接口
组件数据源选择为接口时,可将接口返回结果设置为组件展示的数据。目前支持的接口来源有数据服务API、自定义接口、业务逻辑开发、产品与物的管理。本文介绍接口数据源的参数配置。
前提条件
已在配置组件数据源时,选择数据源为接口。
各组件数据源的配置操作,请参见本产品文档中目录下的各组件文档。
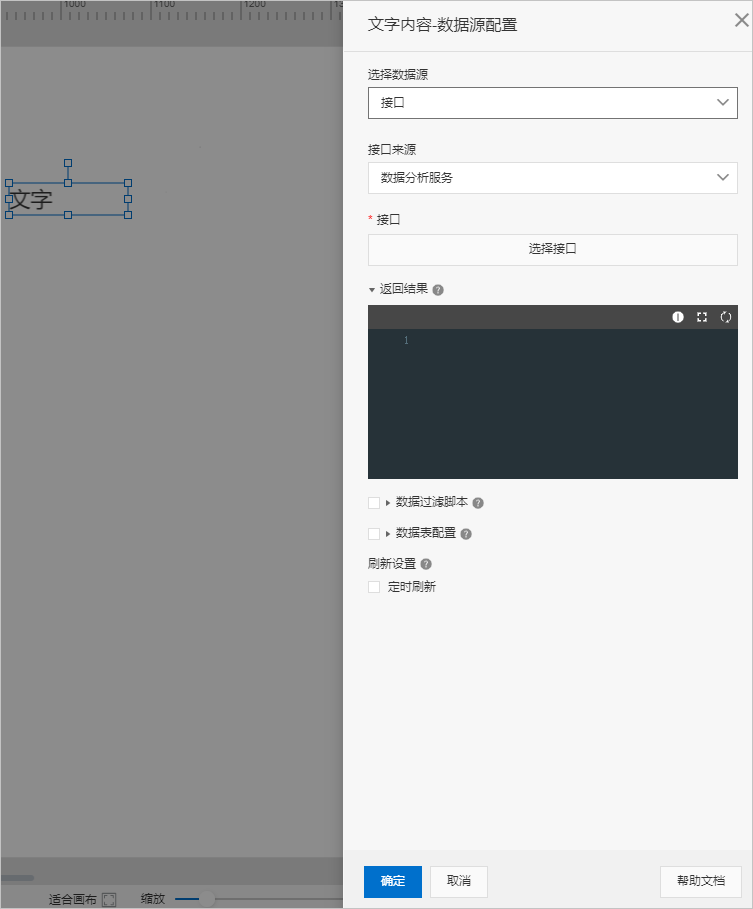
数据源配置说明

参数 | 说明 |
选择数据源 | 选择接口。 |
接口来源 | 可选:
说明 部分图表组件和重复列表组件配置接口数据源时,支持的接口类型为数据分析服务、自定义接口和业务逻辑开发。具体内容,请参见组件文档。 |
请求方法 | 选择自定义接口的请求方法,可选:get、post。 当接口来源选择为自定义接口时出现的参数。 |
请求地址 | 输入您的自定义接口的请求地址。 当接口来源选择为自定义接口时出现的参数。 |
选择接口 | 选择要调用的接口。 当接口来源选择为数据分析服务、业务逻辑开发或产品与物的管理时出现的参数。 |
请求参数 | 可选:
|
返回结果 | 单击验证数据格式或确定时,系统都会调用该接口,请求结果会写入到返回结果中,以供您参考。 |
数据过滤脚本 | 选中后,基于JavaScript对接口返回的原始数据进行一定的加工以适配图表或文字的展示需求。更多信息,请参见数据过滤器。 |
数据表配置 | 选中后,对接口返回或脚本处理之后的结构化数据进行解析并排序,以决定在组件上具体显示数据。更多信息,请参见数据过滤器。 |
处理后结果 | 经过脚本处理以及数据表配置优化之后的结果,将直接用于组件的显示。 当勾选了数据过滤脚本或数据表配置时出现的参数。 |
保存返回结果到页面变量 | 选中后,在服务调用时可以将接口调用的返回值保存为页面变量,也可以从已有的页面变量列表中进行选择,单击新增页面变量按钮,对页面变量进行管理,包括页面变量的新增、编辑、删除。 |
定时刷新 | 选中后,需指定每隔多少秒自动调用接口一次,以获得最新数据。默认不开启。 重要 对于控制组件和表单组件展示内容或状态,如果用户手动更新的组件内容或状态与定时刷新的接口数据源返回结果不一致,则组件展示内容或状态以更新的接口数据源结果为准。 |
数据格式说明
不同组件支持返回数据格式不同,其中需注意的组件有:
表格组件
如果接口返回的数据格式和静态数据中的格式相同,则是否分页展示的规则也相同。
接口数据源也支持动态返回每页的内容,如果开启表格组件的分页器,需要满足以下要求:
接口请求参数需包含:pageSize(每页记录数);pageNo(当前页码,第一页从1开始)
接口返回参数需包含:pageSize(每页记录数);pageNo(当前页码,第一页从1开始);total(总记录数,可不传。不传时,目前会影响表格组件的分页器显示)
说明以上参数名的字母大小写需与此处描述保持一致。
组件调用接口时将自动传递pageSize和pageNo参数,如果接口支持返回分页数据,则数据必须满足以下的格式:
{ "pagination":{ "pageSize": 3, "pageNo": 1, "total":6 }, "data": [ { "month": "Jan", "sales": 300, "cost": 150 }, { "month": "Feb", "sales": 300, "cost": 150 }, { "month": "Mar", "sales": 300, "cost": 150 } ] }total表示所有数据的总条数,表格组件将根据这个数字和每页的条数显示分页,data表示当前页的数据,格式和上方静态数据源中一致。
重要建议data中的数据个数和参数中的pageSize保持一致,如果不一致,会导致表格的分页器无法正常展示。
支持配置静态数据源的表单组件
接口返回数据需与静态数据的数据格式要求一致。更多信息,请参见静态数据。
说明如果接口返回数据不满足要求,可使用数据过滤脚本功能处理数据。
操作 | 说明 |
格式参考 | 单击格式参考,查看组件支持的数据格式。 |
验证数据格式 | 单击验证数据格式,验证当前数据格式是否满足组件的格式要求。满足要求,则提示“验证成功”;不满足,则会提示详细的错误信息。 |
- 本页导读 (1)