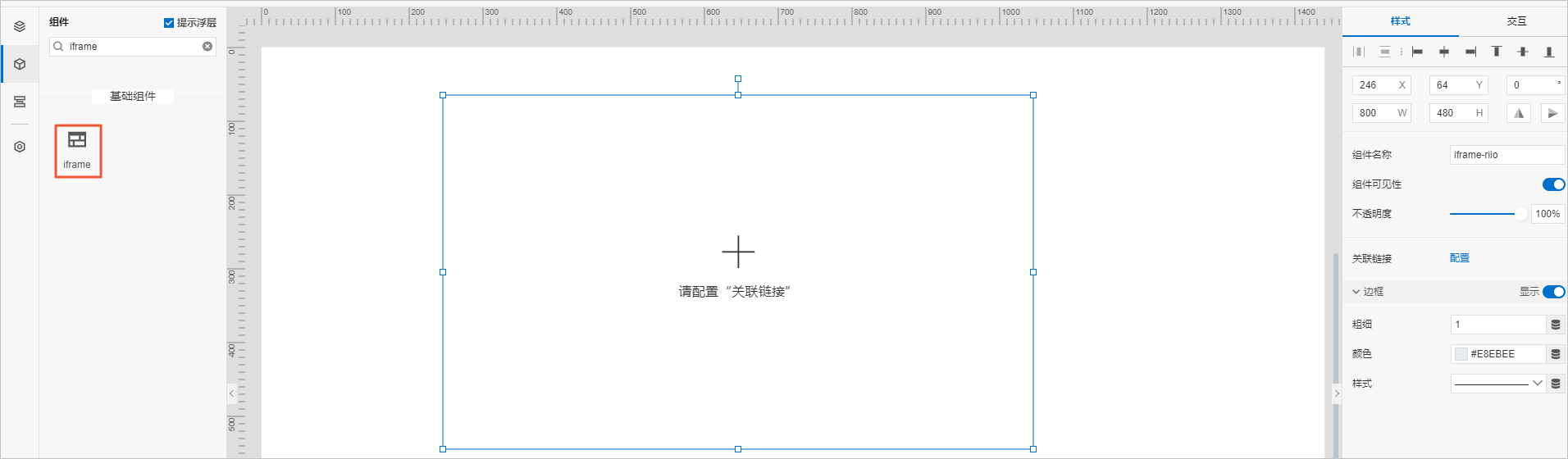
步骤一:添加组件
步骤二:配置数据源
- 在右侧样式中,单击关联链接对应配置。
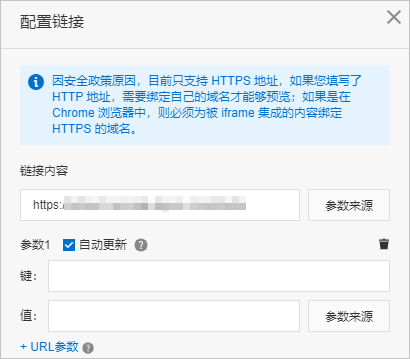
- 在配置链接面板中,配置组件展示内容要关联的URL地址。

配置项 说明 链接内容 URL地址,可配置为静态数据或动态数据(页面变量、组件值或URL参数)。 - 页面变量:选择在当前应用中,已创建的页面变量作为参数值来源。创建页面变量,请参见页面变量管理。
- 组件值:选择当前应用中,已配置的表单组件作为参数值来源。
- URL参数:以组件所属应用最终发布页面的URL地址中的某个URL参数(key=value)作为此处的URL参数。配置URL来源时,URL参数与key一致,页面运行时,链接内容会自动获取页面中对应URL参数的value值。
URL参数 可选配置。单击URL参数可添加URL参数键值对。值支持配置参数来源页面变量、组件值、URL参数和登录账号。页面变量和组件值说明参见配置项链接内容的描述。 - URL参数:鼠标指针移动到URL参数右侧的帮助图标,可查看URL键值对配置说明。
如果选中自动更新复选框,当参数变化时,数据源更新。如果不选中此项,您可以通过交互动作触发数据源更新。
- 登录账号:在开启应用账号鉴权的情况下,配置数据分析服务、自定义接口和服务开发工作台接口时,可以选择登录的账号信息做为请求参数,以完成一些界面或功能的定制需求。使用方法请参见账号数据。
步骤三:配置样式
- 在右侧样式中,设置是否显示组件边框。
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。例如,iframe的页面加载完成,执行动作调用其他服务,配置服务接口,实现接口调用获取数据。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。
 。
。