刻度滑动条组件通过滑块和刻度标尺展示设备的某个属性值或接口返回的数值型数据,或控制设备的属性值下发指令给设备。下文介绍组件的详细配置方法。
步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
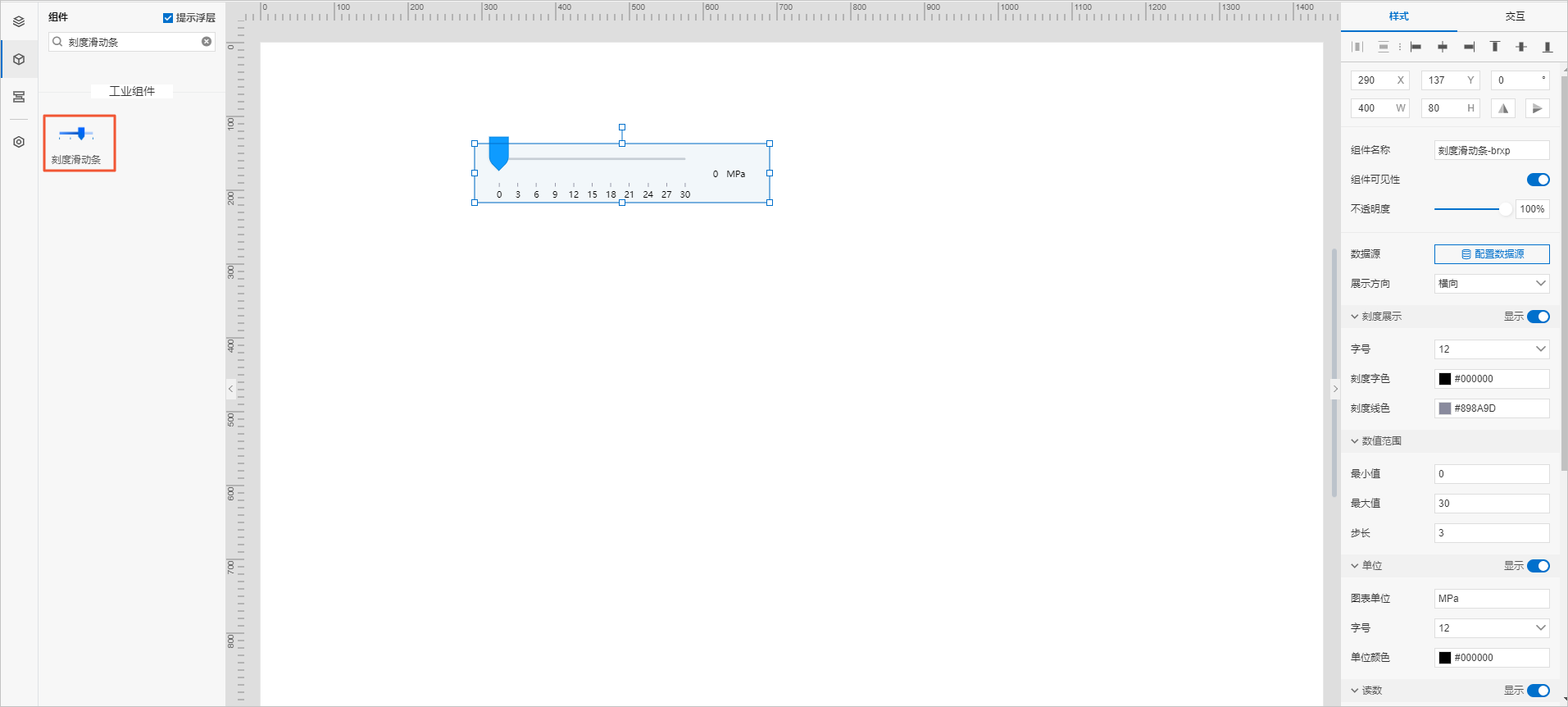
- 在画布左侧组件列表上方,输入刻度滑动条,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置数据源
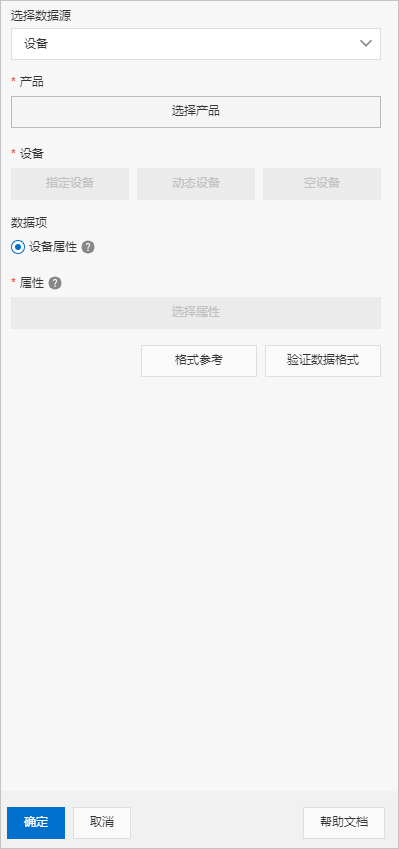
- 在Web应用编辑器右侧样式中,单击数据源后配置数据源。
- 在数据源配置页面,选择数据源类型,完成配置。
可选数据类型有
设备、
接口、
应用推送。
说明 接口或设备数据源返回的数据类型必须为单精度数字、双精度数字、整数。

- 单击确定。
步骤三:配置样式
- 在右侧样式中,完成组件展示的配置。
| 配置项 |
说明 |
| 展示方向 |
设置刻度滑动条展示方向。 默认横向。 |
| 刻度展示 |
设置是否展示刻度,及可展示的样式。 |
| 数值范围 |
设置刻度滑动条展示的数值范围(最大、最小值)和刻度间隔值(步长)。 |
| 单位 |
设置是否展示数据单位、当前数据的值、边框,及可展示的样式。 |
| 读数 |
| 边框 |
| 滑条样式 |
设置刻度滑动条上的滑块或背景颜色。 |
| 背景色 |
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,组件值改变,执行动作设置设备属性,下发指令给某设备,修改该设备的某个属性值。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。