该组件可作为连接组件静态展示,也可关联数据展示和控制管道内的流动效果和方向。下文介绍组件的详细配置方法。
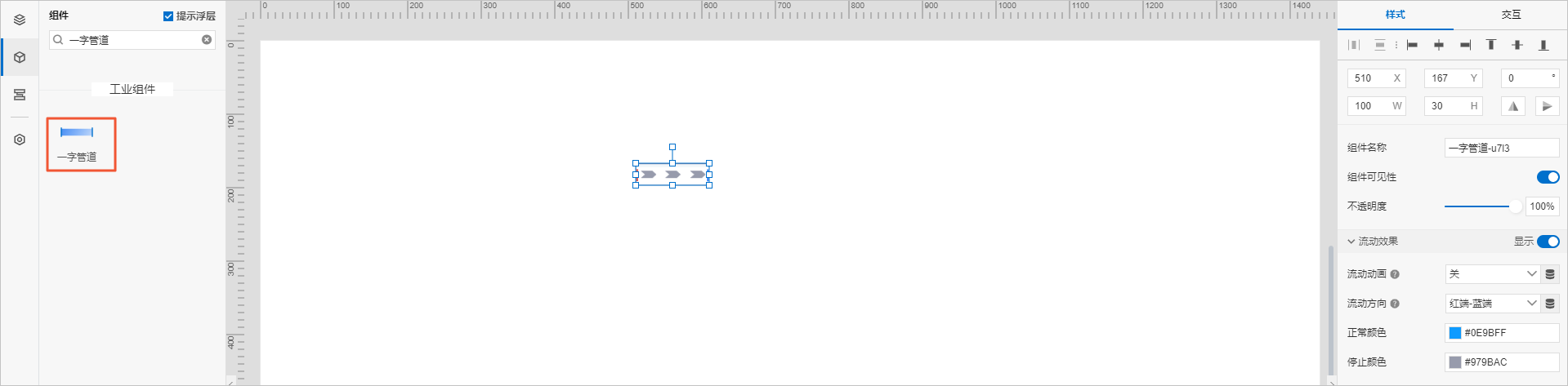
步骤一:添加组件
步骤二:配置样式
- 在右侧样式中,配置管道的流动效果。
说明 当您关闭流动效果后,该组件仅作为显示组件,不再支持流动效果配置。
配置项 说明 流动动画 配置管道的动画开启。支持静态和动态(关联设备)配置。 - 静态
- 开:开启管道动画,管道标志以正常颜色进行滚动。
- 关:关闭管道动画,管道标志以停止颜色静止显示。
- 动态
单击右侧的配置数据源按钮,配置数值(单精度数字、双精度数字、整数)或布尔型数据源来控制管道的动画开启。可选数据源为设备。
完成配置后,显示数据来源参数,用于展示设备属性字段,您可根据展示的数据源配置流动条件。
流动条件 当流动动画动态关联设备使用时,才显示该参数。根据数据来源返回的数据类型配置流动条件。 - 数值型:设置一个数值大小判断关系来决定是流动还是静止。
先设置流动的判断条件,已配置数据源满足以下条件,开始流动:>阈值、>=阈值、<=阈值、<阈值、==阈值、!=阈值。
然后设置流动阈值。
- 布尔型:将布尔值与流动、静止状态进行映射,默认True(1)对应流动,False(0)对应静止。支持根据实际场景修改映射关系。
流动阈值 当流动动画动态关联设备使用,且数据来源类型为数值型时,才显示该参数。 支持静态和动态配置。
流动方向 设置管道标志的流动方向,支持静态和动态(关联设备)配置。 - 静态
- 红端-蓝端(默认值):从左至右流动。
- 蓝端-红端:从右至左流动。
说明 红(左)蓝(右)两端的色条仅在编辑器内出现,运行态不展示。 - 动态
单击右侧的配置数据源按钮,配置数值或布尔型数据源来控制方向改变。可选数据源为设备。
完成配置后,显示数据来源参数,用于展示设备属性字段,您可根据展示的数据源配置流动方向的切换条件。
默认方向 当流动方向动态关联设备使用时,才显示该参数。设置当前管道的默认流动方向。 方向切换条件 当流动方向动态关联设备使用时,才显示该参数。根据数据来源返回的数据类型配置方向切换条件。 - 数值型:设置数值大小判断关系来决定是按照默认方向流动,还是逆向流动。
先设置流动方向切换的判断条件,满足以下条件,切换方向流动:>阈值、>=阈值、<=阈值、<阈值、==阈值、!=阈值。
然后设置方向阈值。
- 布尔型:将布尔值与流动方向进行映射,默认True(1)对应向右,False(0)对应向左。支持根据实际场景修改映射关系。
方向阈值 当流动方向动态关联设备使用,且数据来源类型为数值型时,才显示该参数。 支持静态和动态配置。
正常或停止颜色 设置管道流动或静止时的颜色。 - 静态
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤三:配置交互动作
- 在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持鼠标移入事件。例如,鼠标移入,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。
 。
。