组件
更新时间:
您可在Web可视化编辑页面添加各种样式的组件以及交互动作,完成应用的多样化设计和功能需求开发。
什么是组件
组件承载Web应用编辑器的核心功能,提供构成Web应用的基本要素。Web可视化编辑页面中包含以下组件:
类型 | 描述 |
常用组件 | 集成常用的组件,方便用户快速调用开发。 |
开发者通过组件开发平台开发的个人组件,仅支持开发者可见并使用。 | |
包含刻度表、仪表时钟、多色仪表盘、单色仪表盘、刻度滑动条、滑动条、一字管道、十字管道、T字管道、L字管道、风机、数码管、锅炉、工业按钮和旋钮开关。 | |
变配电组件、污水处理组件、智慧供水组件、空调暖通组件、智慧温室 | 这些均为第三方组件,由第三方开发者开发个人组件后,以组件包的方式上传到IoT Studio平台后提供给所有开发者使用的组件。 详细信息,请参见三方组件。 |
添加组件
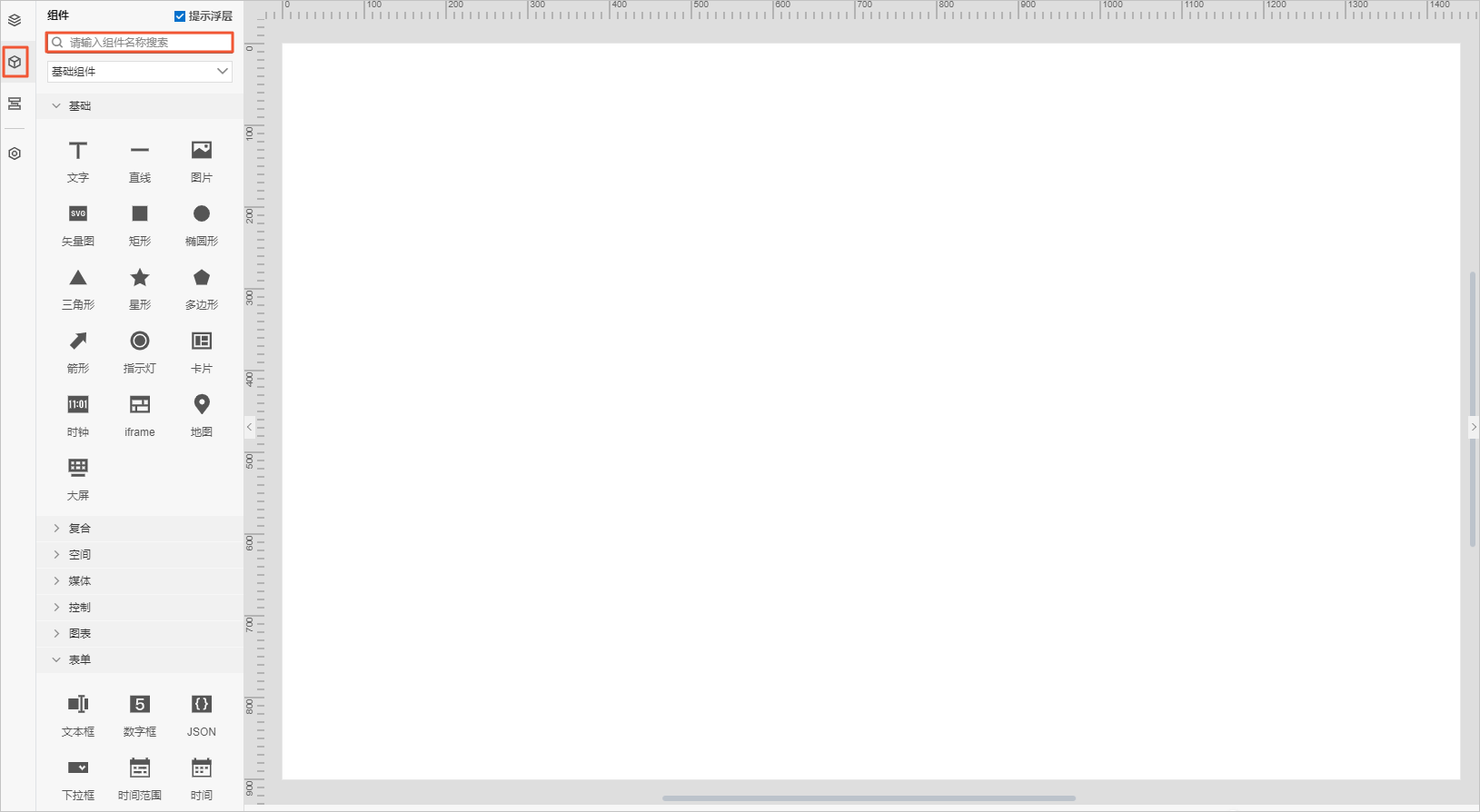
在Web应用编辑器中,单击最左侧的组件图标
 。
。在画布左侧组件列表上方,输入组件名称,找到该组件,然后把组件拖拽到中间画布。
您也可在组件下拉列表中选择组件类型,展开组件列表,找到目标组件。

在右侧配置栏,完成组件配置。详细内容请参见本产品文档Web可视化开发组件目录下的各组件文档。
组件通用操作
操作单个组件

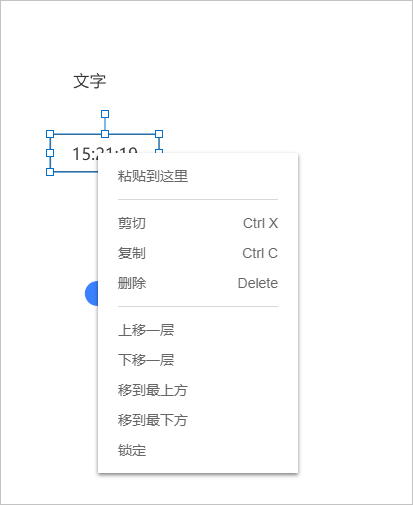
选中组件,单击鼠标右键,可进行剪切、复制、锁定等操作。
说明支持在同一应用下,跨页面粘贴剪切的组件。
支持在同一账号下,跨页面、跨应用和跨项目粘贴复制的组件。
不支持对锁定组件执行任何操作。如需操作,需先解锁。
成组或解散组

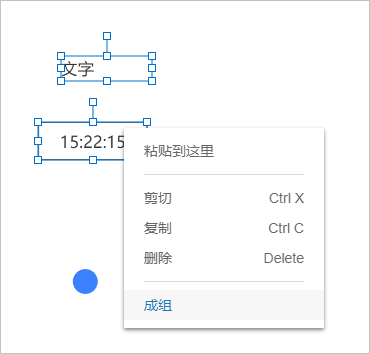
成组:选中需要成组的多个组件,单击鼠标右键,选择成组。
说明支持在右侧样式中配置组名、组的可见性和透明度。
支持在同一应用中,跨页面粘贴剪切或复制的组件组。
解散组:选中组件组,单击鼠标右键,选择解散组。
反馈
- 本页导读 (1)
文档反馈