旋钮开关组件是一个拟物化的组件,可用于展示和控制某个设备的属性(例如设备的电源开关),或展示接口返回的数据值状态。下文介绍组件的详细配置方法。
步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
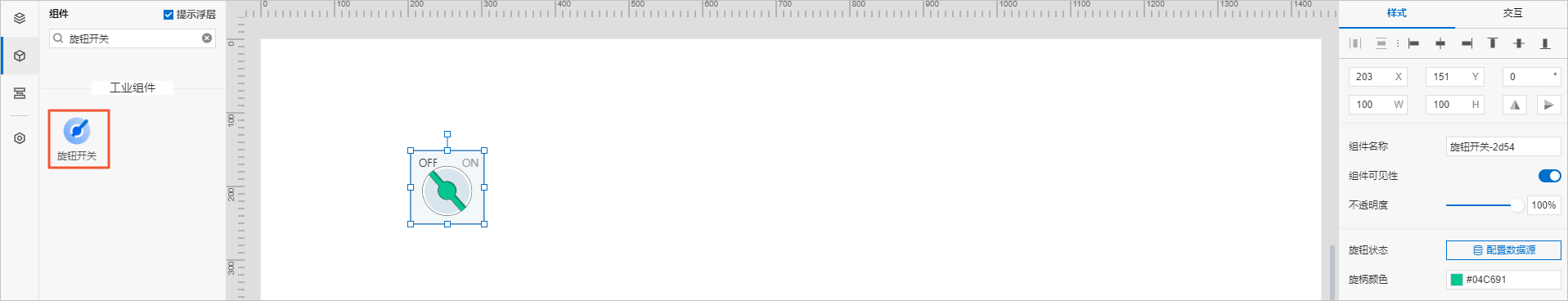
- 在画布左侧组件列表上方,输入旋钮开关,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置数据源
- 在Web应用编辑器右侧样式中,单击数据源后配置数据源。
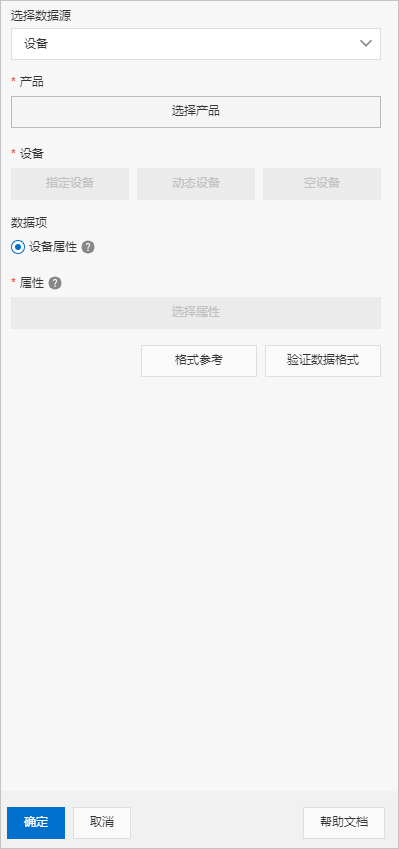
- 在数据源配置页面,选择数据源类型,完成配置。
可选数据类型有
设备、
接口、
应用推送。
说明 设备数据源支持返回的数据类型为布尔型(bool)和整数型(int)。接口数据源支持返回的数据类型为布尔型(bool)和数值型(单精度数字、双精度数字和整数)。
- 布尔型:将布尔值与开关状态进行映射,默认False对应关,True对应开。
- 整数型:将设备返回的整数型数据转换为布尔型,需设置转换为True和False的整数值。
- 数值型:使用数据过滤脚本将接口返回的数值型数据转换为布尔型。

- 单击确定。
步骤三:配置样式
- 在样式中设置组件的旋柄颜色。
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,组件值改变,执行动作设置设备属性,下发指令给某设备,修改该设备的某个属性值。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。