React应用部署到OSS
更新时间:
本文档会帮助您在云效创建一个 React 的代码库,并发布到阿里云 OSS 对象存储服务。
创建企业
首次进入云效,会提示您创建企业。

创建流水线
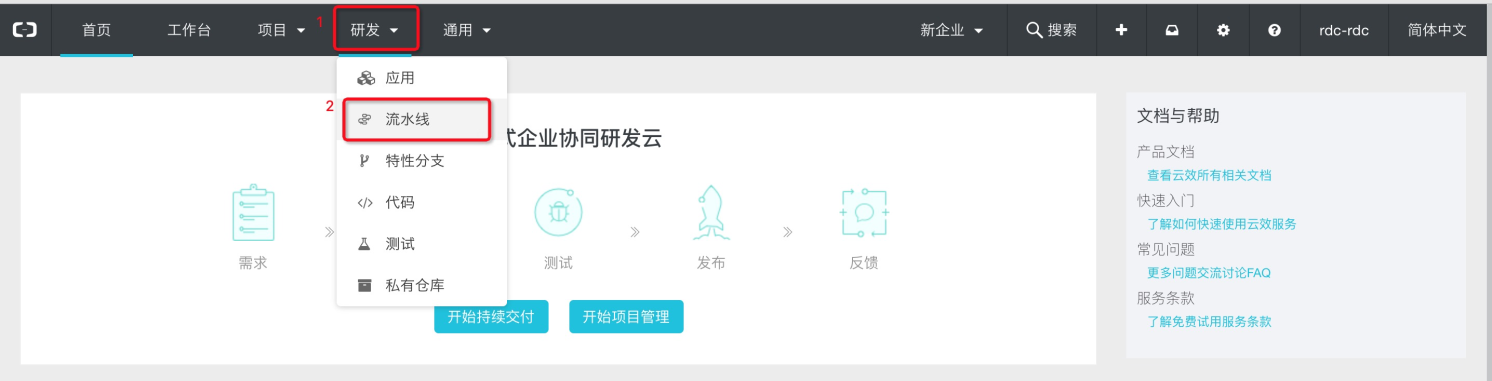
进入企业后,从页面顶栏点击【研发】->【流水线】,进入流水线列表。

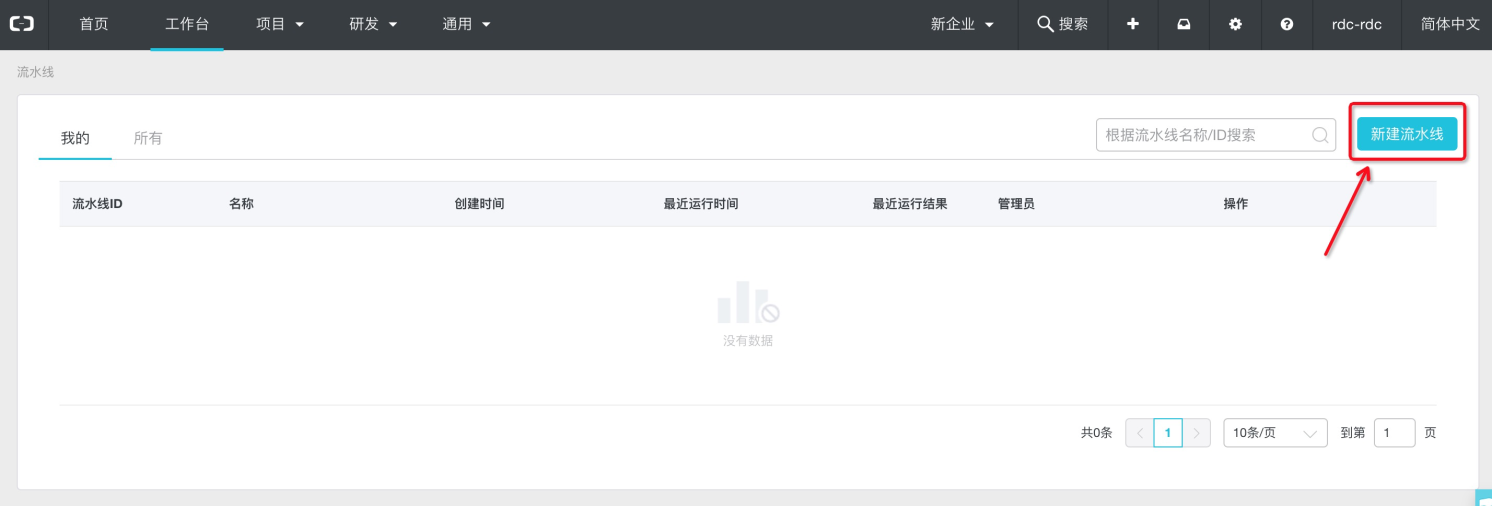
点击右上角【新建流水线】,进入流水线创建向导页面。

新建代码库
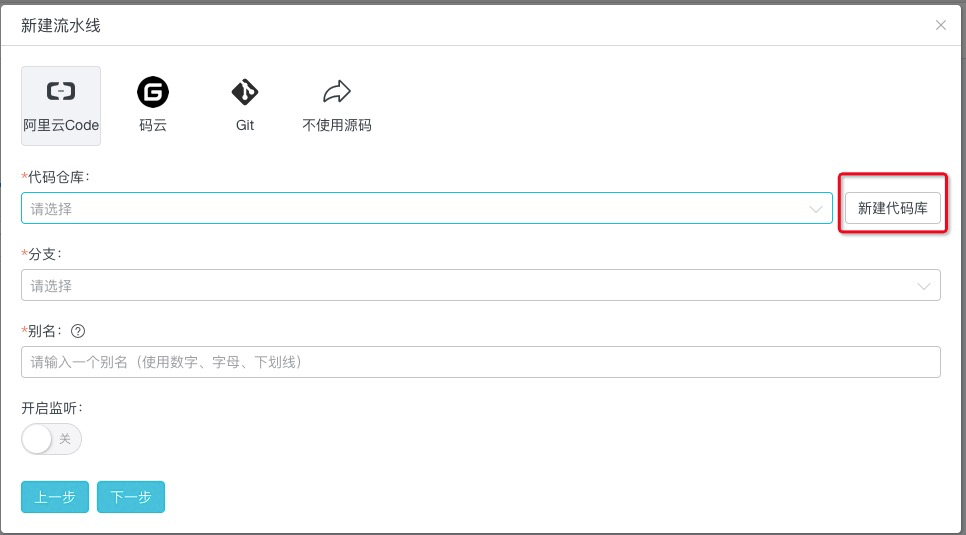
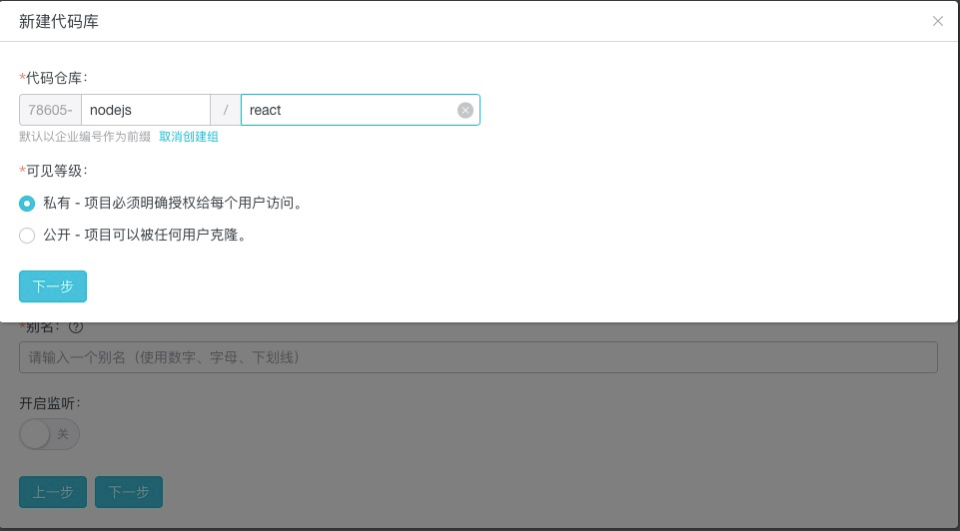
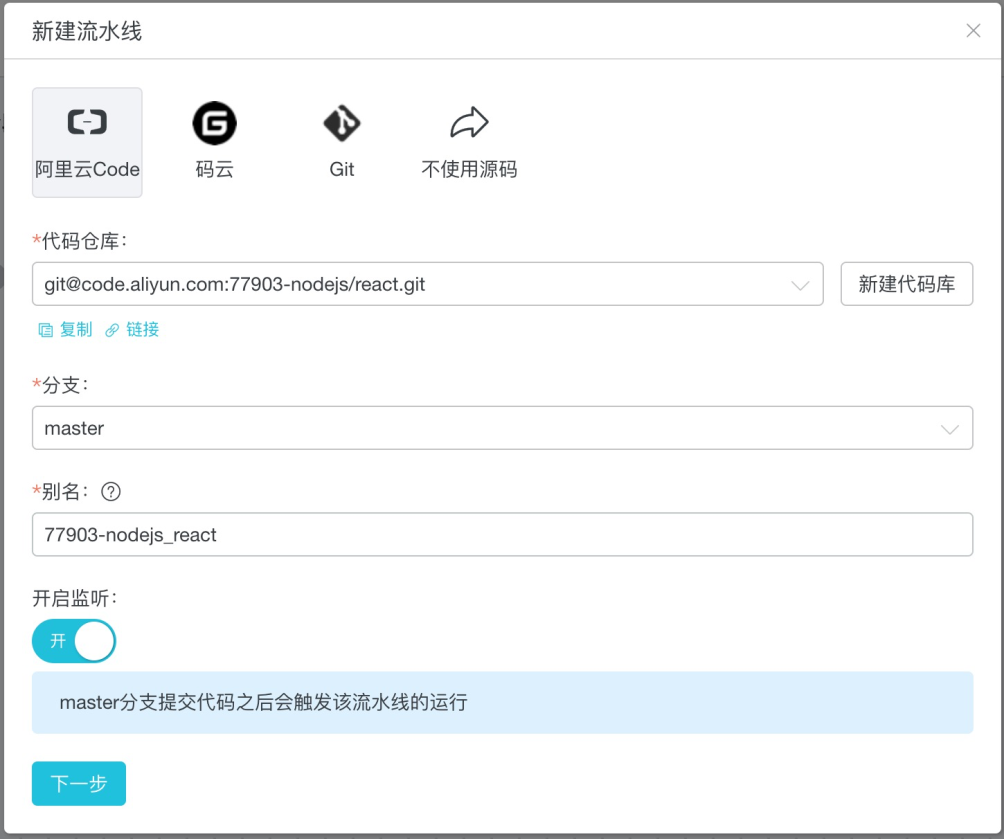
在源码设置页面中,选择阿里云Code,点击代码仓库右侧【新建代码库】。

在弹窗中选择或创建代码组,输入新建代码仓库名称,点击【下一步】。

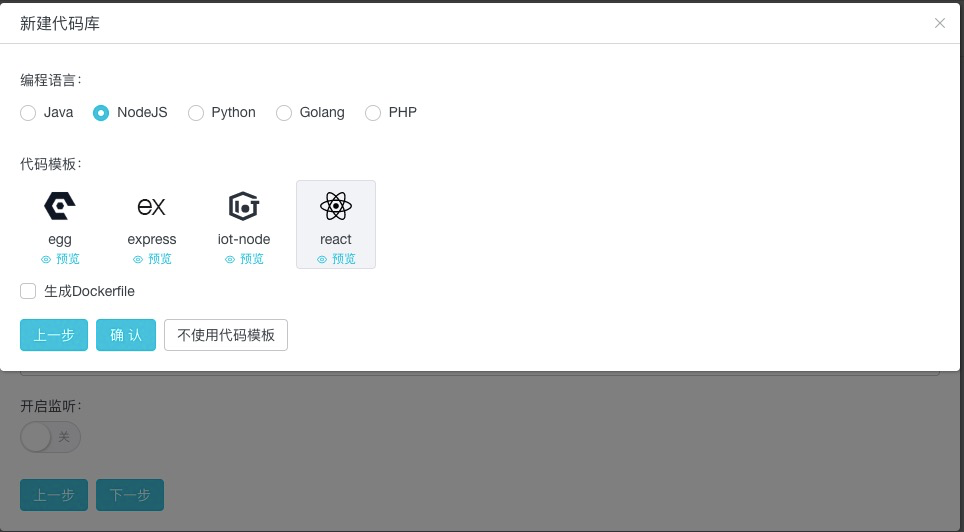
在代码模板中选择 NodeJS 和 React ,点击【确认】。

为了在代码提交时候触发持续集成,开启监听,然后点击【下一步】。

编辑流水线
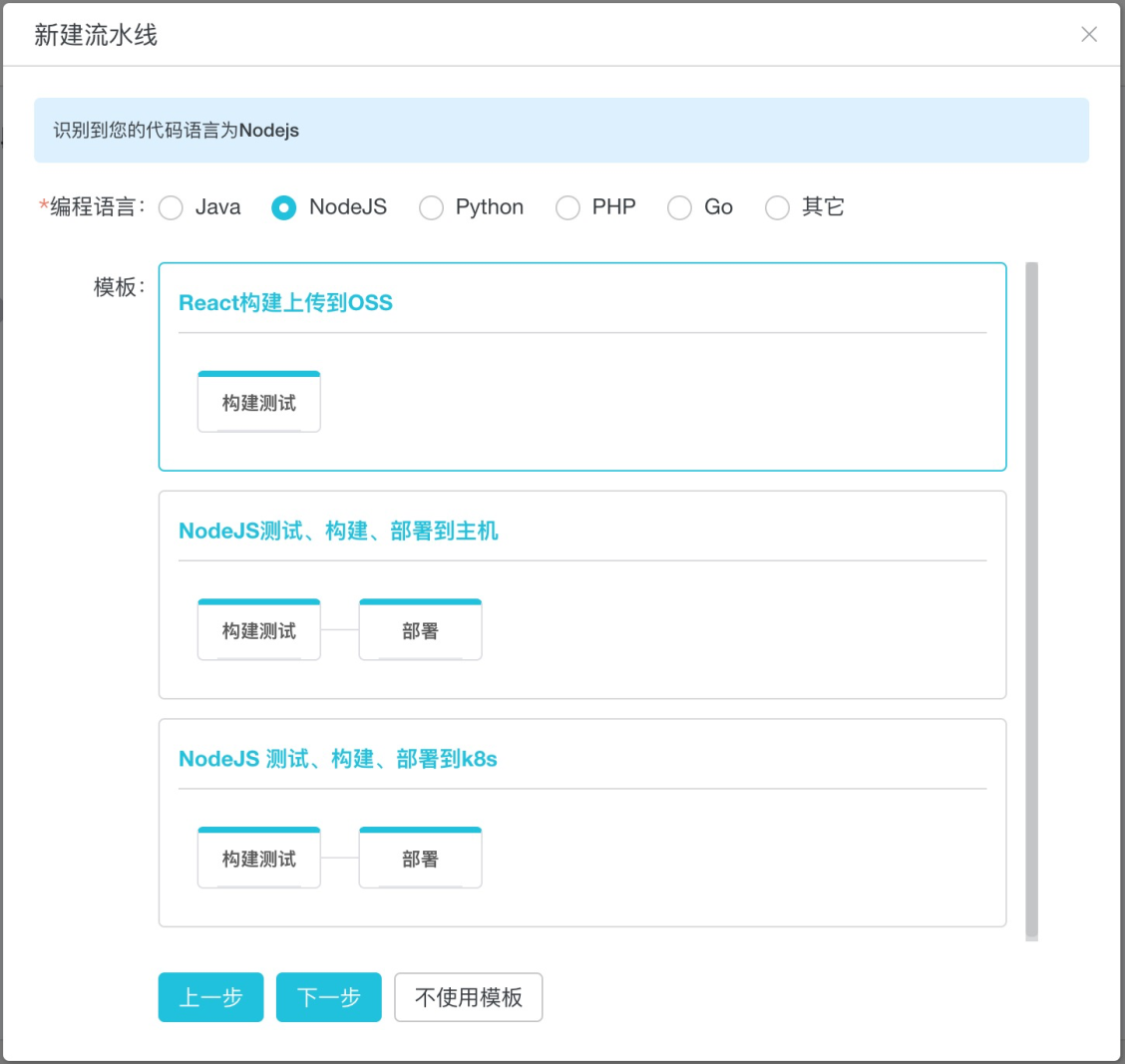
云效会识别代码库语言并推荐相应流水线模板,使用默认置顶选中的【React 构建上传到 Oss】流水线模板,然后点击【创建】。

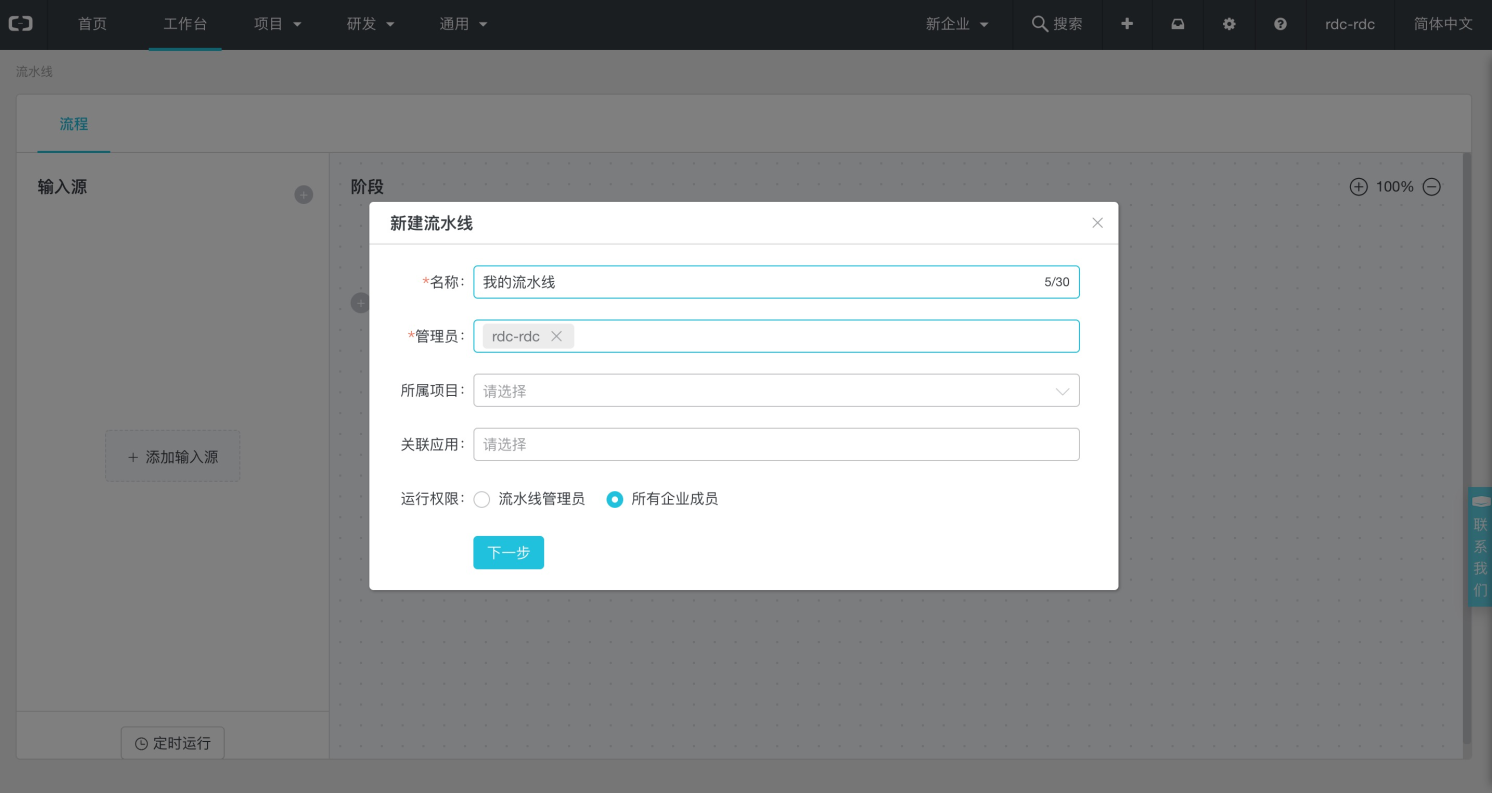
填写流水线名称,点击【下一步】。

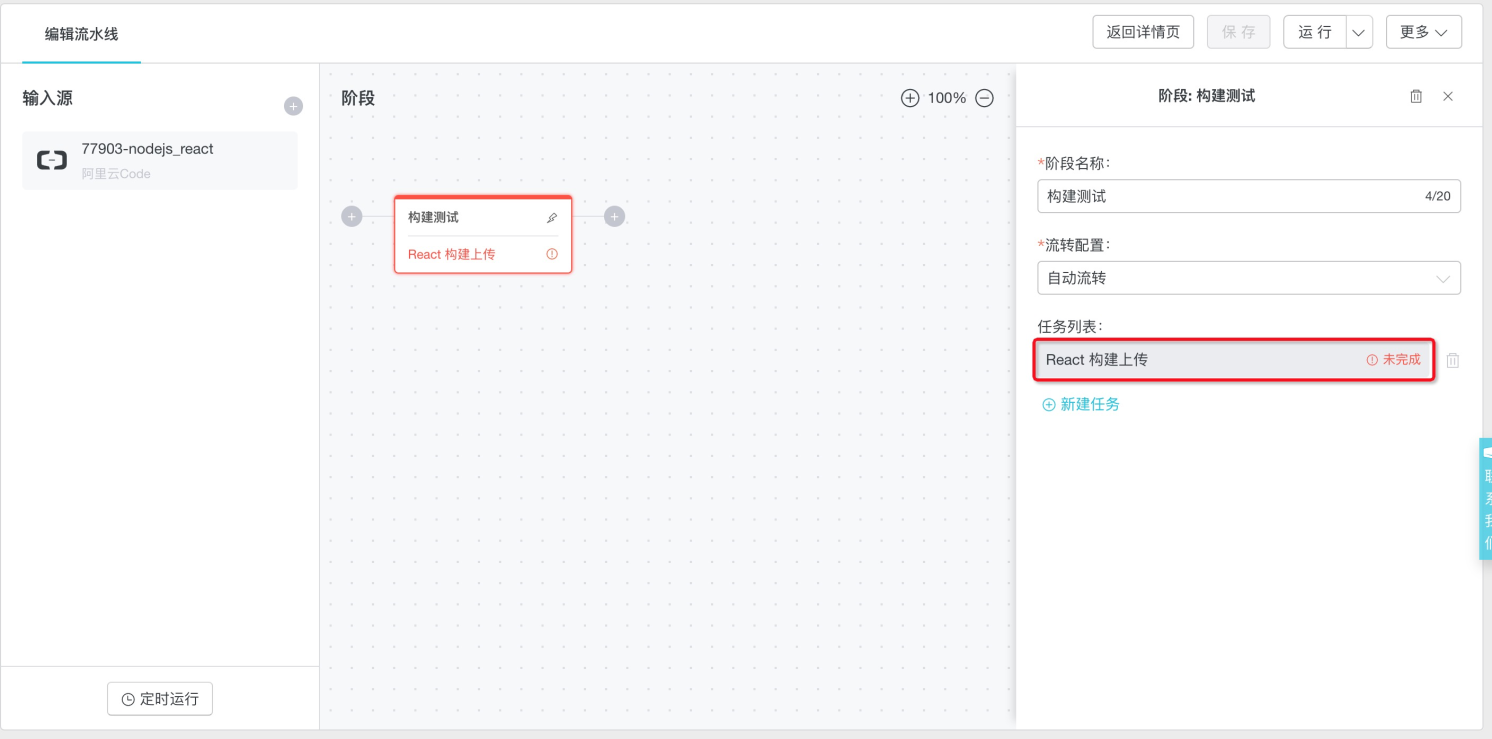
阶段编辑。点击【构建测试】阶段,在右侧浮层中点击【React 构建上传】任务。

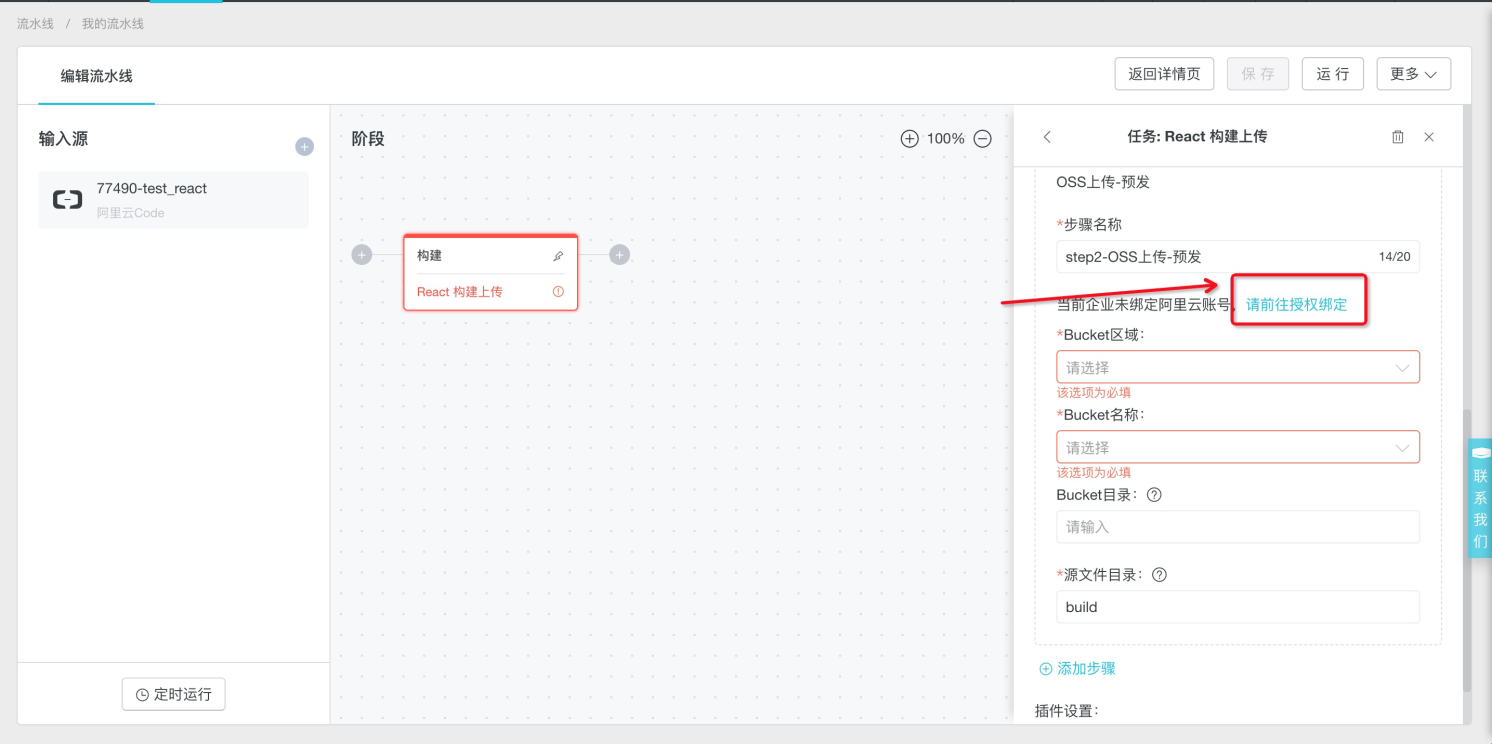
授权 Oss,点击【前往授权绑定】进入 RAM 授权界面。

打开账号绑定开关,点击确定。

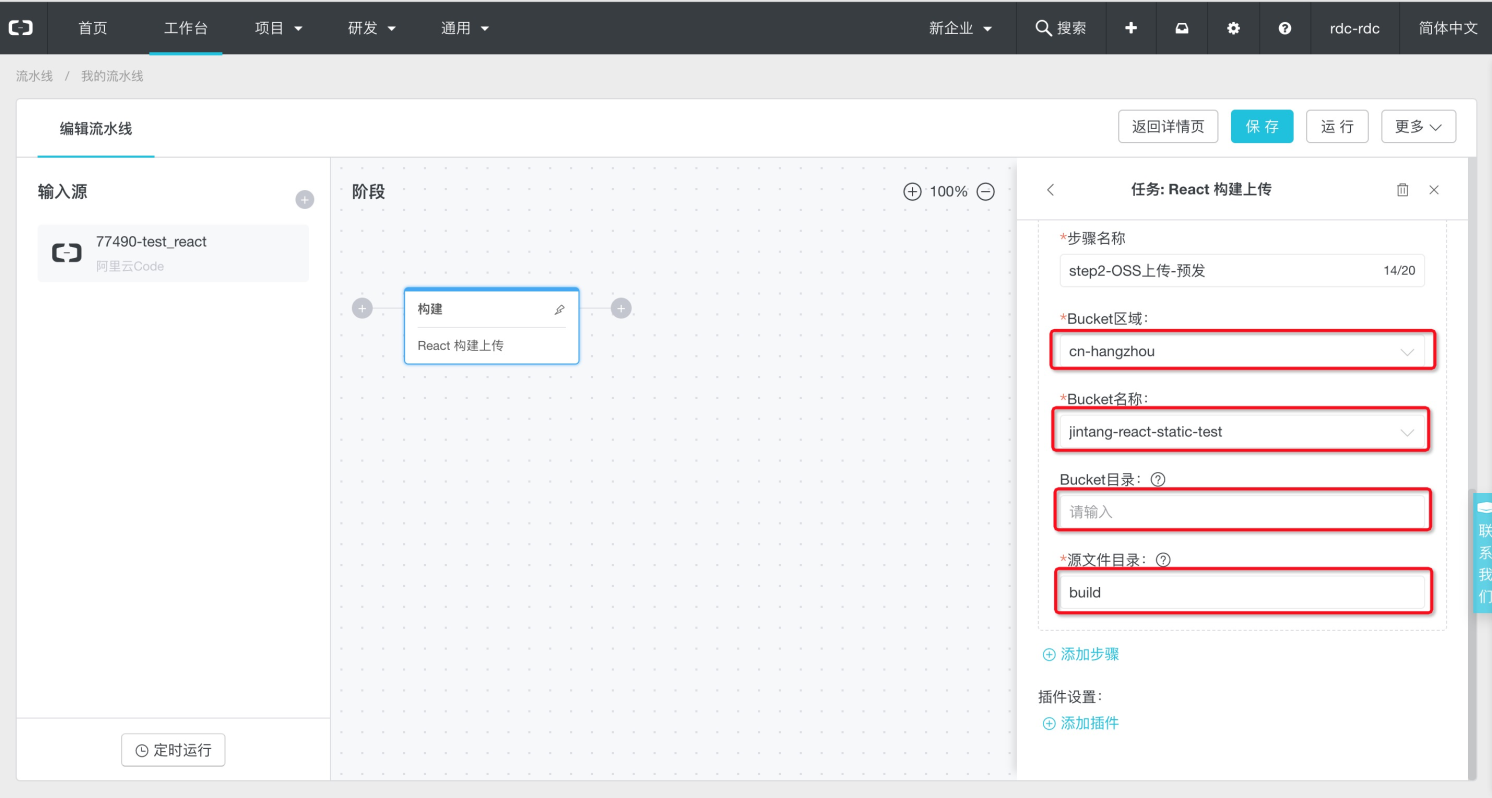
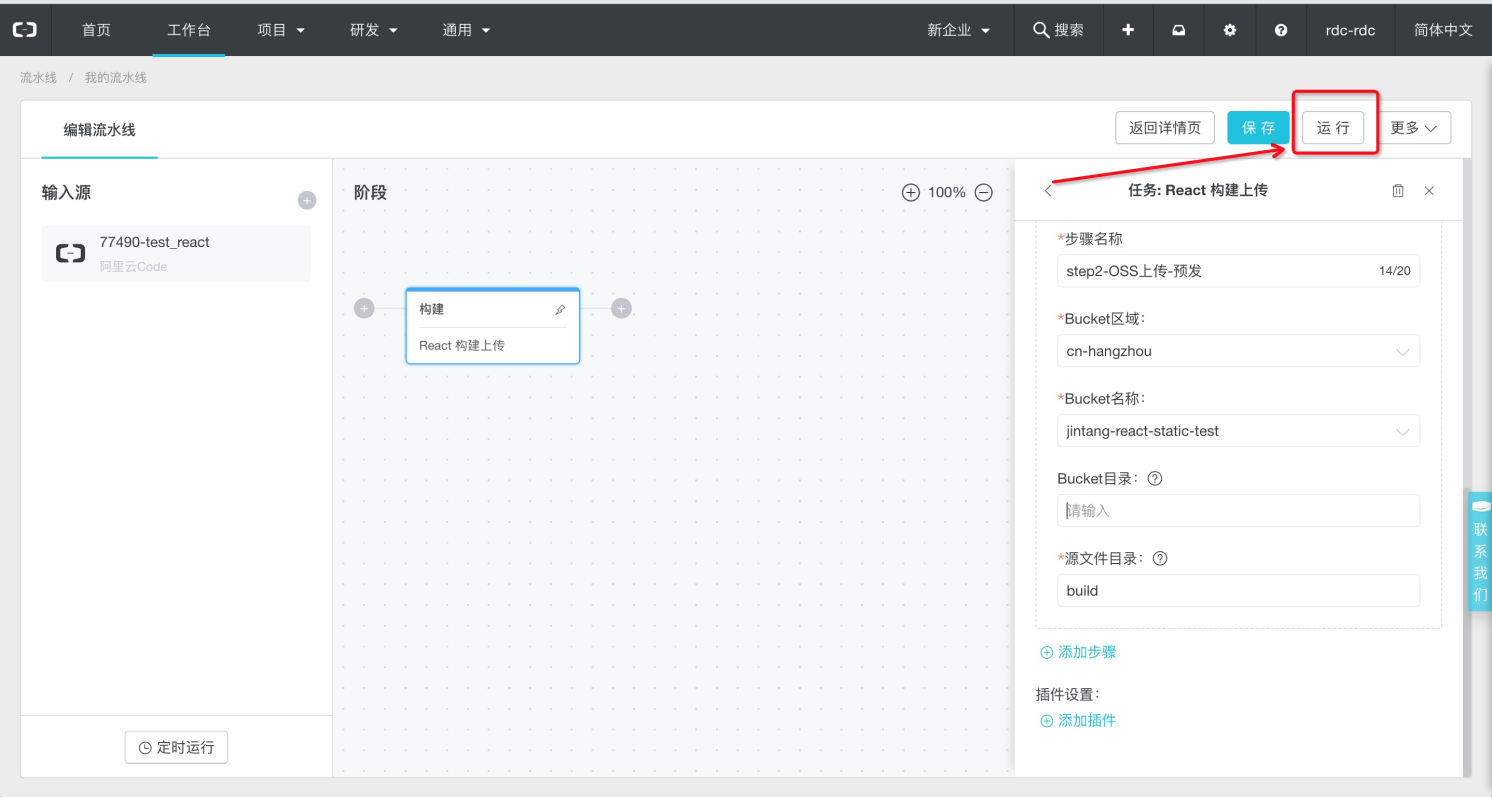
配置静态文件上传。回到流水线编辑页面,选填下图所示四个方框。 如下图所示,即将代码库中构建生成的 build 目录下的所有文件上传至 hangzhou 区域的 jintang-react-static-test bucket 的根路径下。

运行流水线
点击流水线编辑页面右上角【运行】,流水线会自动保存并开始运行。

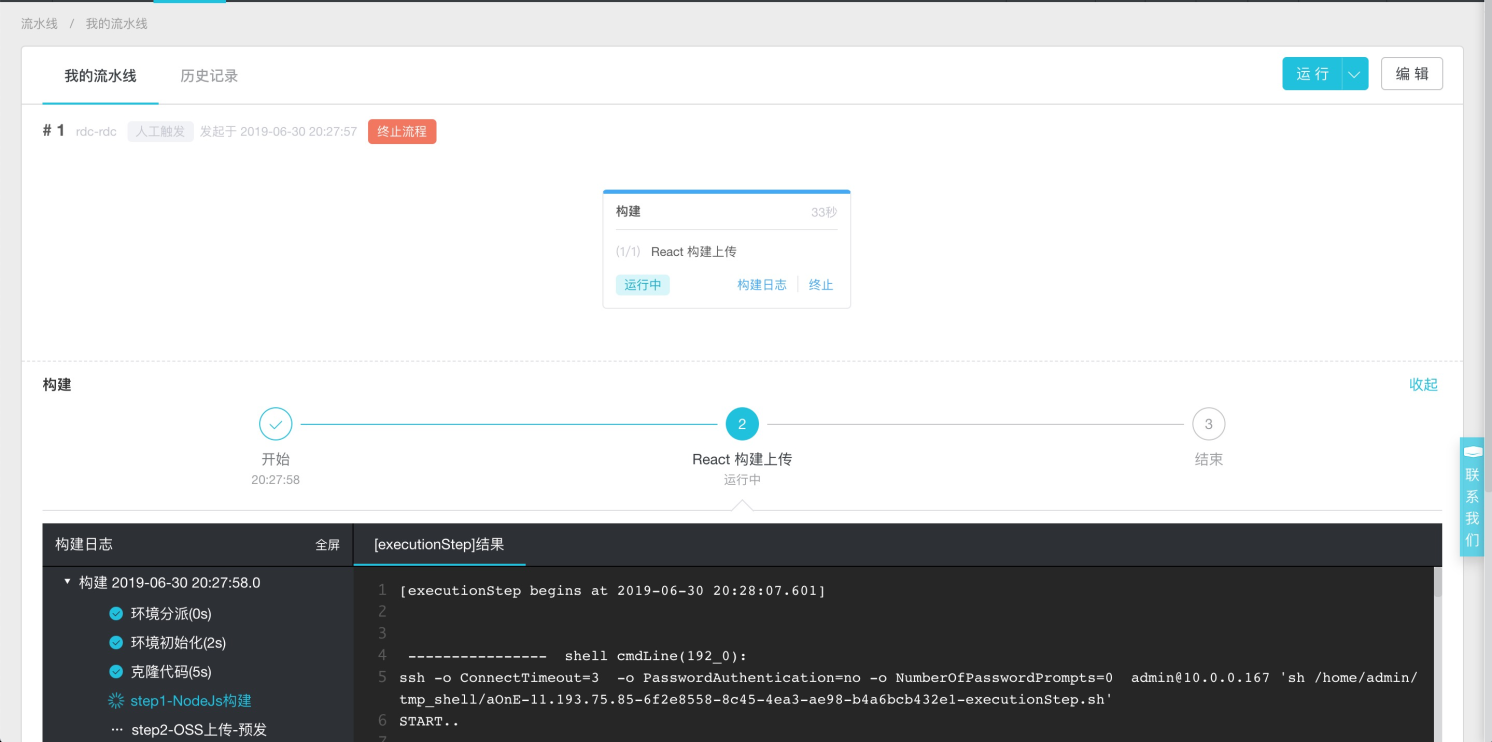
流水线运行中。

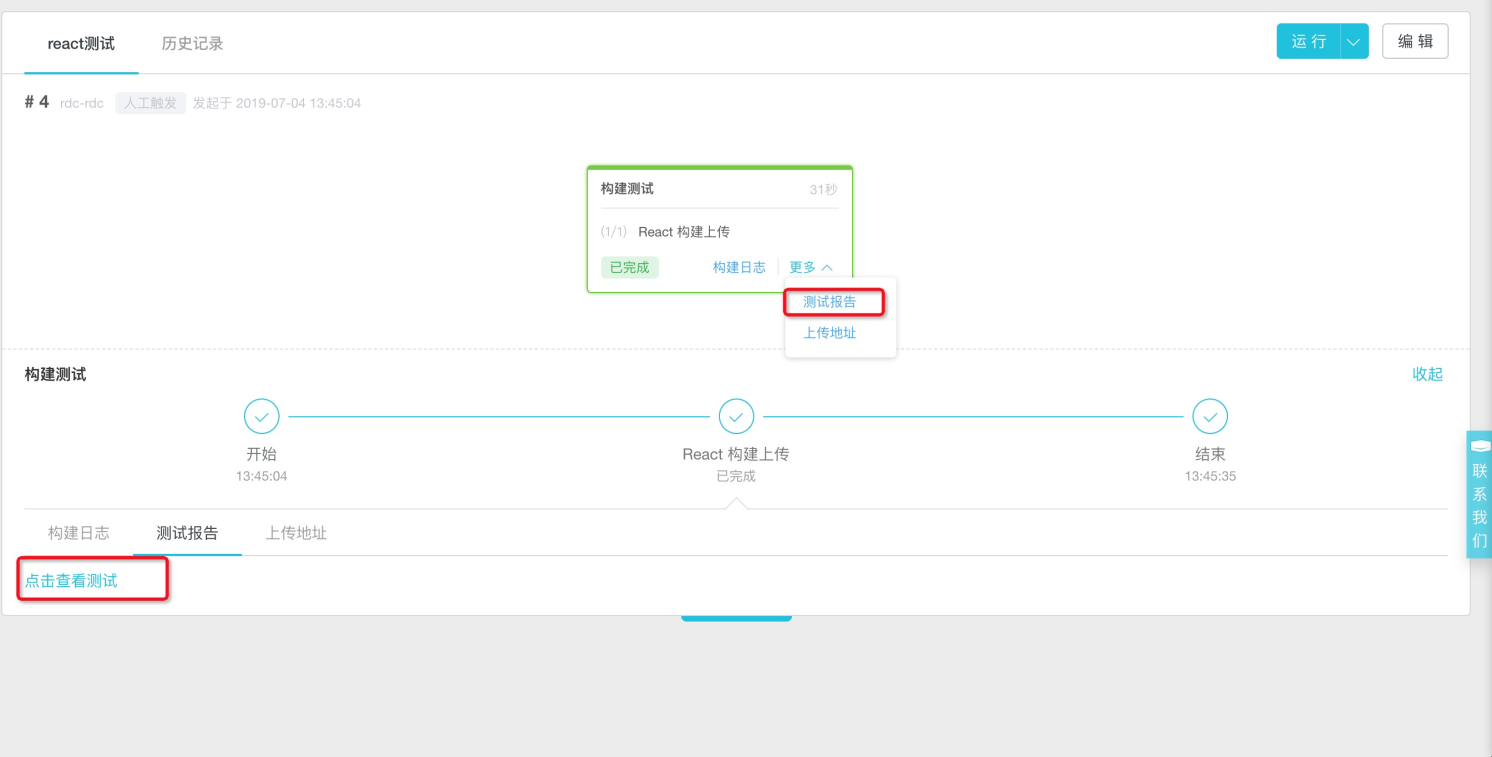
查看测试报告
点击【构建测试】阶段中的【测试报告】按钮可以查看测试报告。

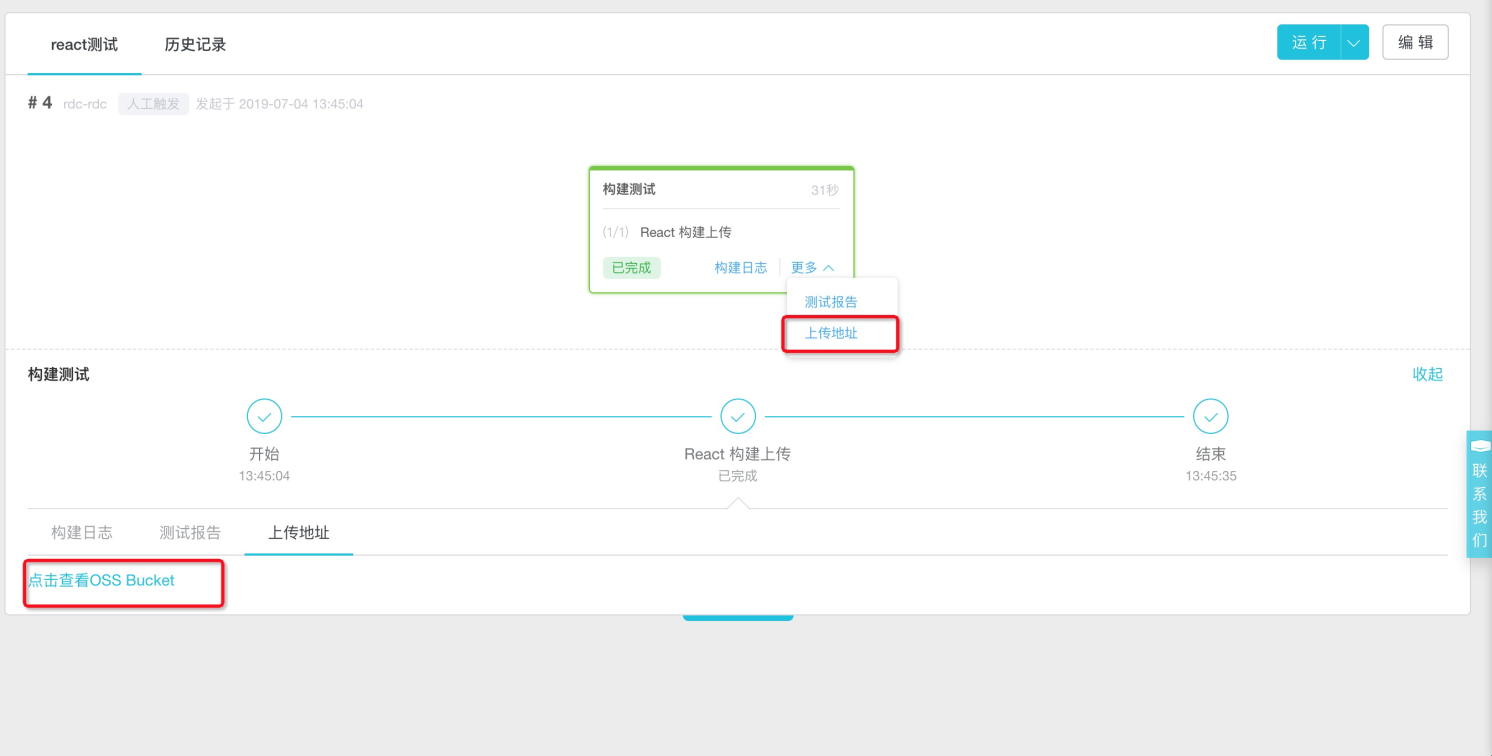
查看部署结果
流水线运行成功后,点击阶段中【更多】->【上传地址】可以查看上传到目标 bucket 的文件。

反馈
- 本页导读 (0)
文档反馈