文字
文字组件以文本形式展示指定内容。本文介绍文字组件的详细配置方法。
应用示例
开发Web可视化应用时,使用文字组件设置页面标题。

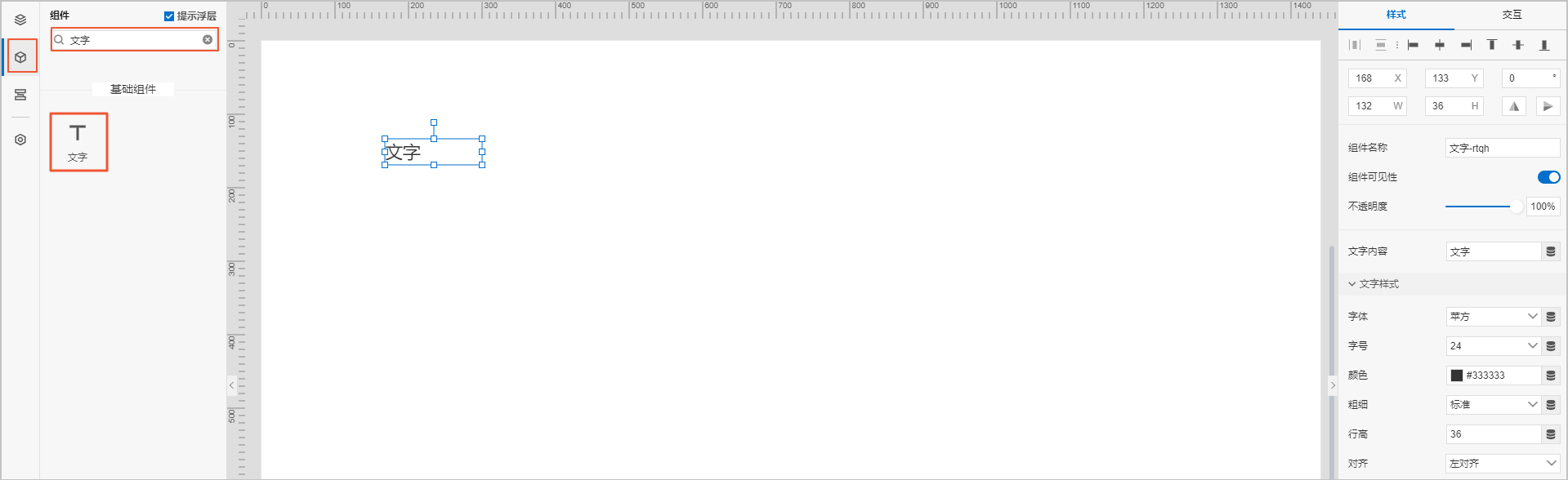
步骤一:添加组件
步骤二:配置数据源
在Web应用编辑器右侧样式中,配置文字展示的内容。
静态数据
在文字内容右侧提交框中编辑内容,或在画布中双击文字组件输入内容。
文字内容将静态展示在页面中。
动态数据
单击文字提交框右侧的配置数据源图标,选择数据源类型,完成配置,单击确定。
文字内容将基于关联的数据源实时更新。
说明组件支持返回的数据类型为:单精度数字、双精度数字、整数、字符串。
如果文字内容既输入了静态数据,又配置了动态数据,则取动态数据。
数据源为设备时,可设置设备离线时,显示的文字内容。
在重复列表中使用该组件时,若需设置设备离线时的组件显示,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件的数据源必须为设备。
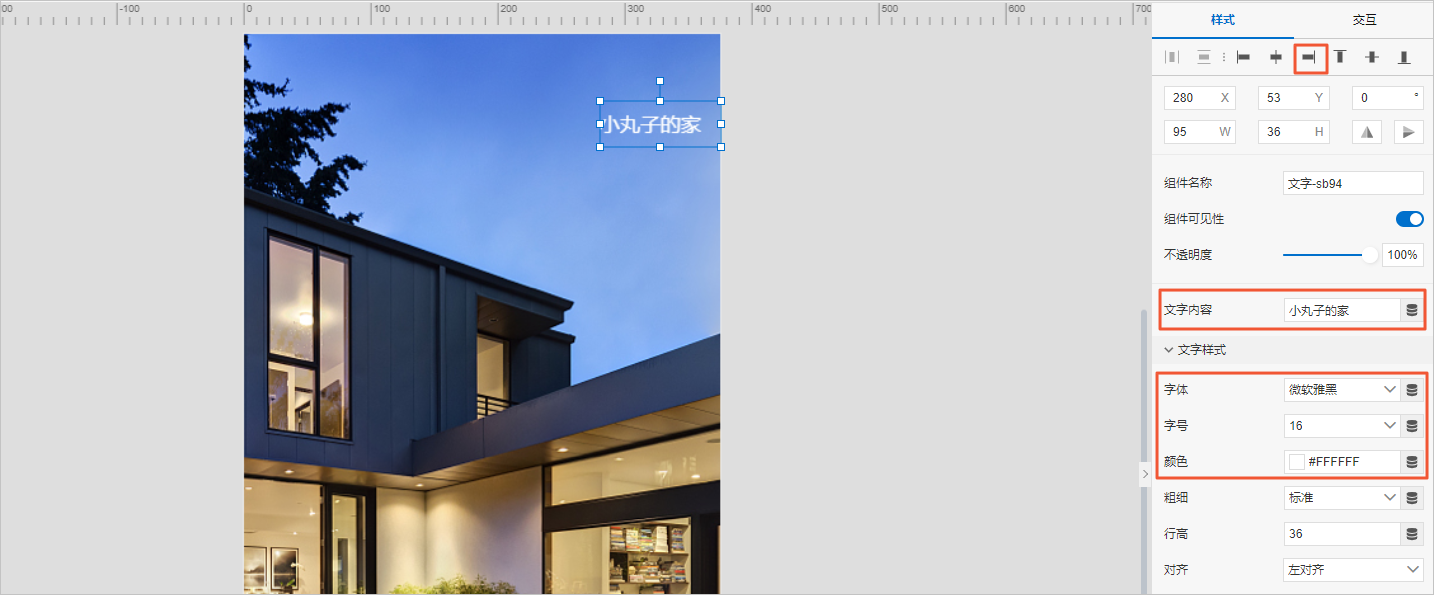
步骤三:配置样式
在Web应用编辑器右侧样式中,配置文字组件的字体、字号(支持自定义)、颜色、粗细、行高和对齐。
样式中多个配置项支持配置动态数据源,可选设备、接口、应用推送、页面变量。其中组件可见性、颜色仅支持配置设备、接口和应用推送数据源。
不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
配置项
数据格式
组件可见性
布尔型或枚举型,设置对应的可见和不可见。
如果配置数据源为设备,仅支持选择属性,支持数据格式为单精度数字、双精度数字、整数、布尔型和枚举型。此时,支持设置设备离线时组件是否可见。若数据源的数据格式为数值型,需要转换整数型为布尔值或转换数字为枚举型后设置对应的可见性。
说明在重复列表中使用该组件时,若需要根据设备物模型属性设置组件可见性及对应设备离线时组件可见性,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件可见性的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件可见性的数据源必须为设备。
字体
字符串,且数据源返回的数据必须是终端电脑上已安装字体的名称。
字号、行高
单精度数字、双精度数字、整数。
颜色
布尔型或枚举型。
如果配置数据源为设备,仅支持选择属性,支持数据格式为单精度数字、双精度数字、整数、布尔型和枚举型。此时,支持设置设备离线时组件内容的显示颜色。若数据格式为数值型,需要转换整数型为布尔值或转换数字为枚举型后设置不同值显示的颜色。
说明在重复列表中使用该组件时,若需要根据设备物模型属性设置颜色及对应设备离线时组件显示颜色,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件颜色的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件颜色的数据源必须为设备。
粗细
标准和加粗。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,点击组件,执行动作打开链接,即配置链接打开方式,展示链接的内容。
单击页面右上方的预览,预览和调试组件展示的数据和样式。
- 本页导读 (1)
 。
。