指示灯
指示灯组件可用于显示设备状态、告警等。本文介绍指示灯组件的详细配置方法。
应用示例
厕所使用状况监测大屏中使用指示灯展示厕所占用状况。如下图所示。

使用多个指示灯表示多个状态,例如水温过低显示蓝色,正常显示绿色,过高显示红色。
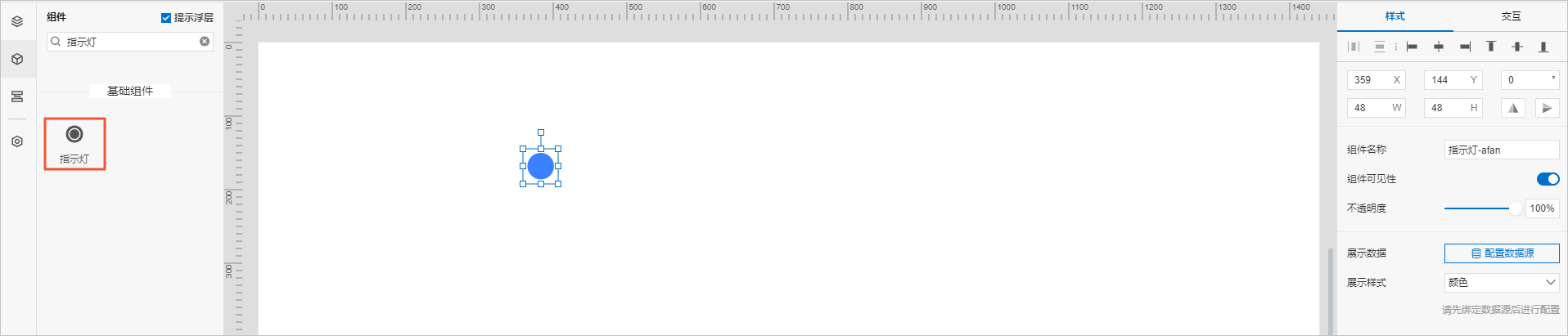
步骤一:添加组件
步骤二:配置数据源
在Web应用编辑器右侧样式中,单击展示数据后的配置数据源。
在数据源配置页面,选择数据源类型,完成配置。
说明设备数据源支持返回的数据类型为布尔型(bool)、枚举型(enum)和数值型(单精度数字、双精度数字和整数)。接口数据源支持返回的数据类型为布尔型(bool)和数值型(单精度数字、双精度数字和整数)。
布尔型:true和false对应的指示灯开关,由设备物模型属性和接口返回值的配置决定。
枚举型:不同枚举值对应不同的状态和颜色。 可根据产品物模型的枚举型属性配置相应颜色。
整数:将设备返回的整数型数据转换为布尔型或枚举型。
单精度数字、双精度数字:将设备返回的单精度数字、双精度数字,转换为枚举型。
数值型:使用数据过滤脚本将接口返回的数值型数据转换为布尔型或枚举型。
数据源为设备时,可设置设备离线时,指示灯默认展示的颜色或图片。
在重复列表中使用该组件时,若需设置设备离线时的组件显示,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件的数据源必须为设备。
组件会从绑定属性的值解析对应状态,在样式中显示对应的配置项。
单击确定。
步骤三:配置样式
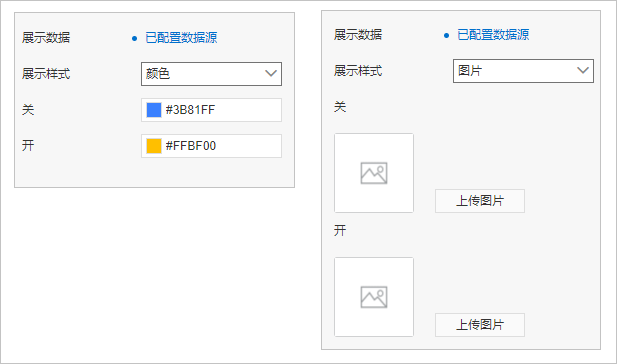
在右侧样式中,选择展示样式,完成指示灯样式配置。
组件可见性:
组件可见性支持配置动态数据源,可选设备、接口、应用推送。数据源返回数据格式必须为布尔型或枚举型。
如果配置数据源为设备,仅支持选择属性,支持数据格式为单精度数字、双精度数字、整数、布尔型和枚举型。此时,支持设置设备离线时组件是否可见。若数据源的数据格式为数值型,需要转换整数型为布尔值或转换数字为枚举型后设置对应的可见性。
说明在重复列表中使用该组件时,若需要根据设备物模型属性设置组件可见性及对应设备离线时组件可见性,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件可见性的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件可见性的数据源必须为设备。
展示数据:
颜色:指示灯会展示数据源状态值对应的默认颜色,支持修改。
图片:上传图片后,指示灯会展示数据源状态值对应的图片。

调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持鼠标移入事件。例如,鼠标移入,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和样式。
- 本页导读 (1)
 。
。