生活物联网平台提供了一个可以让您自己开发设备面板的界面工作台,一个适合产品功能且精美的App面板可以让终端用户体验更加良好。
前提条件
已在控制台创建了产品,详细操作,请参见
创建产品。
概述
针对不同的App,平台提供的App界面配置的区别如下。
- 云智能App(又称为公版App)
您可以选择平台提供的常见品类(如灯、开关、插座等)的标准面板,也可以通过拖拽功能控件的方式来自定义界面。
云智能App的设备面板也支持上传自定义面板,用户可根据平台提供的设备面板SDK进行开发,然后按照规范上传到平台中进行选择使用。上传自定义面板的详细操作,请参见自定义面板上传。
- 自有App
您可以自行开发App面板,也可以集成生活物联网平台提供的配置化界面插件。当您选择集成配置化界面插件时,您可以与云智能App一样,选择平台提供的常见品类的标准面板与图标,或通过拖拽功能控件的方式来自定义界面。
- 天猫精灵App
您可以直接使用生活物联网平台提供的天猫精灵App宜控面板,也可以选择平台提供的官方模板新建一个面板,通过拖拽功能控件的方式来自定义界面。
配置自有品牌项目的App面板
配置云智能App面板与配置自有App面板(需完成自有App调用配置化面板,流程请查看自有App调用配置化面板)的操作相同,请您根据以下步骤操作。
- 登录生活物联网控制台。
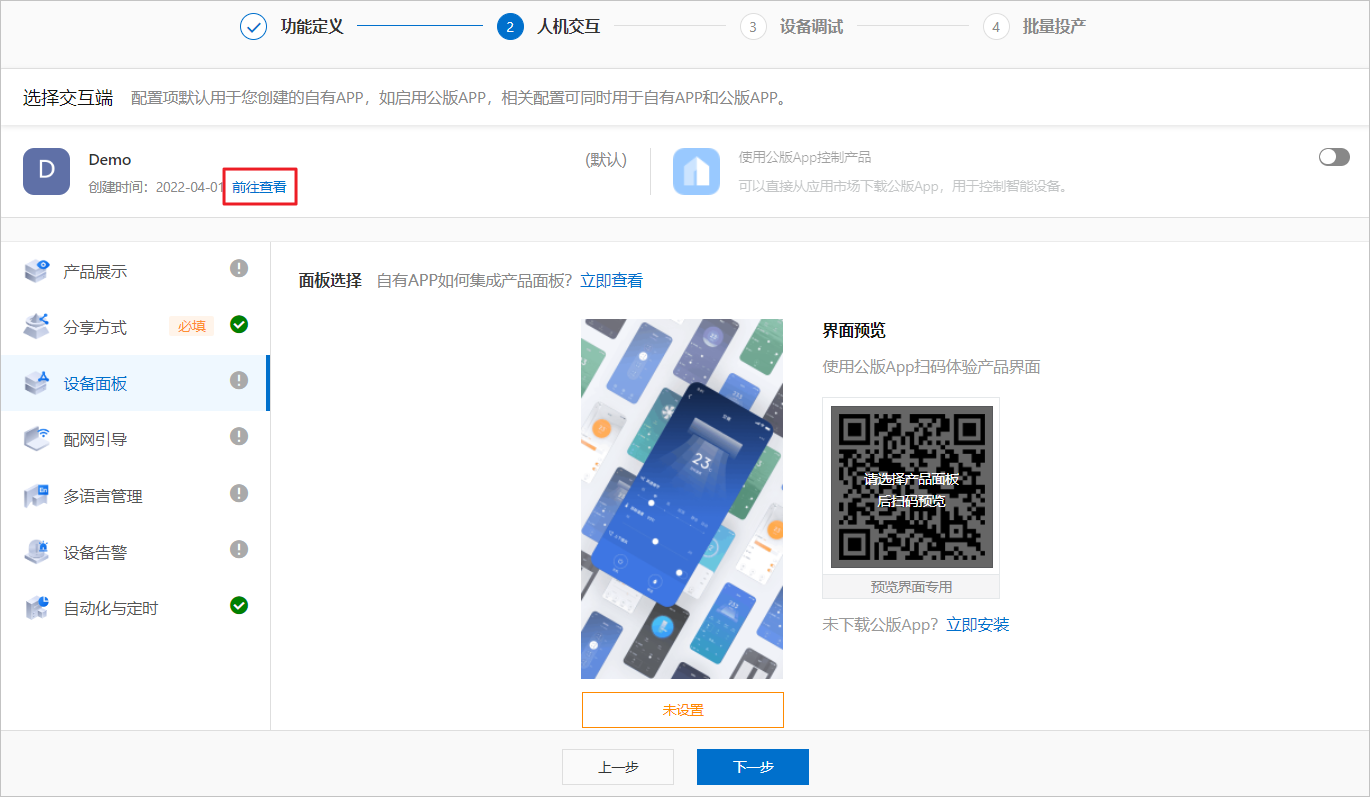
- 在产品的人机交互页面,打开使用公版App控制产品的控制开关。

说明 人机交互页面的配置项默认使用适用于您创建的自有App。打开云智能App(公版App)开关后,配置项可同时用于自有App和云智能App。
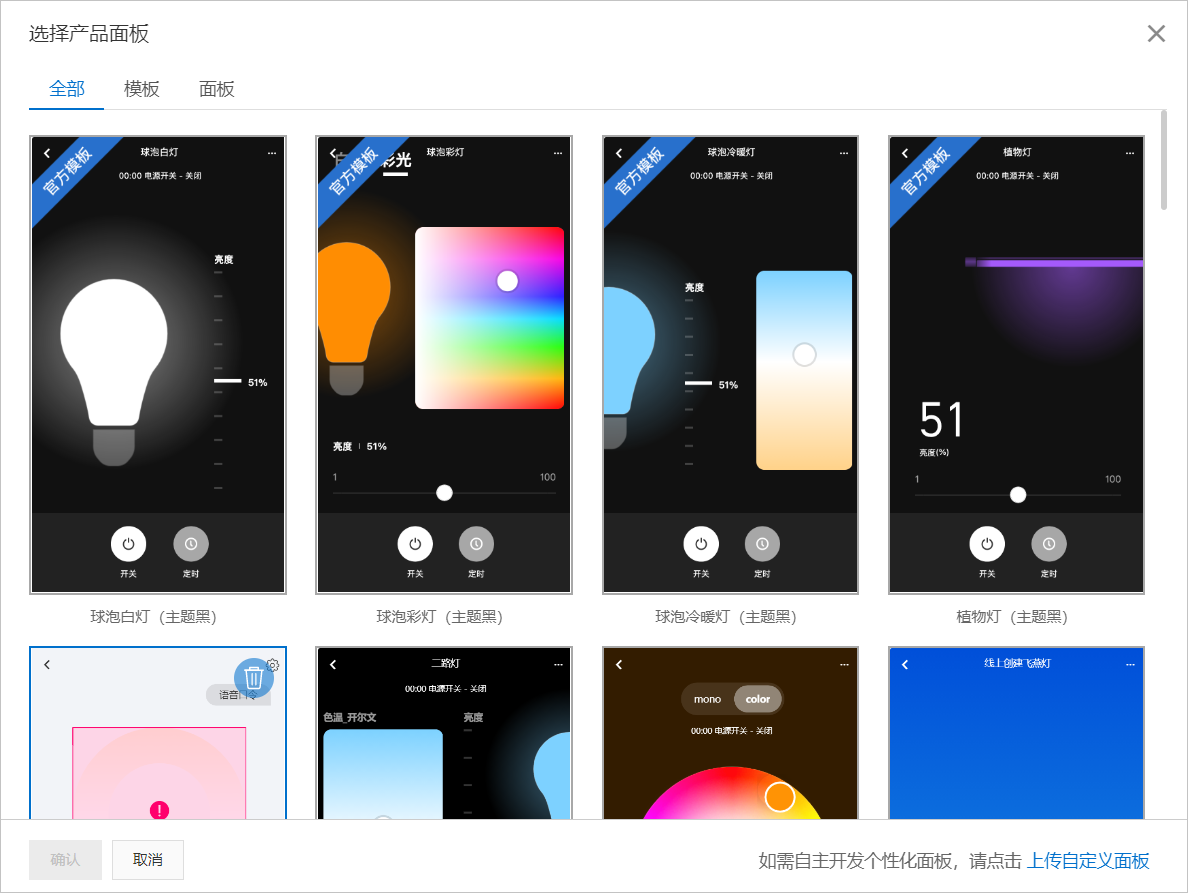
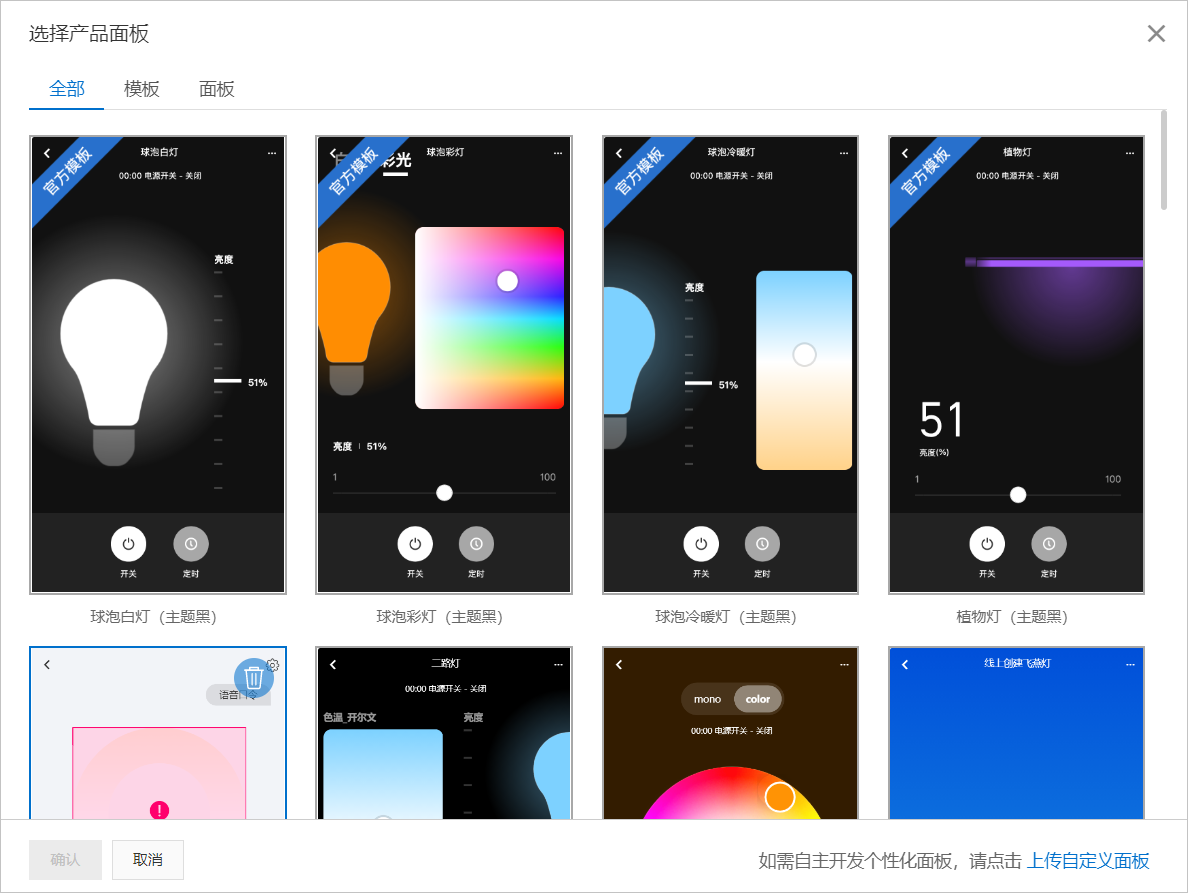
- 单击面板选择对应的未设置,选择App控制产品时的面板界面。
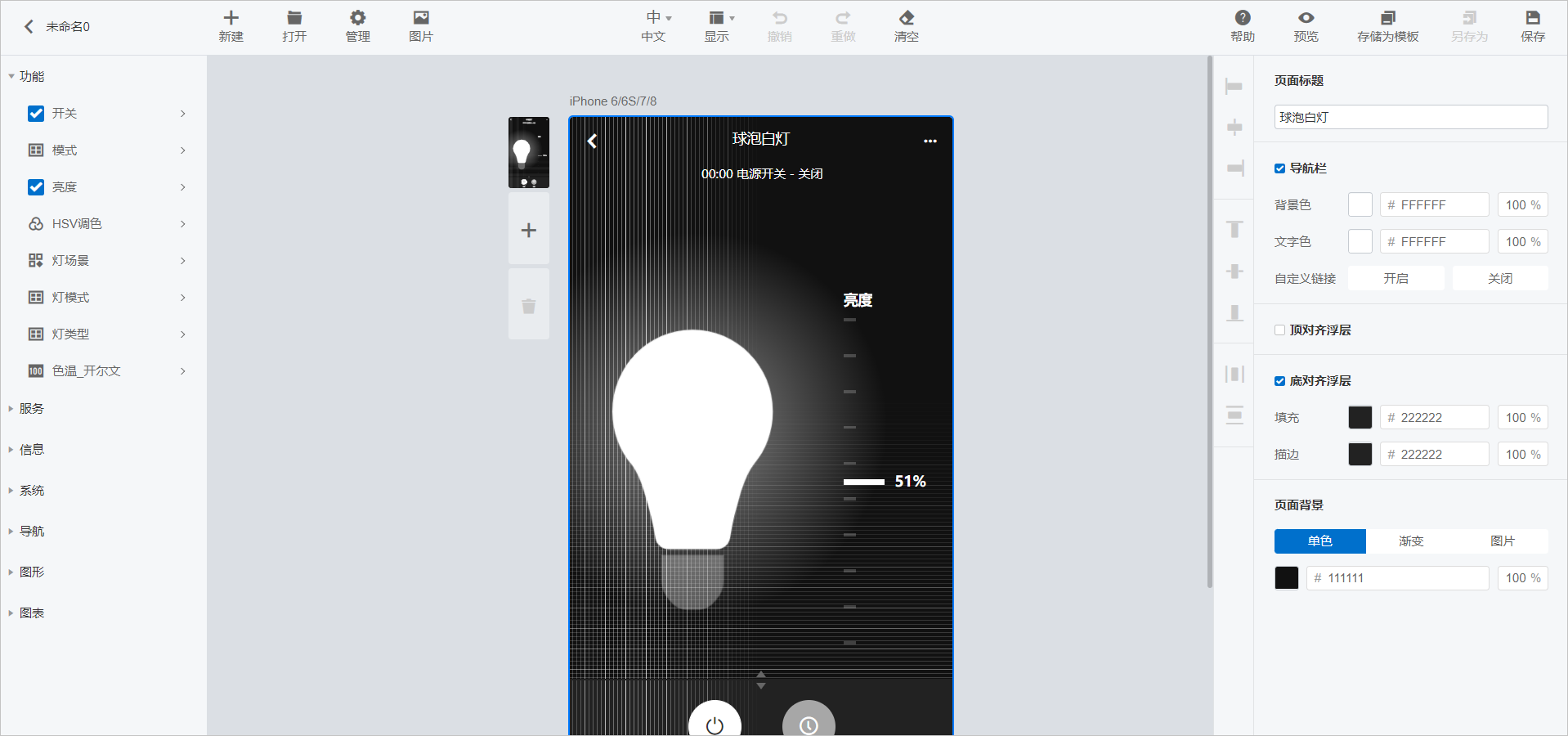
以灯品类为例,下图为平台提供的标准面板。

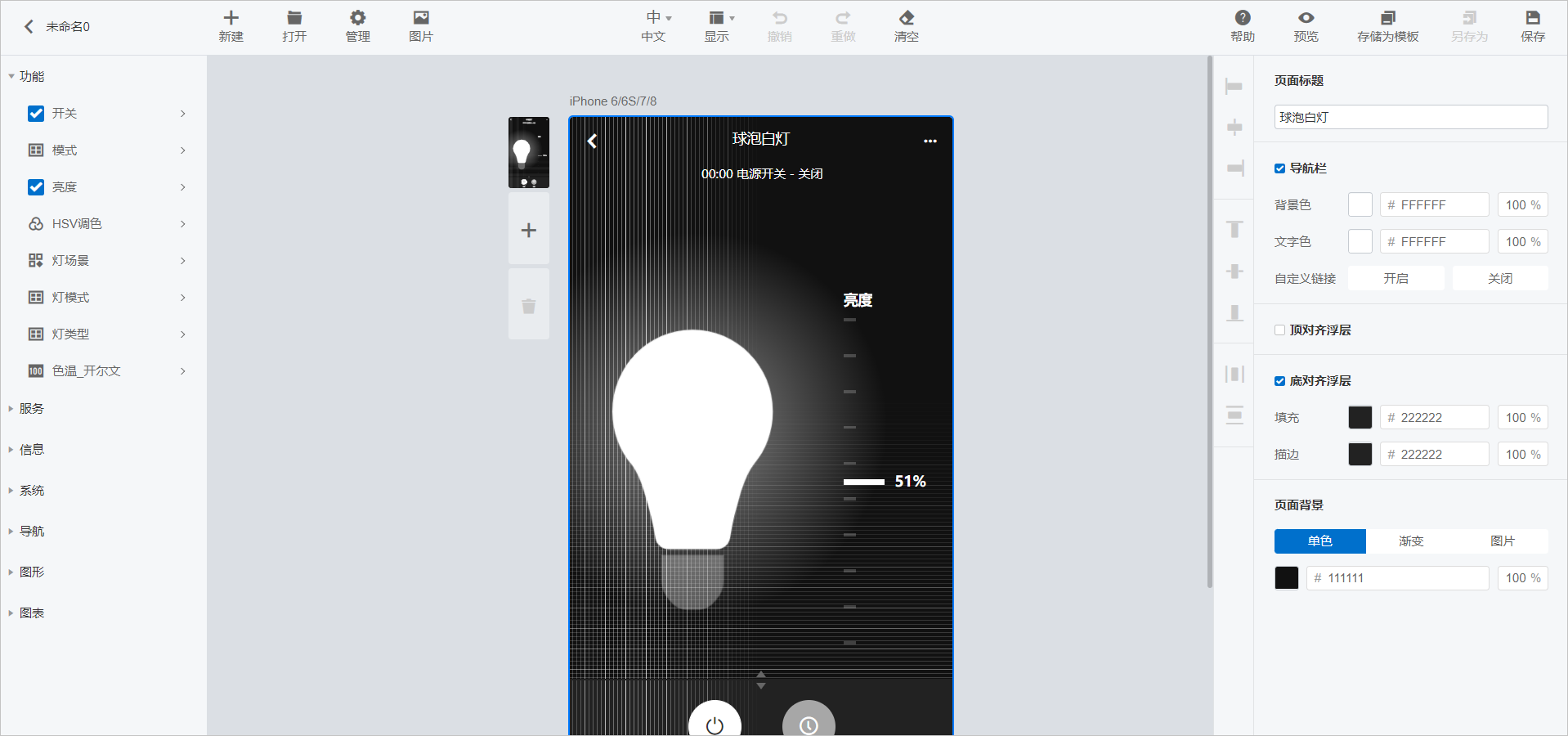
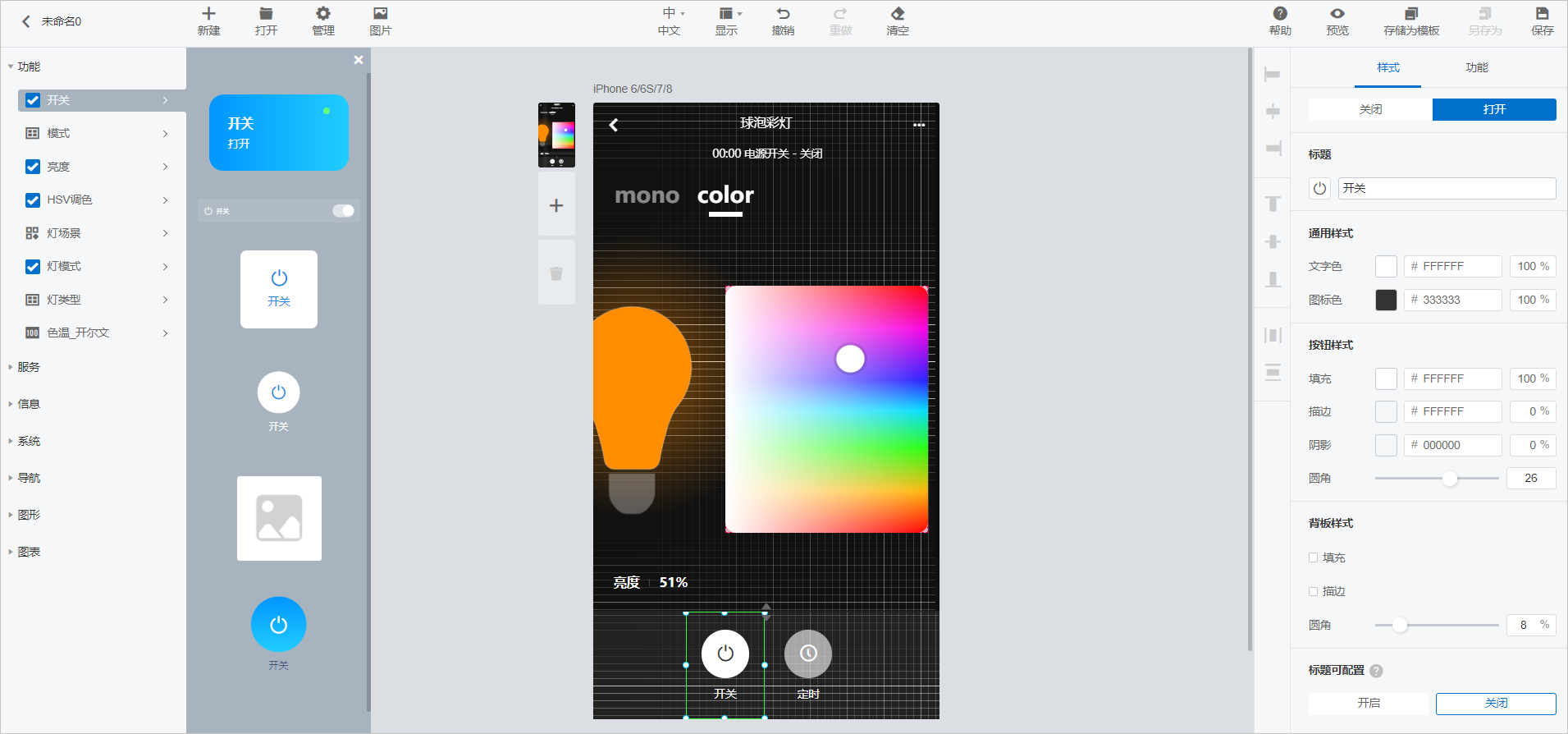
- (可选)如果没有合适的面板,您可以选择主题面板(部分主题面板可修改),并单击编辑,基于现在面板修改(详细参见相关品类的最佳实践文档)。
说明 如果显示的主题面板为空白,则可能是由于该品类未配置相关的主题面板,请联系商务或技术支持添加该品类的主题面板。亦可根据需要参考其他品类下的主题面板,单击空白面板选择自定义面板。

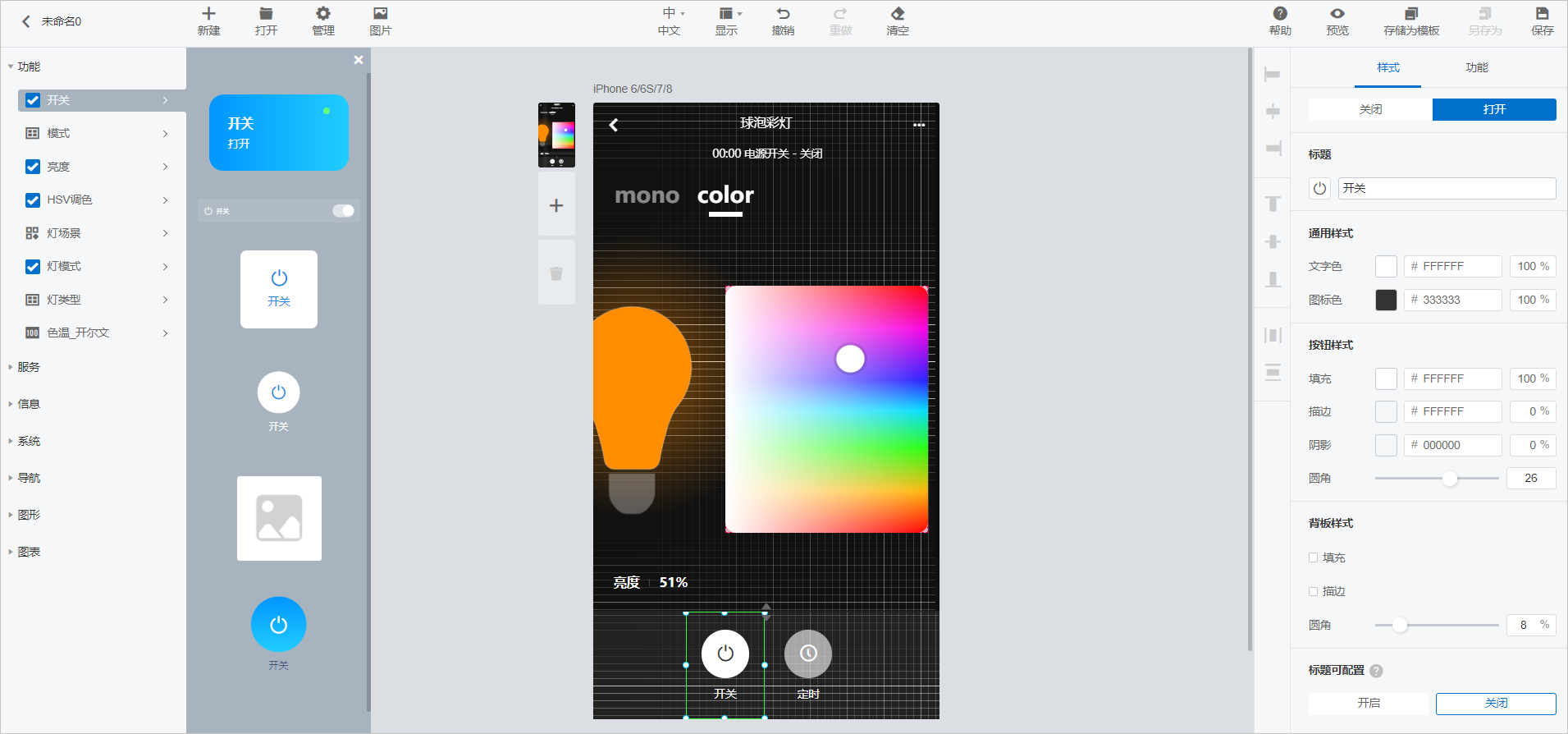
- (可选)如果没有合适的面板,您还可以单击空白面板对应的创建面板,基于空白面板全新开发。
自定义面板灵活性高,不限制设备的功能定义,且采用拖拽功能控件的方式,方便您自行开发。详细请参见App面板开发教程。

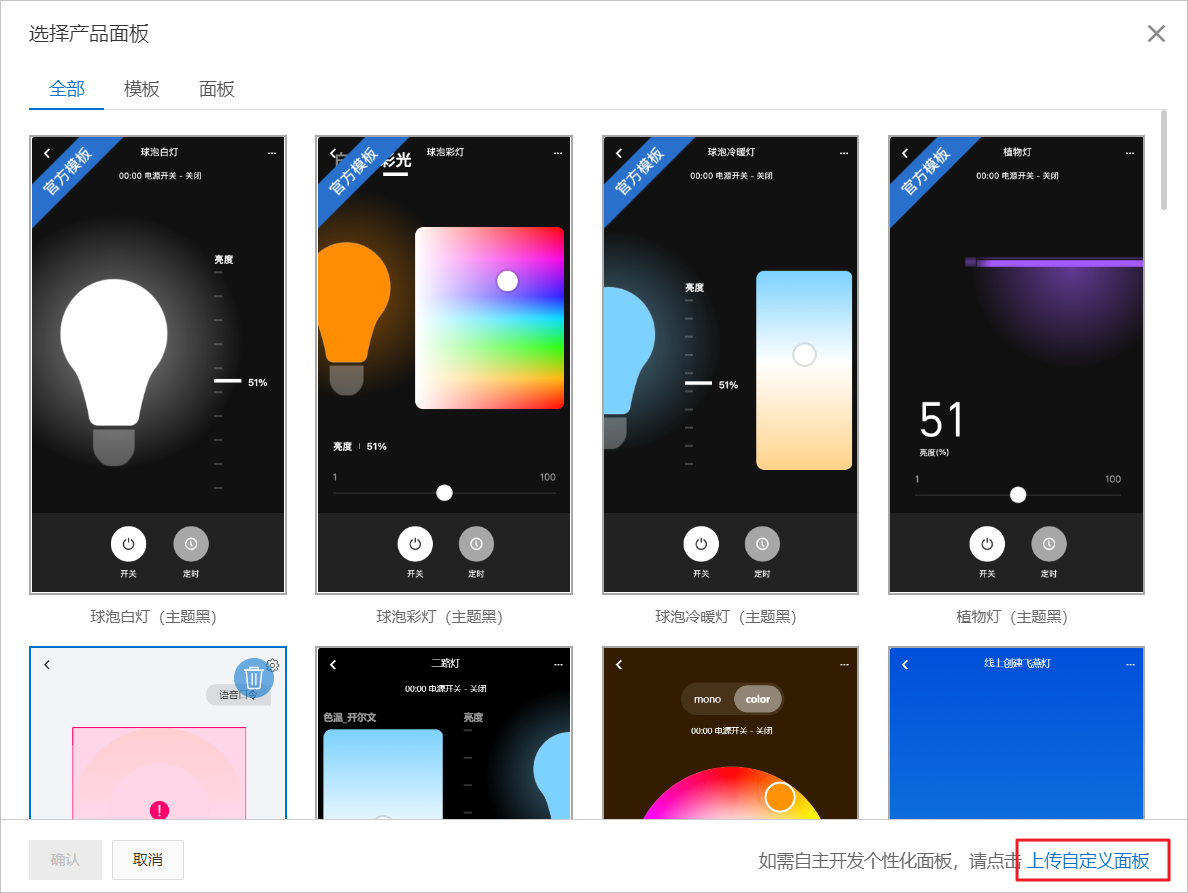
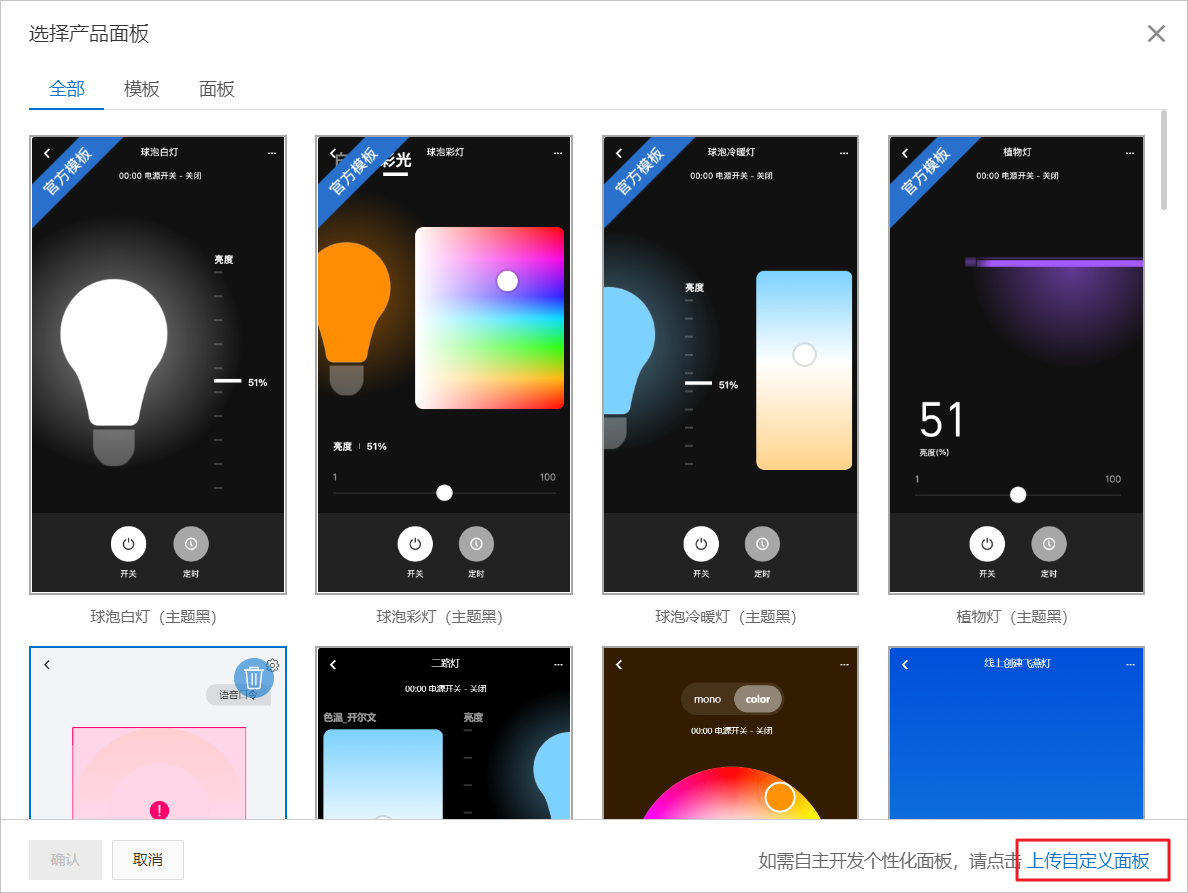
- (可选)如果还是无法选择到合适的面板,您可以单击上传自定义面板上传自主开发的个性化面板,自定义面板基于平台提供的设备面板SDK开发。
自定义开发的面板只需要符合平台规范即可上传,上传后需要平台审核通过方可使用,更多详细操作,请参见
自定义面板上传。

- 设置好产品的面板后,您可以使用云智能App扫描产品面板预览下方的二维码,预先体验产品界面。
- 生活物联网平台为您的品类预置了默认图标,您也可以单击更换产品图标修改图标。
修改后,可直接预览新的产品图标,如下图所示。

自有App调用配置化面板
配置自有App的面板前,您需要根据以下步骤完成配置化面板的调用,即集成面板插件。
- 在产品的人机交互页面,单击前往查看。
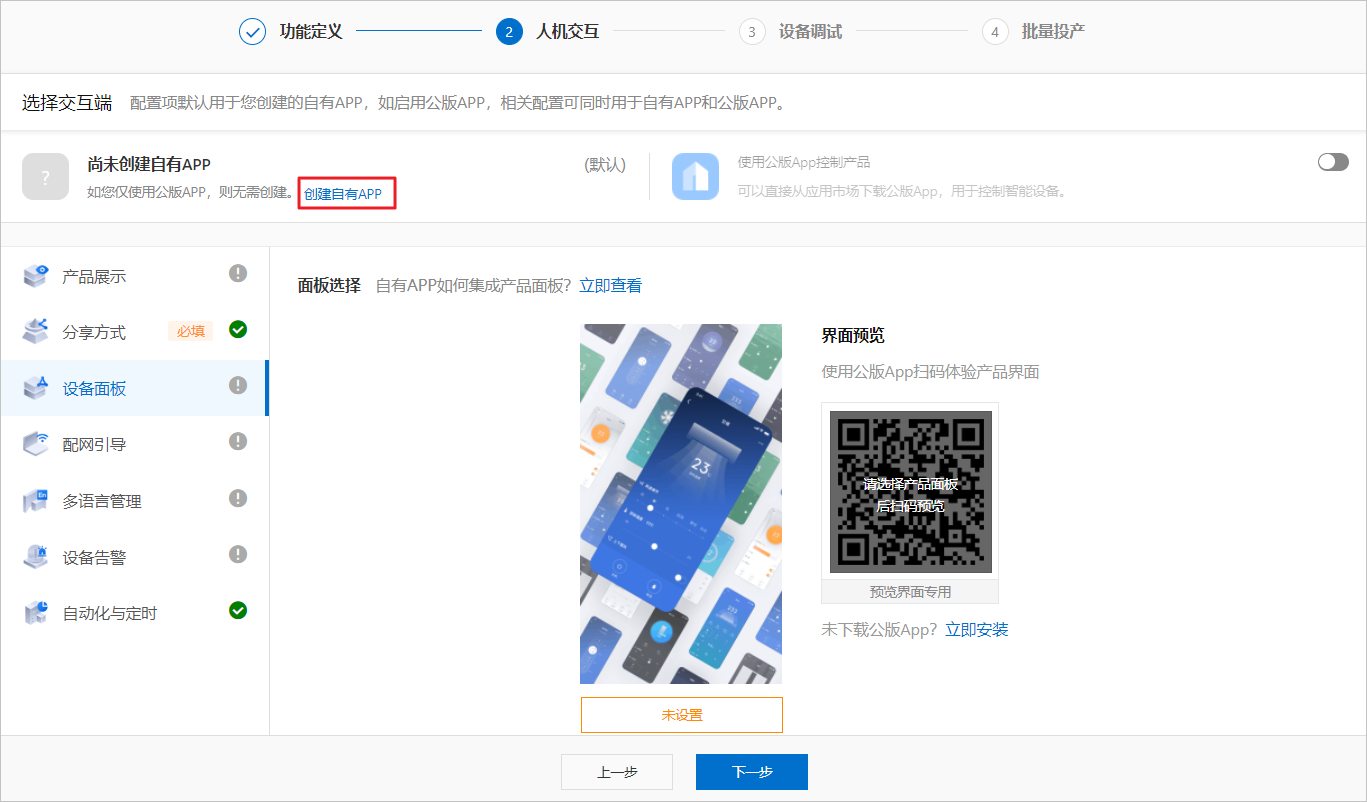
- (可选)如果您在当前项目中尚未创建自有App,可单击创建自有APP。请参见创建自有App。
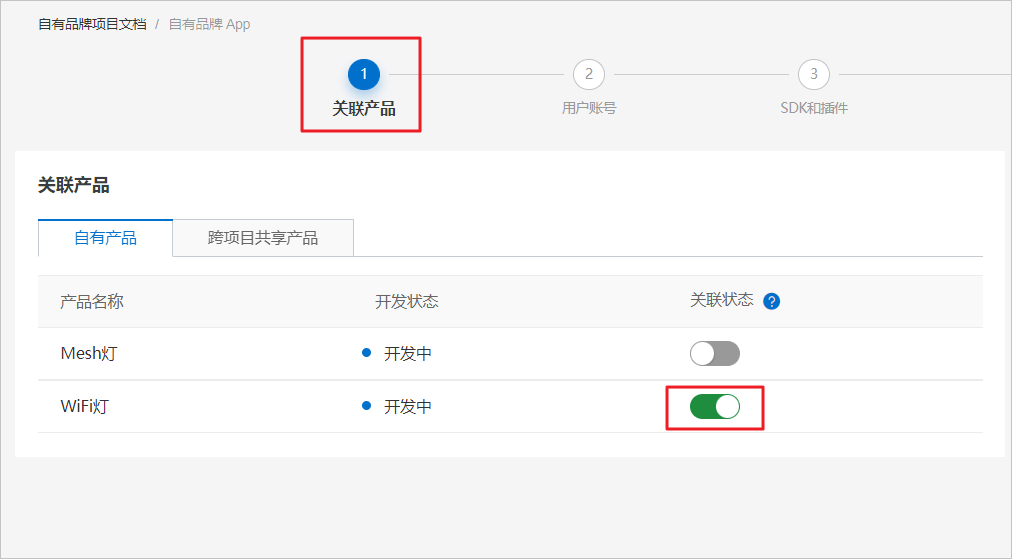
- 在自有品牌App的关联产品页面中,打开该产品的开关。详细请参见设置关联产品。
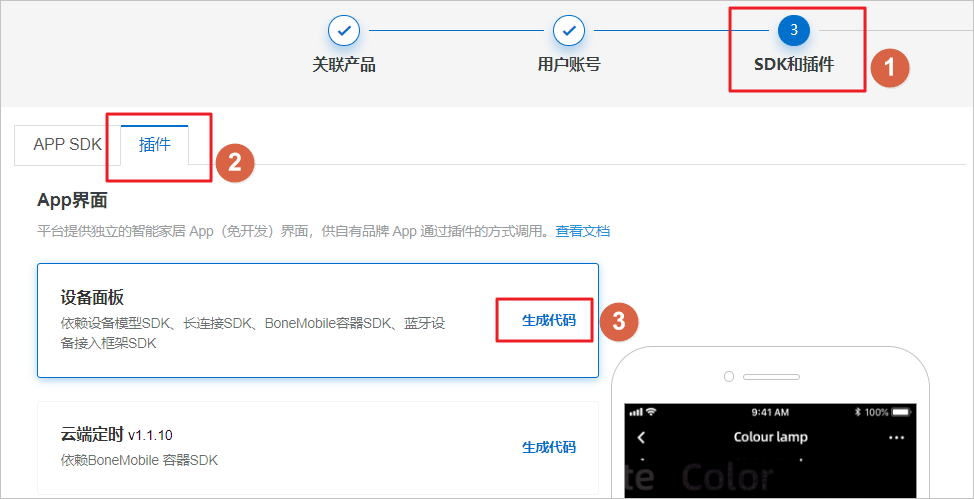
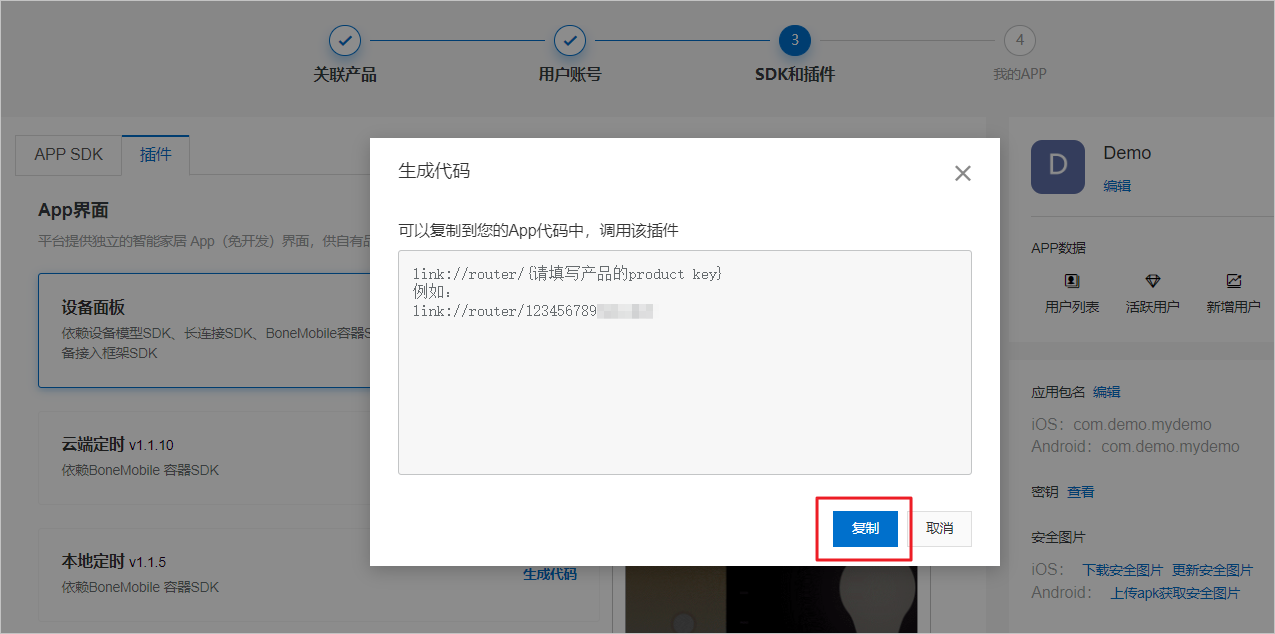
- 在自有品牌App的SDK和插件页面中,选择插件页签,单击设备面板对应的生成代码。
- 在弹出的对话框中,单击复制,并将该代码粘贴到自有App的工程中。
- 更多集成面板插件的操作,请参见插件使用指南。
配置天猫精灵App设备面板
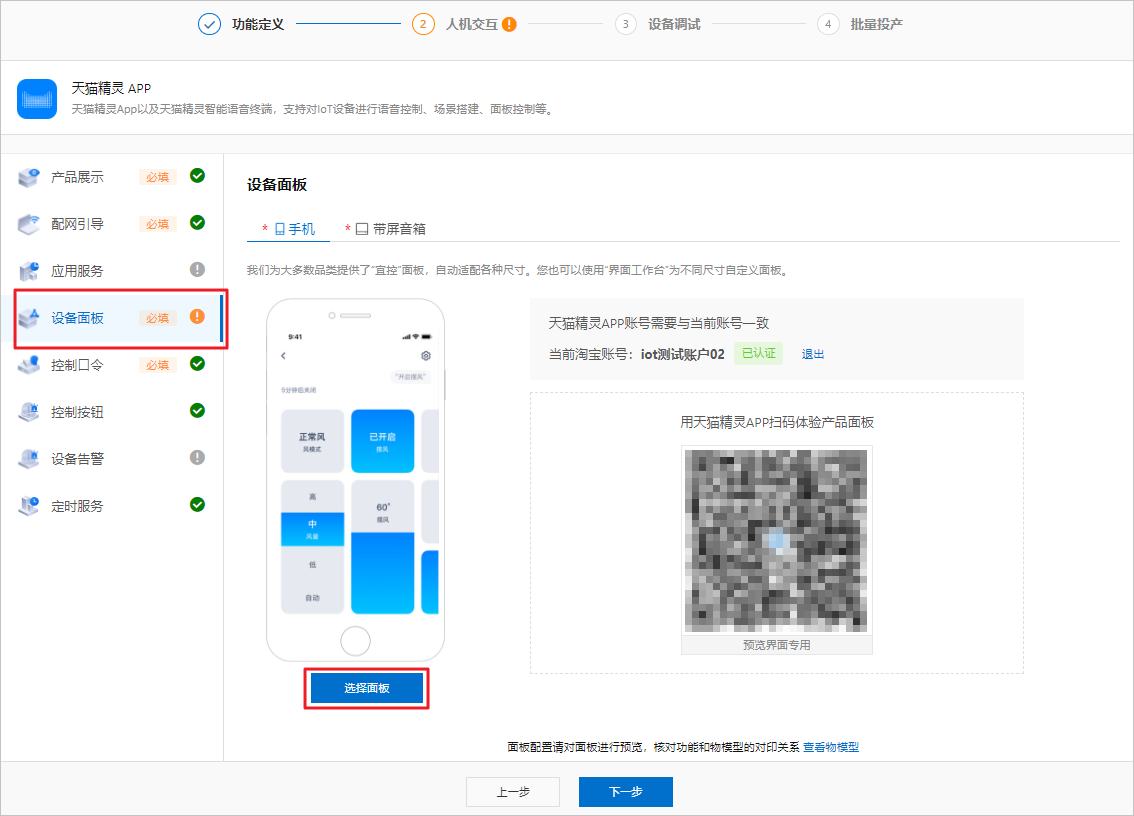
生活物联网平台为了方便开发,提供配置移动端和带屏音箱的设备面板的控制台。
- 登录生活物联网控制台。
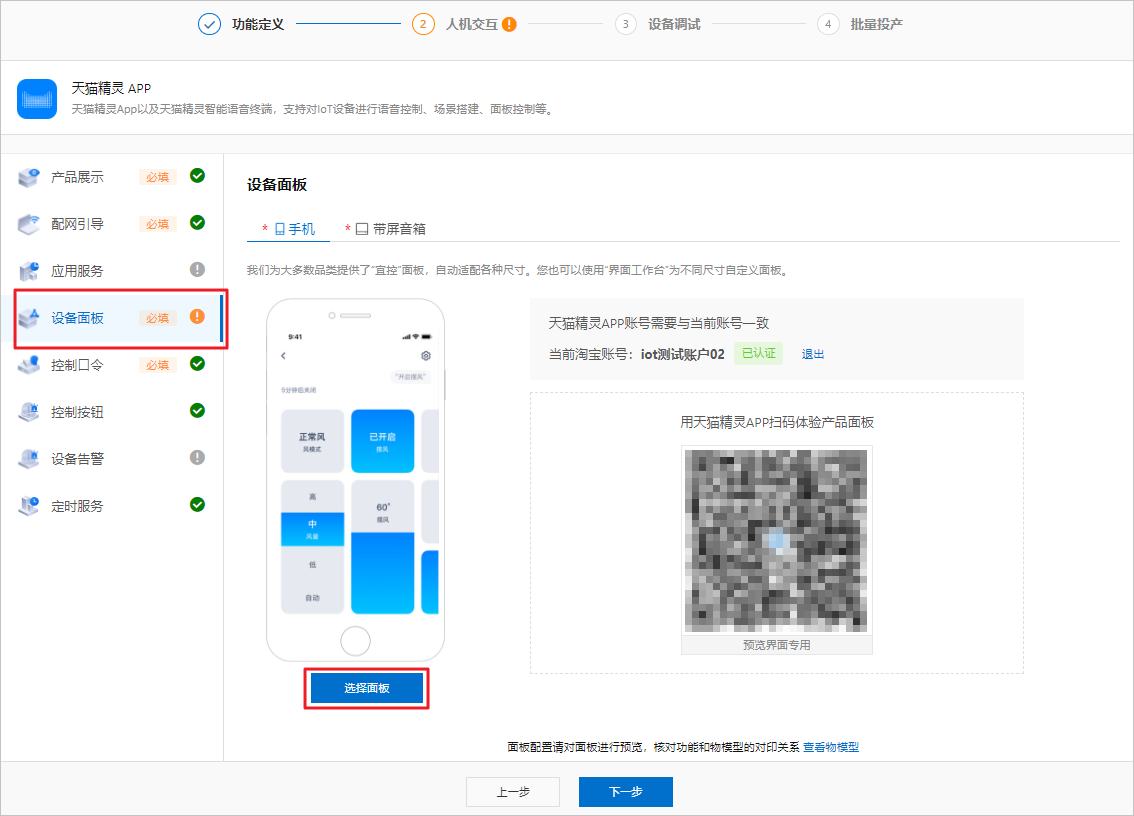
- 在天猫精灵生态项目下,从项目主页面的产品管理进入人机交互页面,选择左侧导航栏设备面板,单击选择面板。

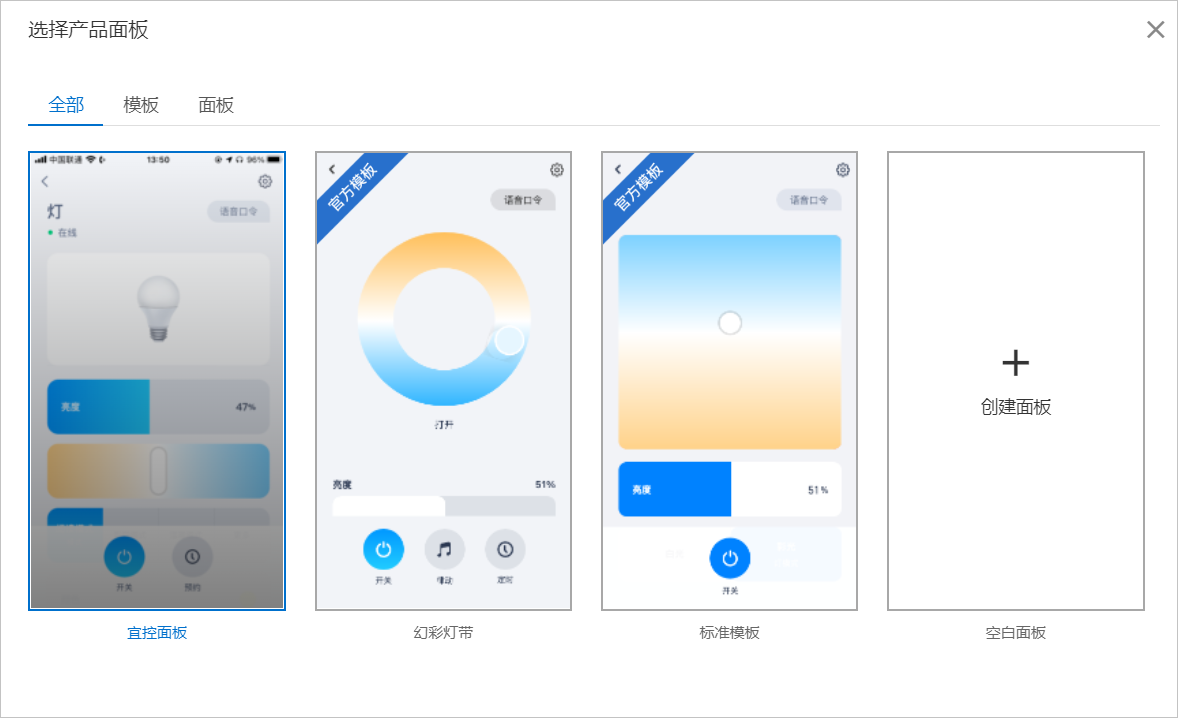
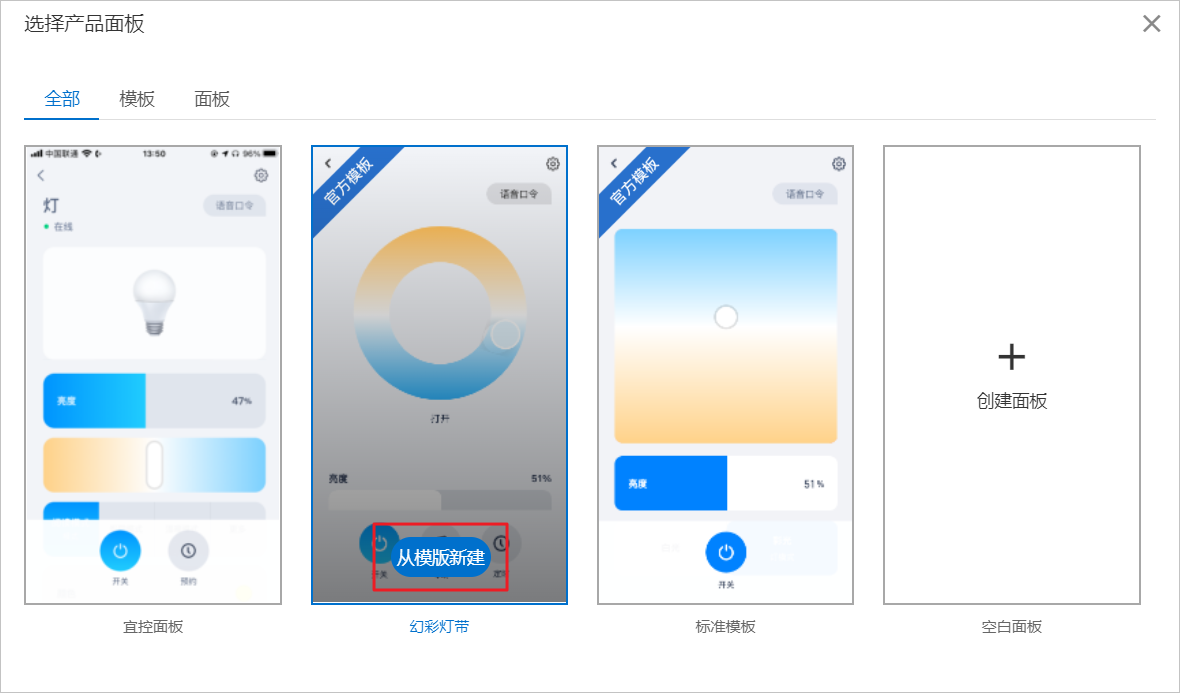
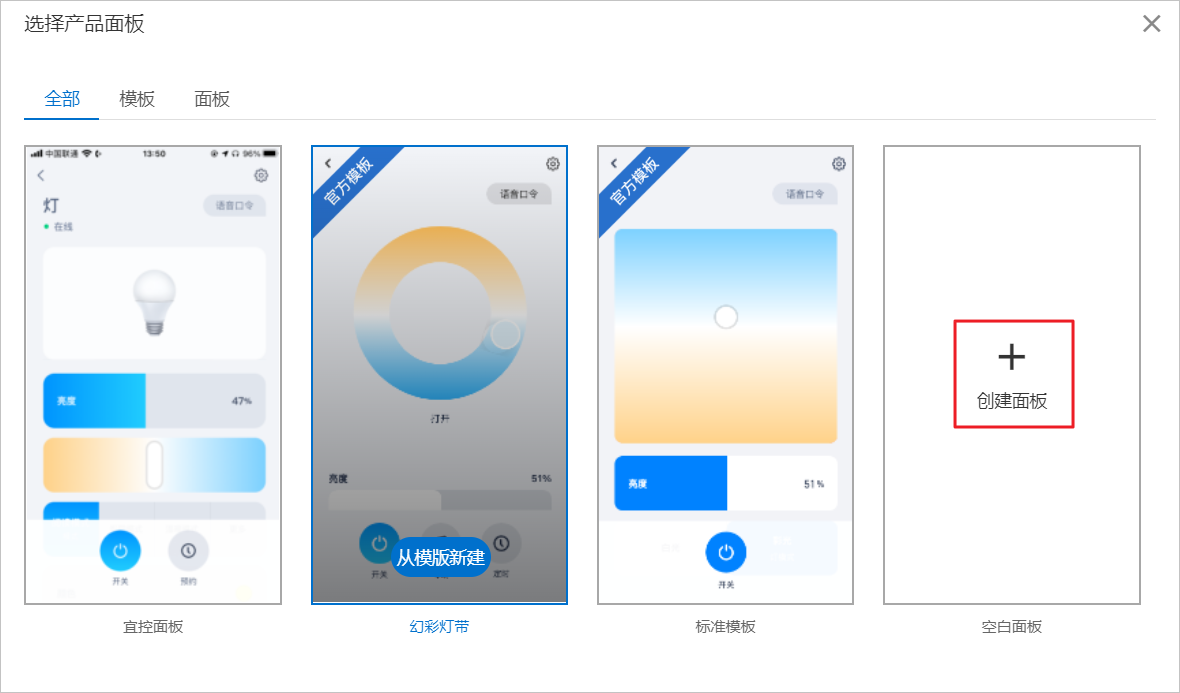
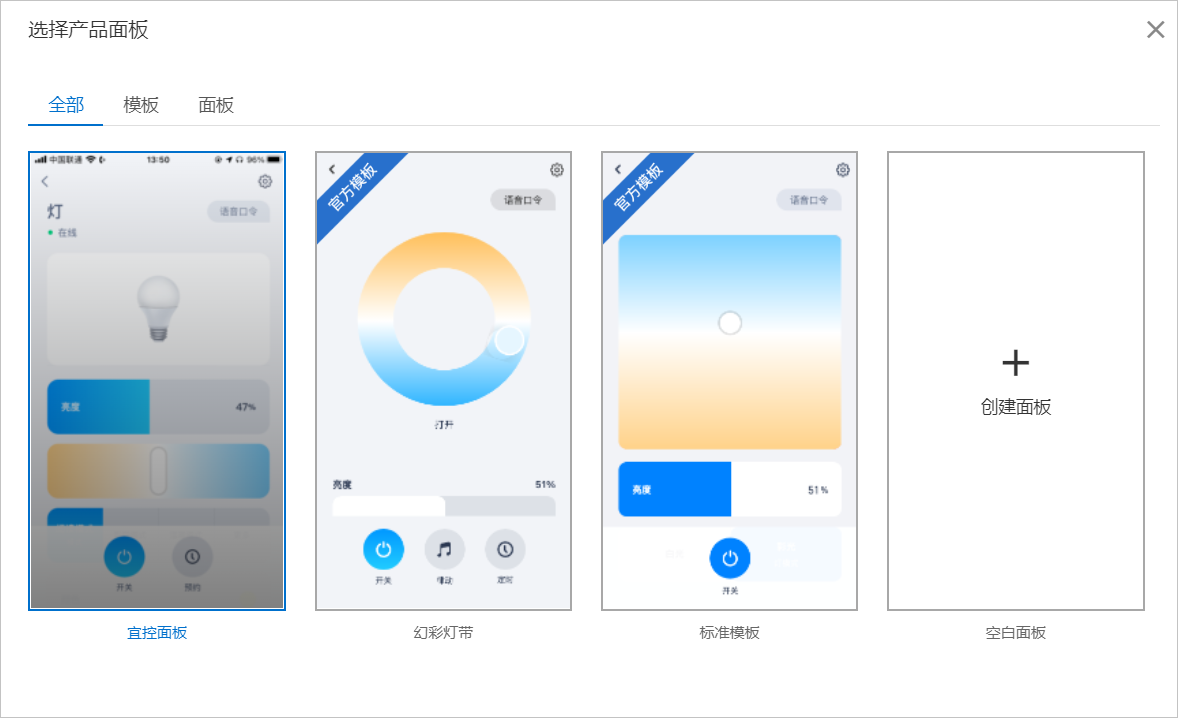
- 在右侧弹出的选择产品面板侧弹框中可以选择你需要的面板进行配置。

在天猫精灵生态项目中,控制台提供了三种不同的开发面板:
- 宜控面板
宜控面板是生活物联网平台提供的默认控制面板,该面板在创建产品并定义产品功能后,平台会根据所定义的产品功能自动适配各种App面板尺寸,并将对应产品功能的控件进行自动排版,方便开发者直接使用由天猫精灵IoT团队开发好的默认控制面板。
说明 选择宜控面板可免去开发与配置面板的过程,如果当前产品没有宜控面板,请联系商务添加宜控面板。
- 标准模板
标准面板是生活物联网平台提供的模板控制面板,该面板与产品功能不完全匹配,直接使用标准面板可能会使得产品定义的功能控件缺少;可以在选择从模板新建控制面板后,对照模板进行自定义面板控件,使用平台的界面工作台进行编辑控制面板,以确认面板控件与产品功能物模型一致。
- 空白面板
选择空白面板,可以使用界面工作台完全自定义控制面板的控件,自由搭建程度较高,可以随意搭配控件。
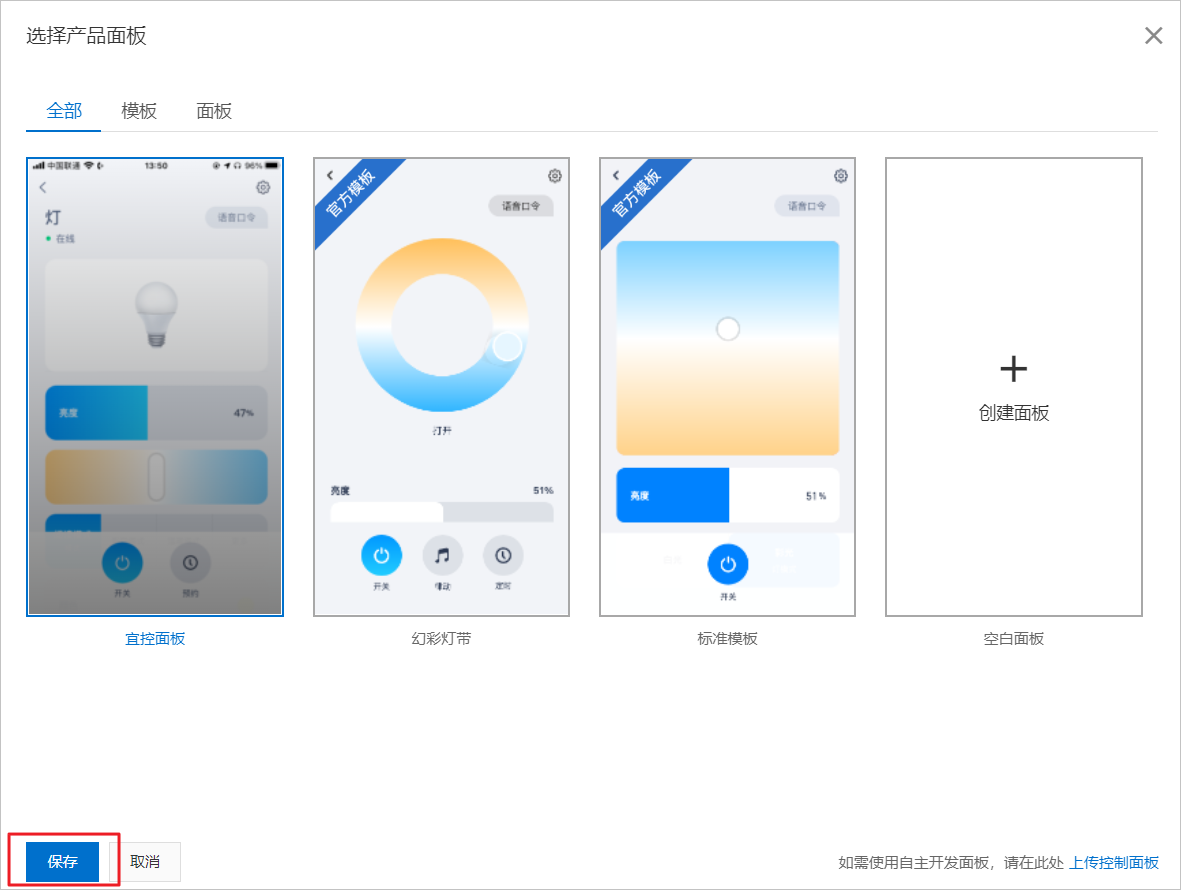
- (可选)选择宜控面板后单击保存完成设备面板配置。
- (可选)选择标准模板等官方模板,单击从模板新建进入界面工作台。操作步骤同上文配置标准面板。
- (可选)选择空白面板,单击创建面板进入界面工作台。操作步骤同上文配置空白面板。
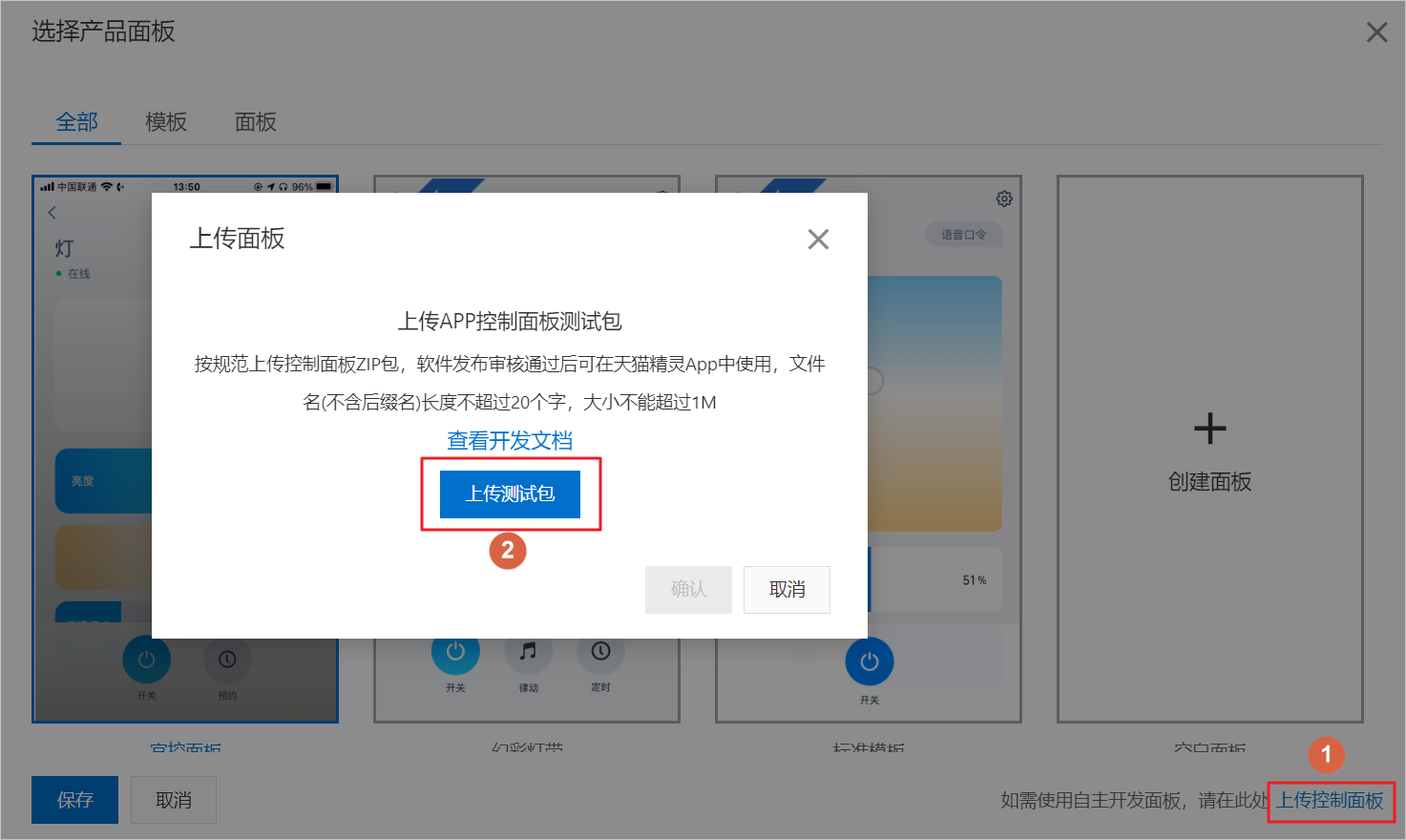
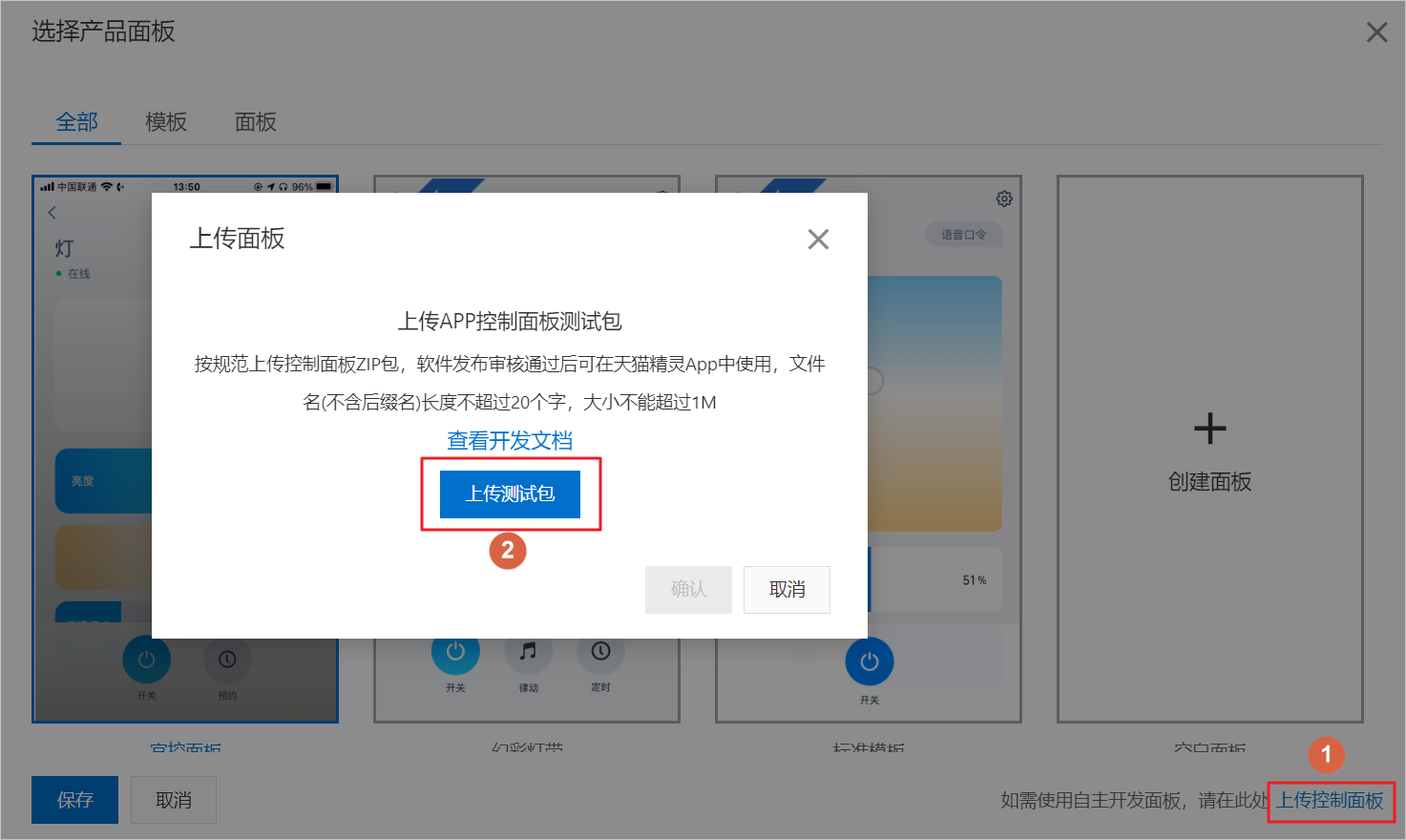
- (可选)如果需要使用自主开发的控制面板,可单击上传控制面板,然后单击上传测试包,详细开发步骤请参见天猫精灵App面板开发指南。

说明 在自主开发控制面板时,请仔细查看面板开发的规则,并按照规范上传用于测试的控制面板zip包,待发布审核通过后可在天猫精灵App中使用,文件名(不含后缀名)长度不超过20个字,大小不能超过1M。
- 设置好产品的面板后,您可以先单击登录淘宝账号后,使用天猫精灵App扫描预览界面专用处的二维码预先体验产品界面。