该组件仅可作为展示图标使用。下文介绍组件的详细配置方法。
步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
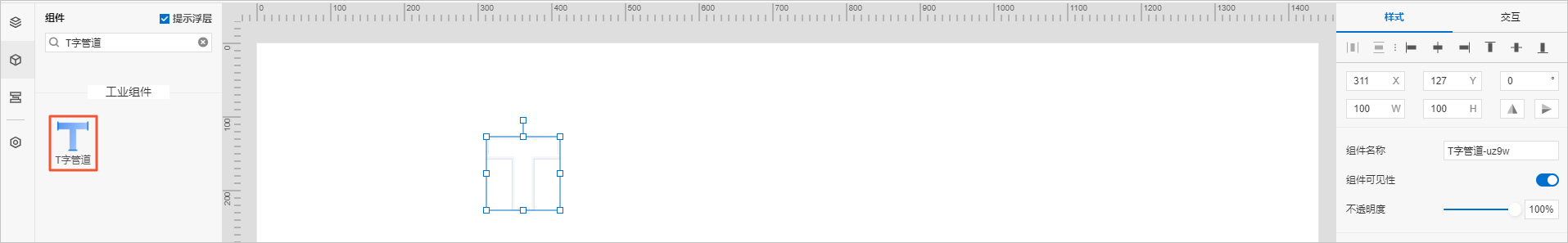
。 - 在画布左侧组件列表上方,输入T字管道,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置样式
调整组件在页面中的最终位置。有关组件通用样式配置,请参见样式配置。
步骤三:配置交互动作
- 在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持鼠标移入事件。例如,鼠标移入,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。