配置组件
Web可视化应用的大屏组件支持添加和配置多类型的子组件,帮助您高效地开发多样式的可视化大屏。本文介绍在大屏组件中添加并配置子组件。
添加组件
创建Web应用。具体操作,请参见创建Web应用。
在Web应用编辑器中,单击最左侧的组件图标
 。
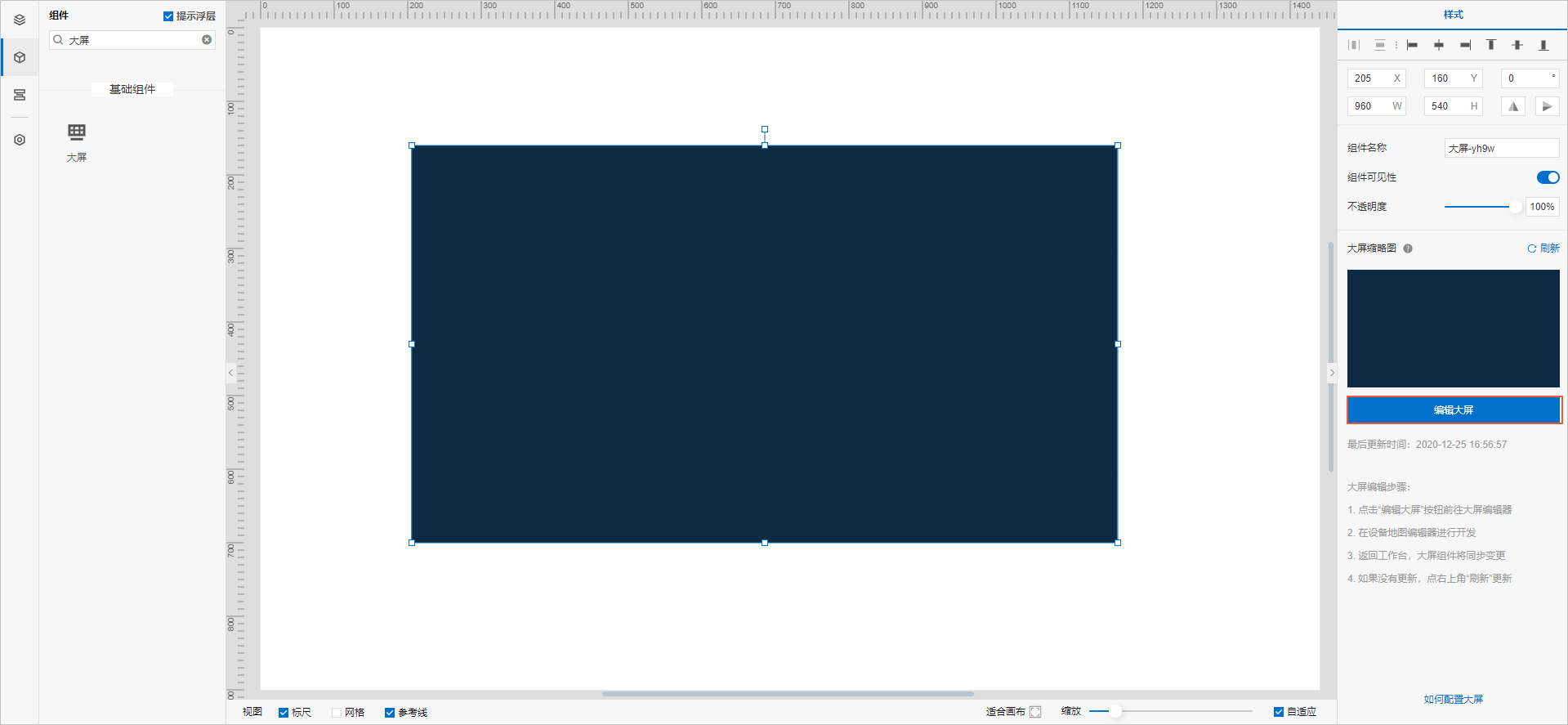
。在画布左侧组件列表上方,输入大屏,找到该组件,然后将组件拖拽到中间画布。
在选择大屏模板页面,单击新建空白大屏或根据需要选择预置的大屏模板,然后单击确定。
在Web应用编辑器右侧样式中,单击编辑大屏。

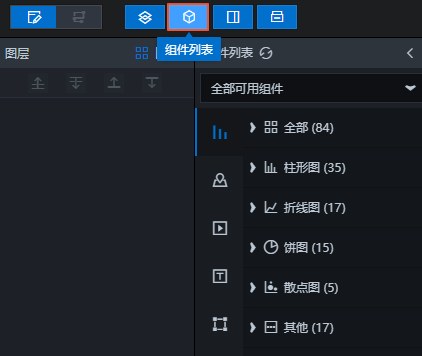
在画布编辑器页面,单击左上角的组件列表图标
 ,展开组件列表页面。
,展开组件列表页面。
在资产列表页面中,单击左侧导航栏的某一个组件类型图标,选择其中的一个组件,将该组件添加到可视化应用项目中。
此处以添加柱状图组件为例。
 资产添加成功后,会自动展示在画布中。您可以通过拖拽资产边框,调整资产的大小;单击资产,并通过鼠标拖拽调整资产的位置。
资产添加成功后,会自动展示在画布中。您可以通过拖拽资产边框,调整资产的大小;单击资产,并通过鼠标拖拽调整资产的位置。
配置组件基础样式
在大屏组件编辑器中,单击画布中的某一个组件,画布右侧会出现配置项面板。

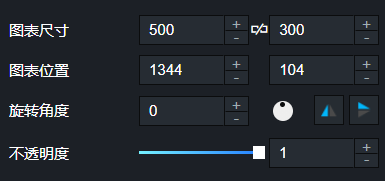
基础属性:在基础属性模块中,您可以调整组件的尺寸、位置、旋转角度和透明度。

图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
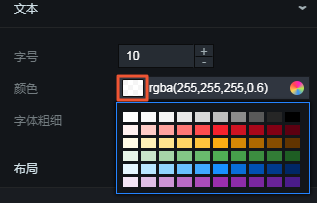
颜色选择器:您可以使用颜色选择器设置组件的字体颜色、轴线颜色、网格线颜色、边框颜色等。以文本颜色为例,您可以通过以下两种方式调整文本颜色。
常用色块:帮助您快速选择系统中自带的常用颜色,简单方便,可高效修改相应组件的颜色。

拾色器:可调整文本的颜色透明度、添加或删除全局颜色,也可以选择最近使用颜色。

调整字体颜色透明度:拖动透明度滑块,或者修改A值,调整颜色透明度。
添加或删除全局颜色:在颜色选择框中选择需要添加的颜色,单击全局色彩下方的+,可将当前颜色添加为全局颜色;鼠标移至已添加的全局颜色上,单击拖动至全局色彩区域以外,可删除该全局颜色。
说明通过全局色彩选取过的颜色可跨越整个可视化项目,存在于在各个大屏和组件的最近使用栏中,方便您再次使用。
选择最近使用颜色:系统会自动记录您最近使用的颜色,展示在最近使用模块中。当您需要使用同样的颜色时,可单击该色块,将其应用到组件上。
支持的组件列表
组件类型 | 组件 |
BI分析 | 包括柱状图、玉珏图、条形图、百分比柱状图、区间柱状图、瀑布图、气泡图、漏斗图、词云、仪表盘、百分比条形图、折线图、饼图、分类玫瑰图和雷达图。 |
图表 | 包括柱状图、条形图、折线图、区域图、饼环图、散点图、雷达图、关系图以及其他类型的图表。 |
地图 | 包括基础平面地图 3.0、3D地球、基础平面地图、3D平面世界地图、3D平面中国地图、3D平面地图、三维城市和城市三维场景构建器。 |
信息 | 包括倒计时、业务指标趋势、通用标题、跑马灯、词云、数字翻牌器、多行文本、二维码、状态卡片、文字标签、时间器、双11图标占比图、锦鲤抽奖器列表、锦鲤抽奖翻牌器和转盘抽奖。 |
表格 | 包括轮播列表、键值表格、轮播列表柱状图、进度条表格。 |
控件 | 包括按钮类、选择类、输入类、数据类和导航类。 |
媒体 | 包括阿里云流播放器、箭头标绘、自定义背景块、边框、装饰、萤石云播放器、图标、标志墙、单张图片、RTMP视频流播放器、轮播图、装饰条、视频和色块。 |
素材 | 包括视频、图标、点缀、背景图、背景框、装饰条和插画。 |
- 本页导读 (1)