饼图
饼图组件以饼形或环形展示分类数据的占比。本文介绍组件的详细配置方法。
应用示例
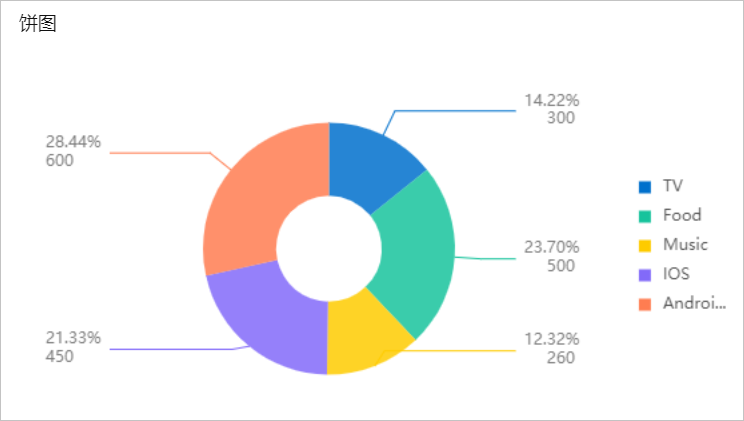
使用饼图的环形样式展示某调查小组采集的数据。

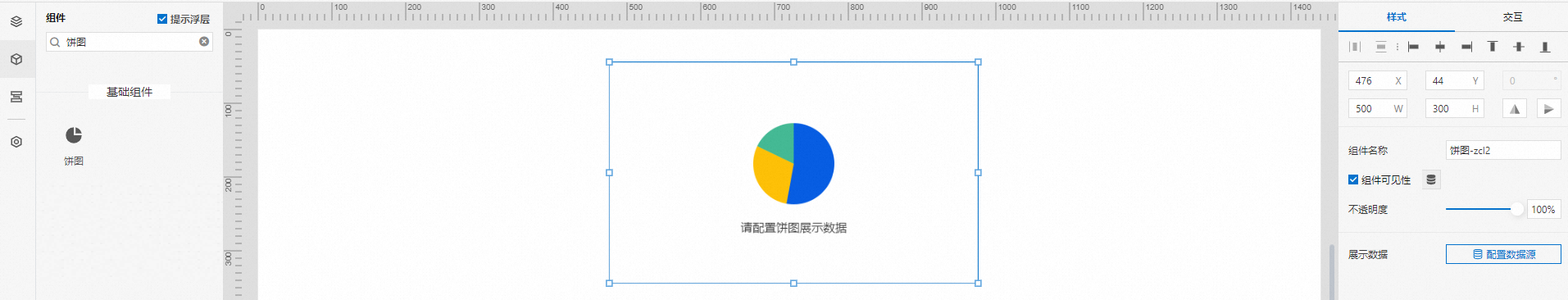
步骤一:添加组件
步骤二:配置数据源
在Web编辑器中,选中组件,在右侧样式中单击配置数据源。
在数据源配置页面,选择数据源类型,完成配置。
单击确定。
数据展示页签左侧数据源显示已配置的数据源名称,维度和度量显示从数据源中自动解析的属性字段。
说明数据源属性字段匹配规则:
维度:布尔型、字符型、时间型字段。
度量:数值型字段。
可选:单击左上角数据表,查看已配置数据源的所有数据信息。
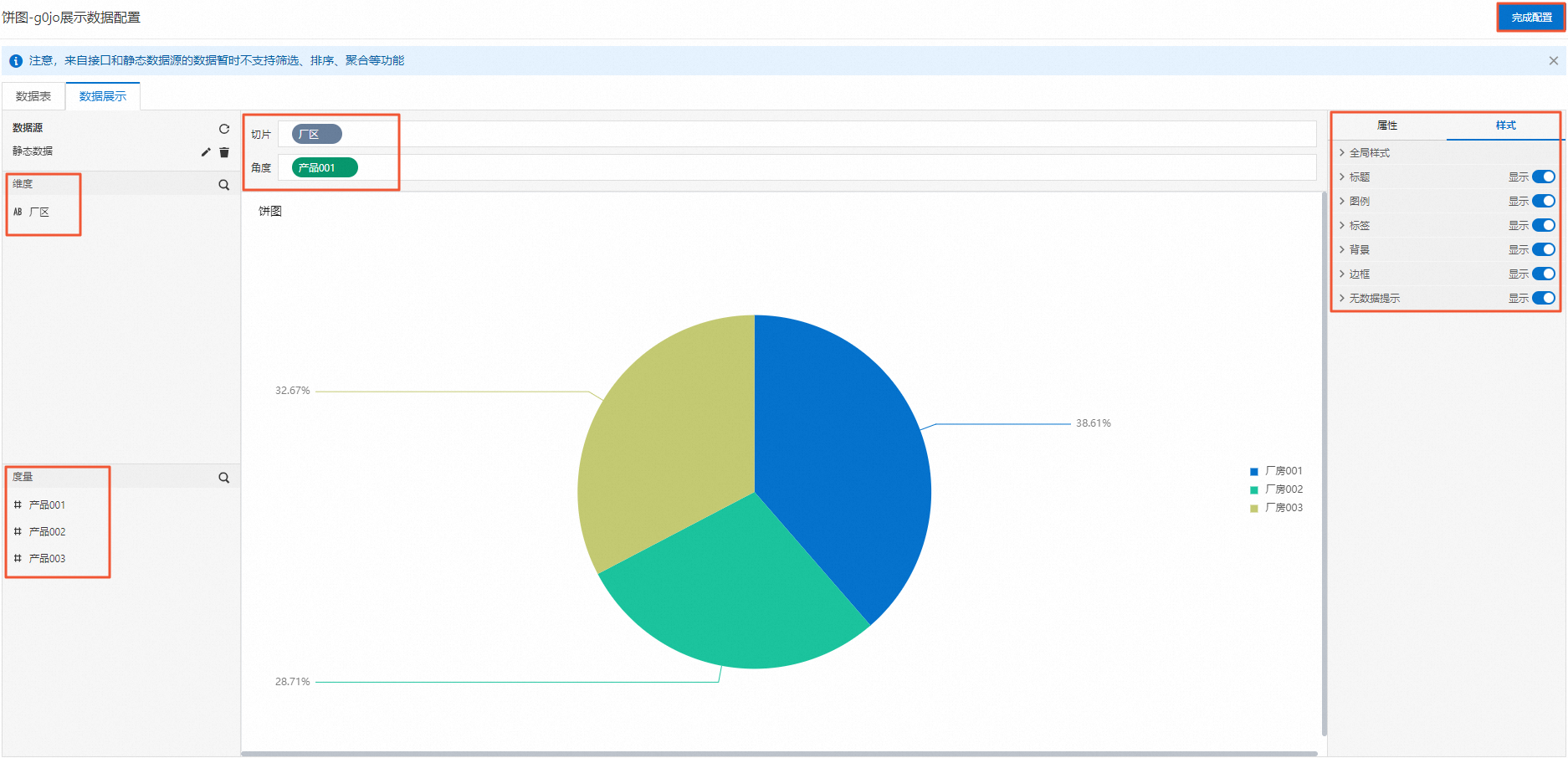
步骤三:配置数据展示
在数据展示页签,设置饼图数据展示和样式,如图所示。

根据实际需求,拖拽维度下的一个字段到切片框中,作为饼图中数据分类的数据源。拖拽度量下的一个字段到角度框中,作为饼图中数据占比的数据源。
说明系统默认已添加维度字段的不同值自动分配一个颜色,支持在页面右侧属性页签下的颜色中进行修改。不支持在颜色中新增或者删除字段值。
可选:在切片和角度框,单击字段三角入口,执行以下操作。

操作项
说明
汇总方式
可选:总和(默认值)、平均值、最大值、最小值、计数。
仅度量字段支持该功能。字段前会显示已设置的汇总方式。
设置度量字段汇总方式后,支持再次配置过滤筛选条件,展示特定数据。
说明只有当组件数据源类型为数据表资源时,才支持该功能。
筛选器
添加字段到筛选器,作为筛选项根据该字段配置条件过滤展示数据。最多支持添加10个筛选器。
您也可从左侧维度或度量中,单击字段三角入口,添加字段到筛选器。
说明只有当组件数据源类型为数据表资源时,才支持该功能。 更多信息,请参见筛选器配置。
设置显示名
编辑字段的显示名称。
在数据展示页签右侧,单击样式,设置组件展示样式。
配置项
说明
全局样式
设置全局字体和内径占比。
调节内径占比可形成环形图。默认内径占比为0,即为饼图。
标题
设置是否显示标题或图例标志。如果显示,可设置相应的显示样式。
图例
标签
设置标签显示样式,及是否显示百分比、数值或维度项名称。
背景
设置是否显示对应配置项。如果显示,可设置相应的显示样式。
边框
无数据提示
单击完成配置,返回Web应用编辑器,查看已配置的组件数据。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
在Web应用编辑器右侧交互中,单击新增交互,设置事件和动作。
该组件支持鼠标移入事件。例如,鼠标移入,执行动作展示隐藏,显示某个隐藏的组件,展示组件数据更多的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和样式。
- 本页导读 (1)
 。
。