文本框
更新时间:
文本框组件对比文字组件,增加了文本输入能力,例如可作为页面的搜索框使用。下文介绍该组件的详细配置。
应用示例
文本框组件可作为登录界面用户名和密码的文本输入框,校验输入的信息。如下图所示。
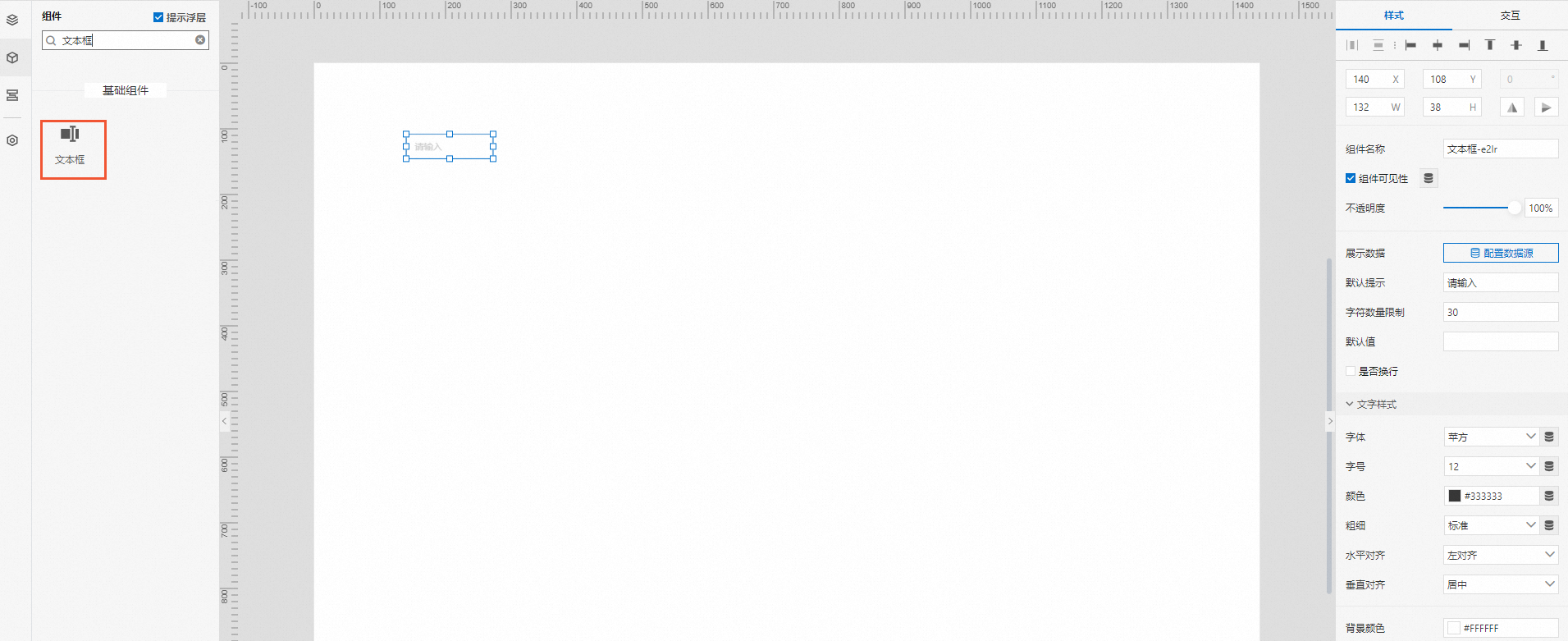
步骤一:添加组件
(可选)步骤二:配置数据源
在Web应用编辑器右侧样式中,单击展示数据后的配置数据源。
在展开的数据源配置页面,选择数据类型,完成数据源配置。
单击确定。
文本框内容将基于关联的数据源实时更新。
步骤三:配置样式
在右侧样式中,完成组件展示的配置。
配置项
描述
默认提示
设置在应用页面显示的输入提示,例如“请输入设备名称”。
字符数量限制
设置应用用户最多可输入多少个字符。一中文字符算一个字符。
默认值
可设置该组件默认显示的内容。
是否换行
选中复选框后,文本框输入支持换行。
文本样式
设置文本的字体、字号、颜色、粗细、水平对齐、垂直对齐。
背景颜色
设置文本框的背景颜色。
说明如果组件配置了数据源,默认提示和默认值配置不再生效。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
选中组件的交互页签,配置事件和交互动作。具体操作,请参见交互配置。
例如,组件值改变,执行动作调用其他服务的某个接口,刷新接口服务的返回数据。
单击页面右上方的预览
 图标,查看组件展示数据或调试组件的交互动作。说明
图标,查看组件展示数据或调试组件的交互动作。说明如果配置了数据源为设备,支持给设备下发指令,将输入内容下发给设备;数据源为接口,则用户输入操作无效。
反馈
- 本页导读 (1)
文档反馈
 。
。