您可开发一个Web可视化应用来监控茶园,通过可视化的监控大屏实时展示和查询指定时间段中,茶园设备上报的每小时内的最高温度,实时掌握茶园温度的变化。
操作步骤
- 登录物联网应用开发控制台,在页面左上角选择对应实例后,在左侧导航栏单击应用开发。
- 在开发工具模块,单击Web可视化开发。

- 创建可视化Web应用。
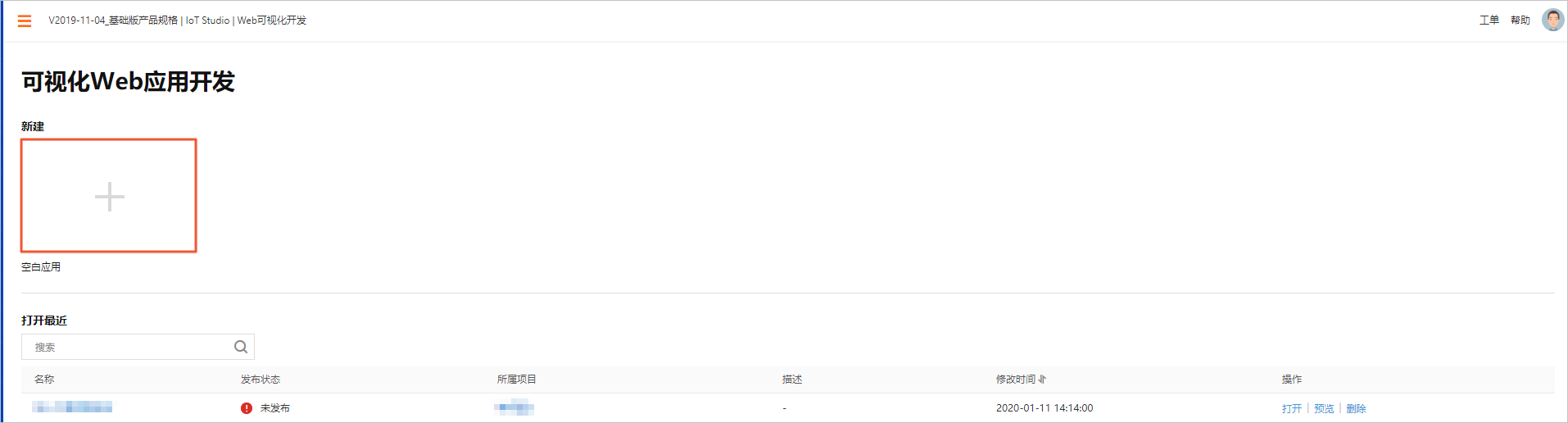
- 在可视化Web应用开发页面,单击空白应用区域。

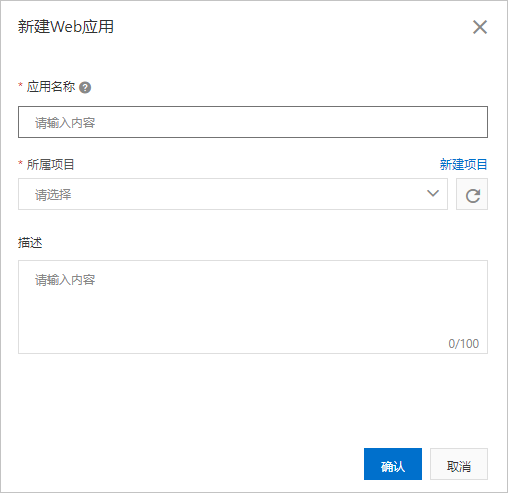
- 在新建Web应用对话框中,设置应用基本信息,单击确认。

参数 描述 应用名称 设置应用名称(例如:茶园监控大屏)。支持中文、英文大小写字母、数字、下划线(_)、连接号(-)和英文圆括号(());必须以中文、英文字母或数字开头;长度不超过30个字符(一个中文算一个字符)。 所属项目 选择已创建项目:茶园监控方案。 描述 描述该应用。长度不超过100字符(一个中文算一个字符)。
- 在可视化Web应用开发页面,单击空白应用区域。
- 配置应用页面和标题。
- 配置选择设备的下拉框。
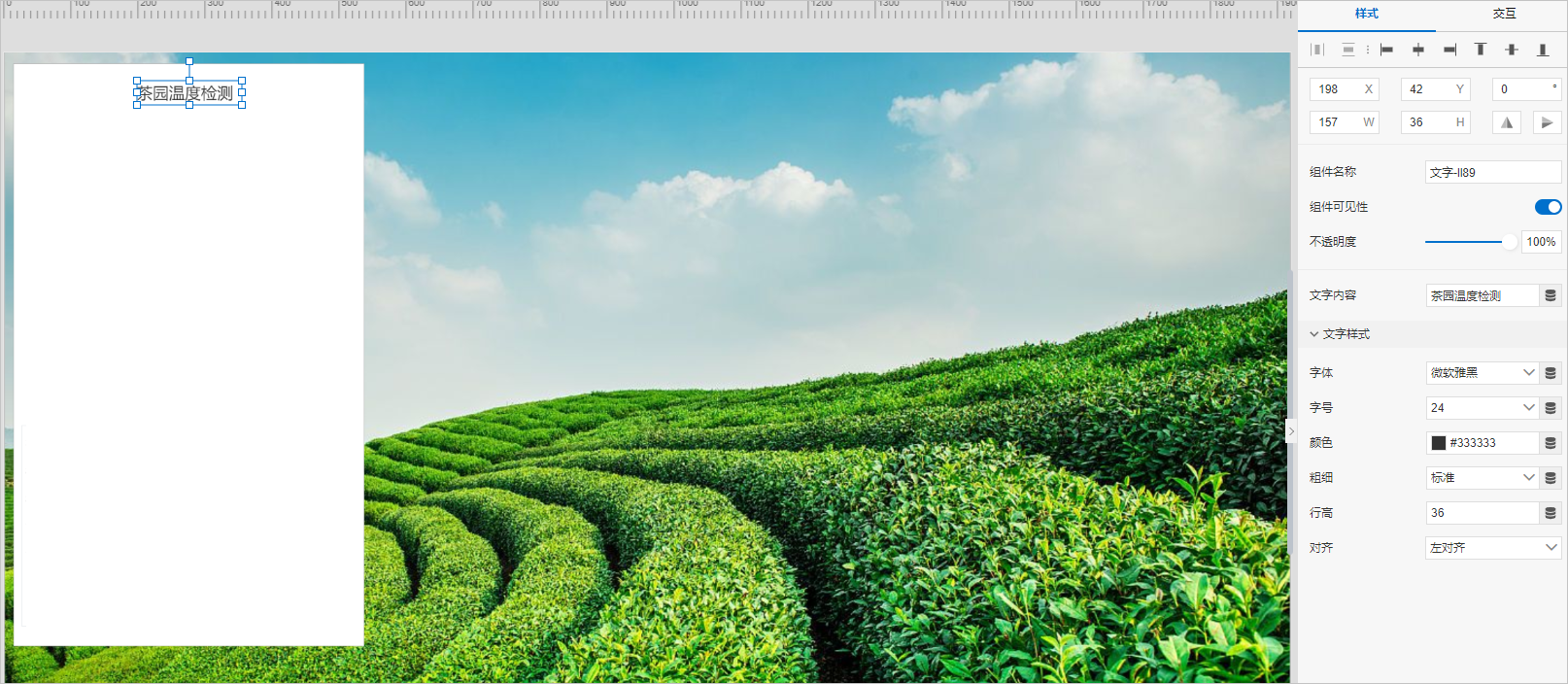
- 配置一个文字组件,作为下拉框的标题。
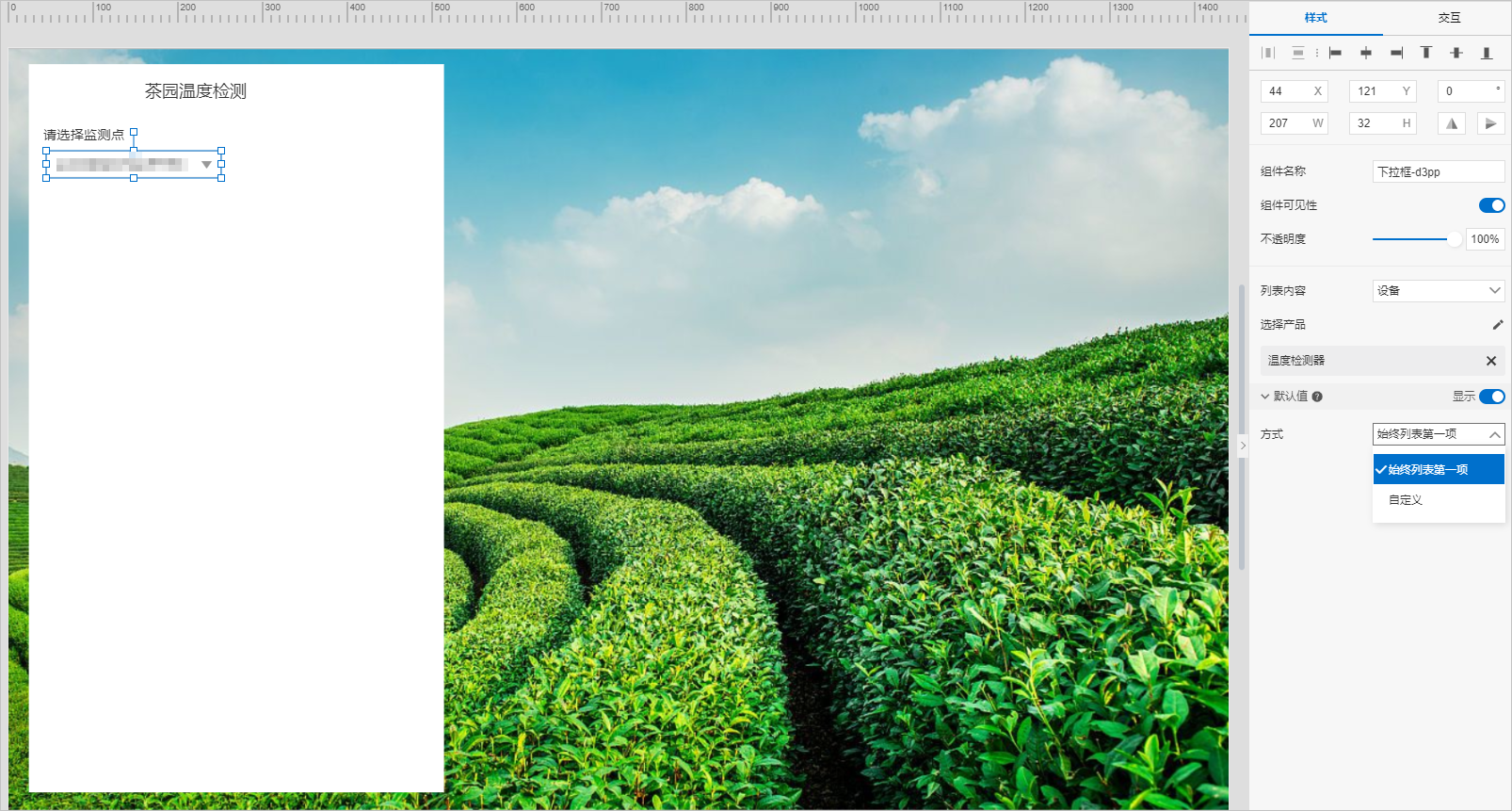
- 添加一个下拉框组件,配置其样式。下拉框中,显示设备名称。详细配置,请参见下拉框。
参数 说明 列表内容 选择为设备,表示下拉框中展示设备名称。 选择产品 选择设备所属的产品。本案例选择:温度检测器。下拉框中,展示该产品下的设备名称。 默认值 可选设置。指定选项或始终选择列表第一项为默认项。 
- 选择配置栏中的交互,单击新增交互。
- 选择事件为值改变,动作为赋值给页面变量,单击管理页面变量。
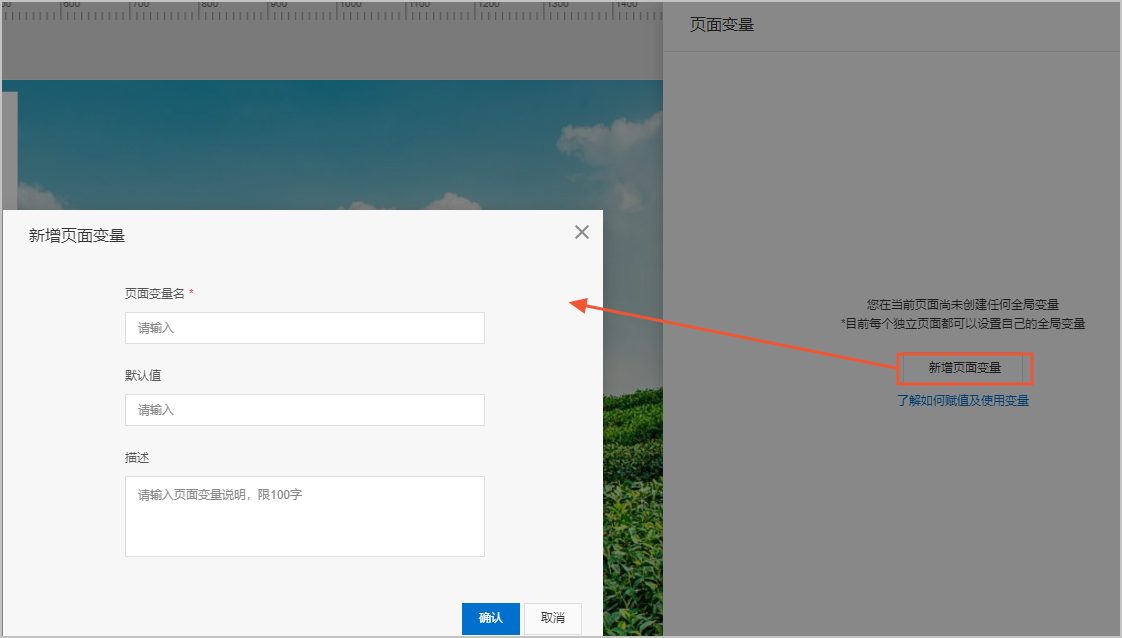
- 单击新增页面变量,新增一个名称为DeviceName的页面变量。

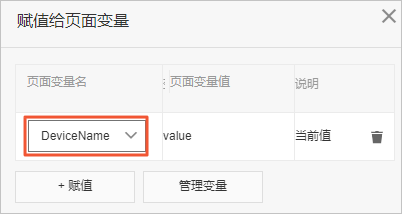
- 返回交互页面,单击配置 > 赋值,选择value,赋值给页面变量DeviceName。

- 单击确定,完成交互动作配置。
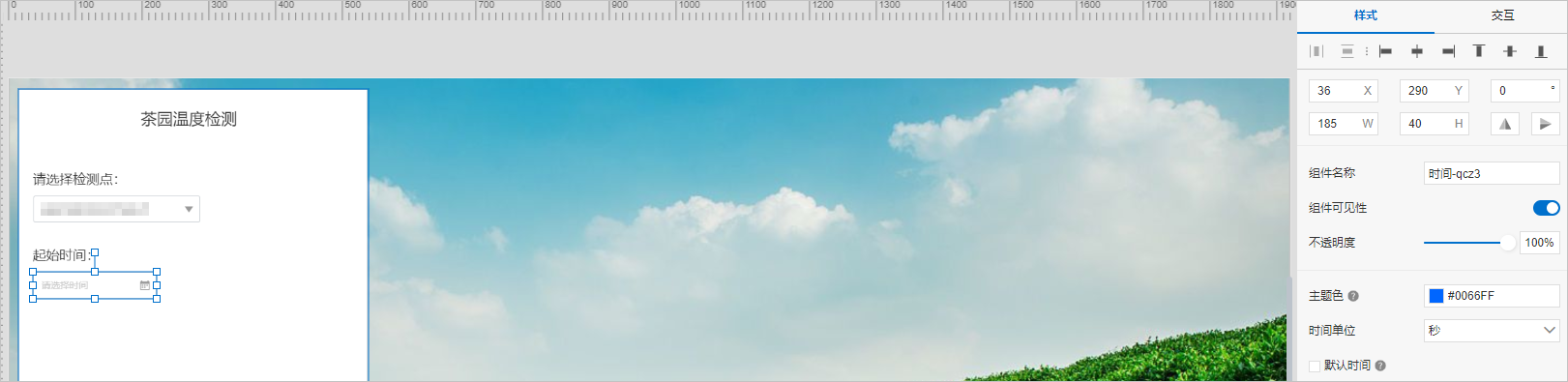
- 配置时间组件,用于设置待查询数据所属的起始时间。
- 配置一个文字组件,作为时间组件的标题。
- 配置时间组件样式。时间单位选择为秒。详细配置,请参见时间。

- 配置交互动作。创建一个页面变量startTime,并配置通过值改变事件,触发交互动作,赋值给页面变量。详细操作指导,请参见配置选择设备的下拉框。
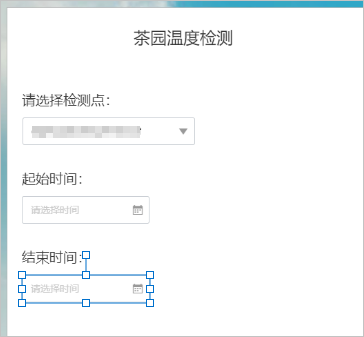
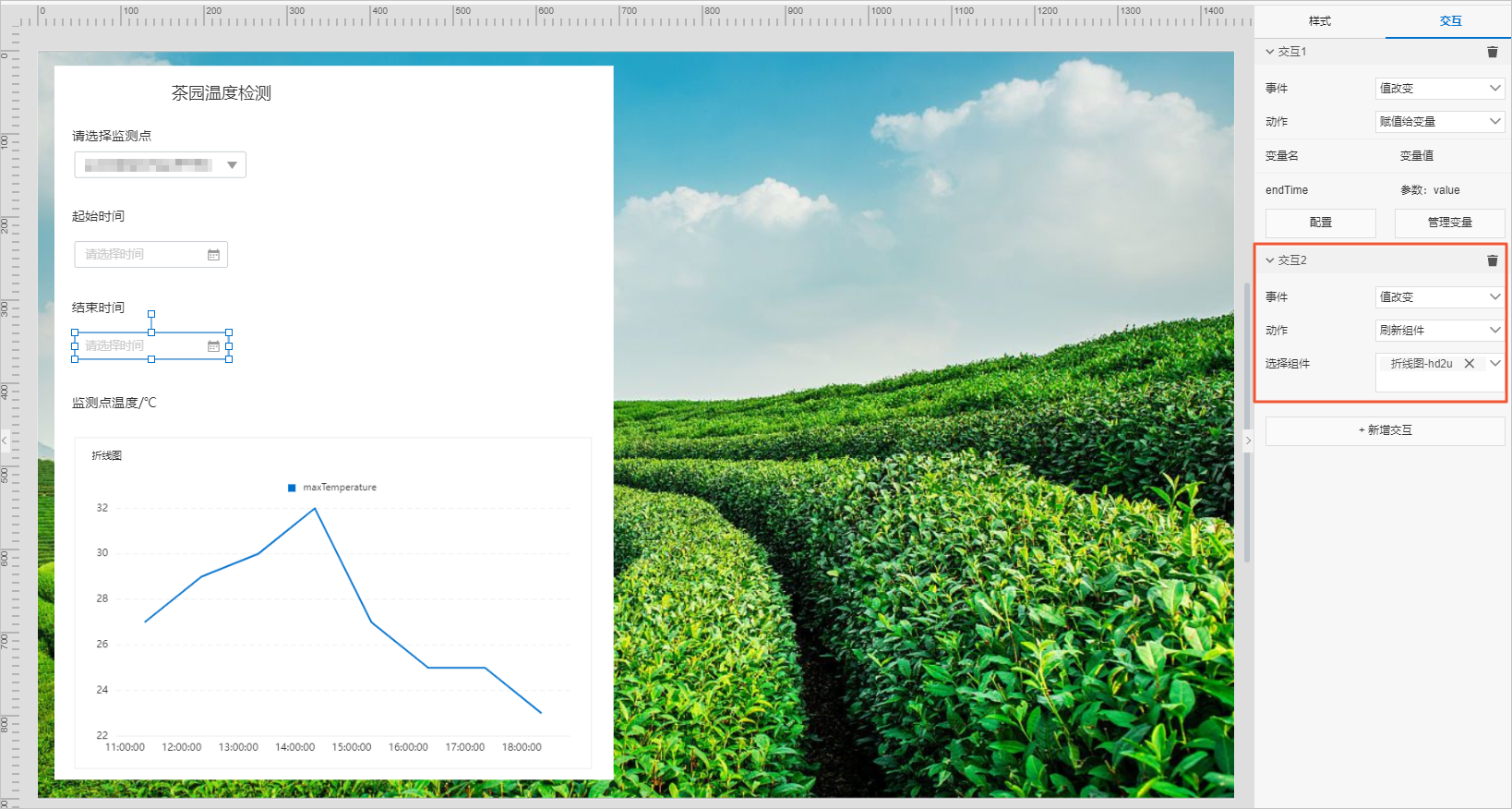
- 参照上一步骤,再配置一个时间组件,用于设置待查询数据所属的结束时间,并配置交互动作。交互动作:值改变事件,触发交互动作,赋值给页面变量endTime。

- 配置一个折线图组件,用于展示温度数据。下文有关折线图组件的详细配置,请参见折线图。
- 配置一个文字组件,作为折线图组件的标题。
- 添加折线图组件,调整组件在页面的位置。
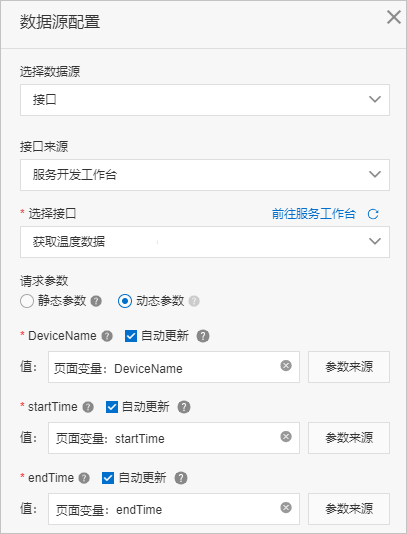
- 配置折线图组件的数据源为已创建的HTTP接口(例如:获取温度数据),请求参数值设置为前面创建的页面变量。接口详情,请参见开发获取温度数据的服务。说明 如果接口返回数据不满足组件的数据格式要求,需将其转换为组件需要的数据格式。转换方法请参见数据过滤器。

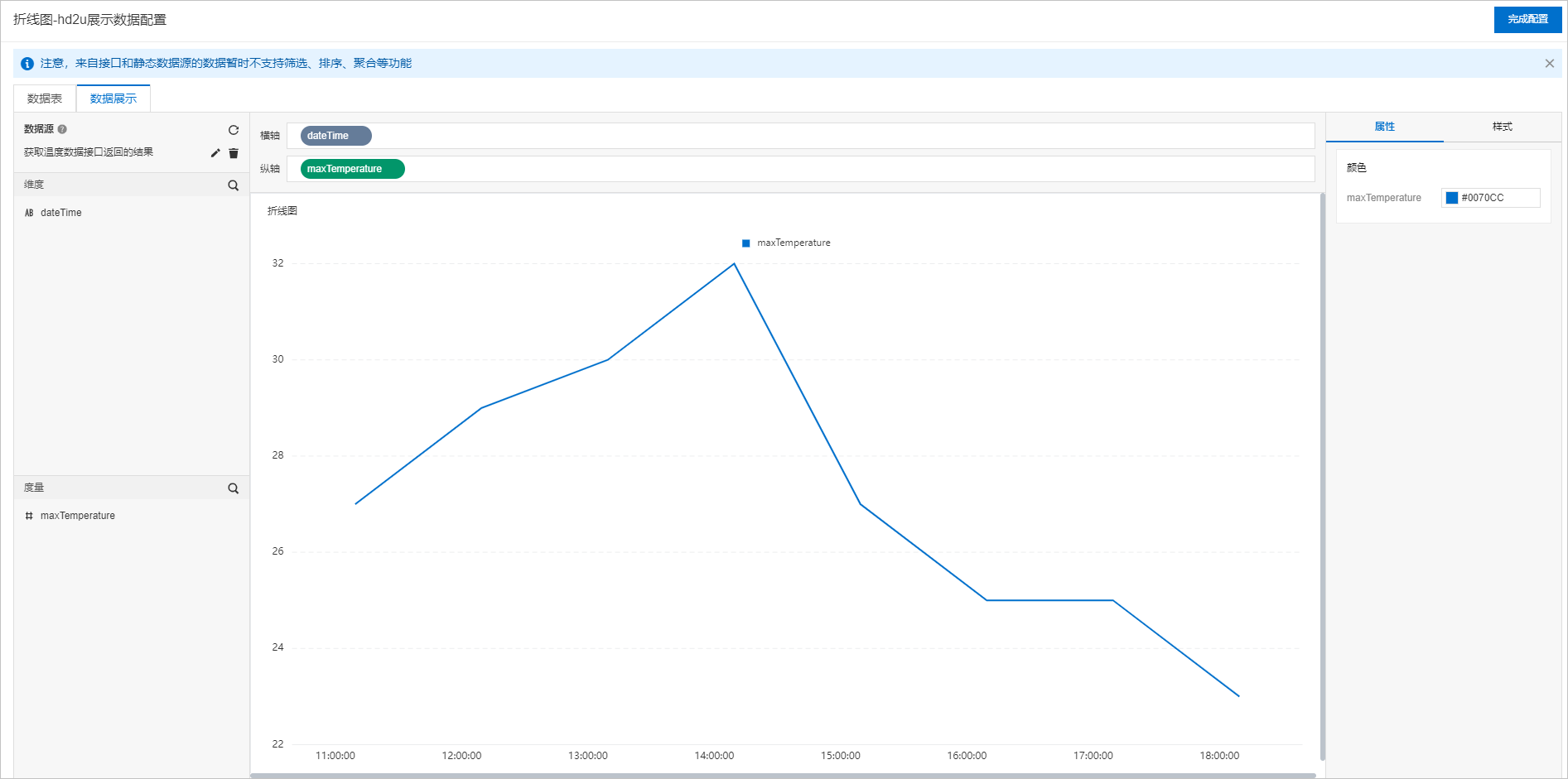
- 为折线图配置展示数据,完成配置。您可根据实际需要配置折线图的展示样式。

- 为结束时间的组件,配置交互动作2:值改变事件,触发交互动作,刷新折线图组件。

- 依次单击顶部栏中的保存、预览、发布按钮,查看并发布应用。