本文以家居控制(例如灯、窗帘等开关控制)面板案例介绍Web应用开发过程。
步骤一:创建Web应用
在项目下创建待开发的Web应用。详细说明,请参见创建Web应用。
步骤二:配置页面
- 设置分辨率和背景。
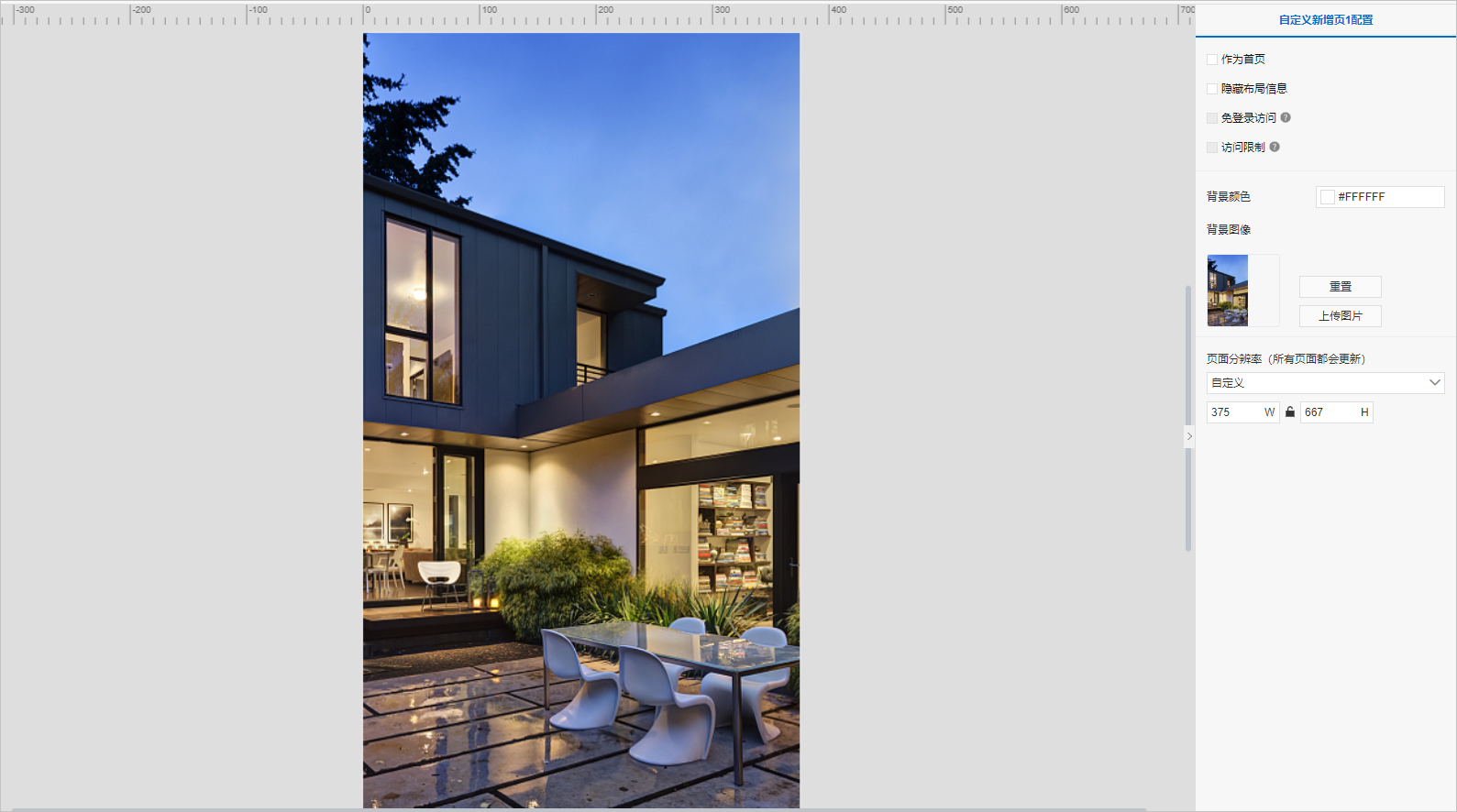
本案例以自定义分辨率375(W)*667(H)和上传背景图片(您可自定义图片)为例,如下图所示。详细说明,请参见页面。

- 添加文字组件,作为页面标题。
从左侧
组件列表中,拖拽一个
文字组件到画布上。
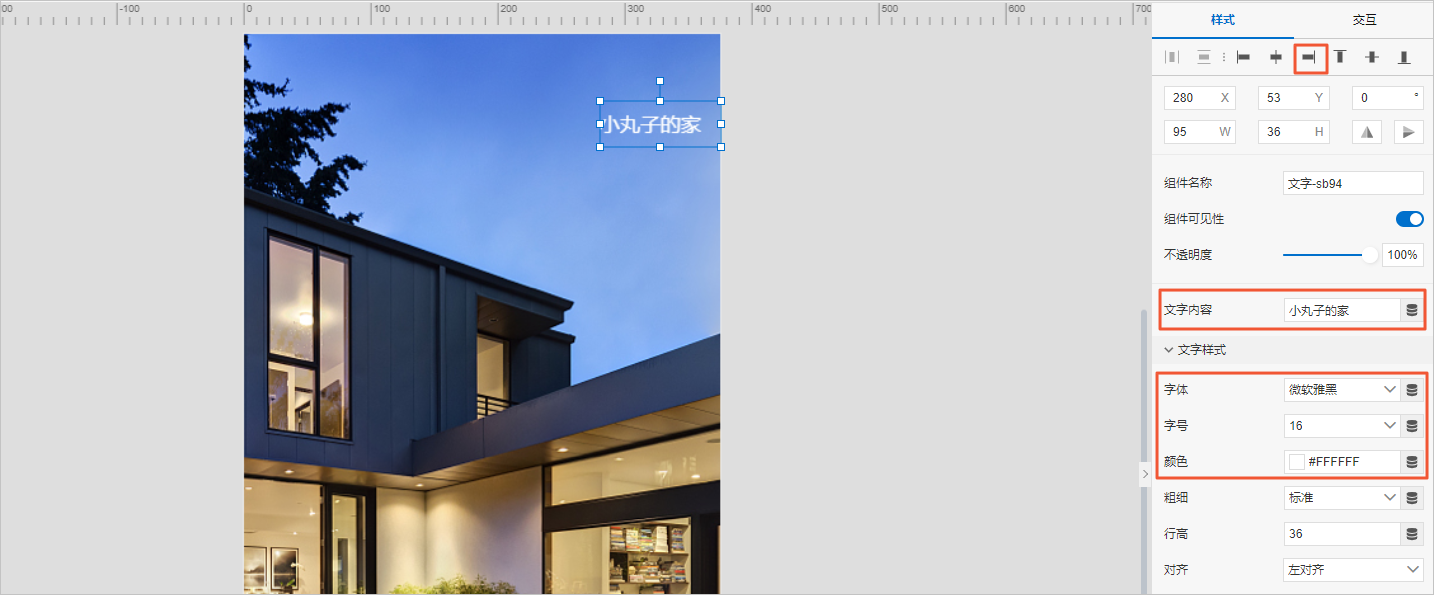
设置文字内容(例如:小丸子的家)和样式,如下图所示。详细说明,请参见文字。

- 添加时钟组件,展示页面当前时间。
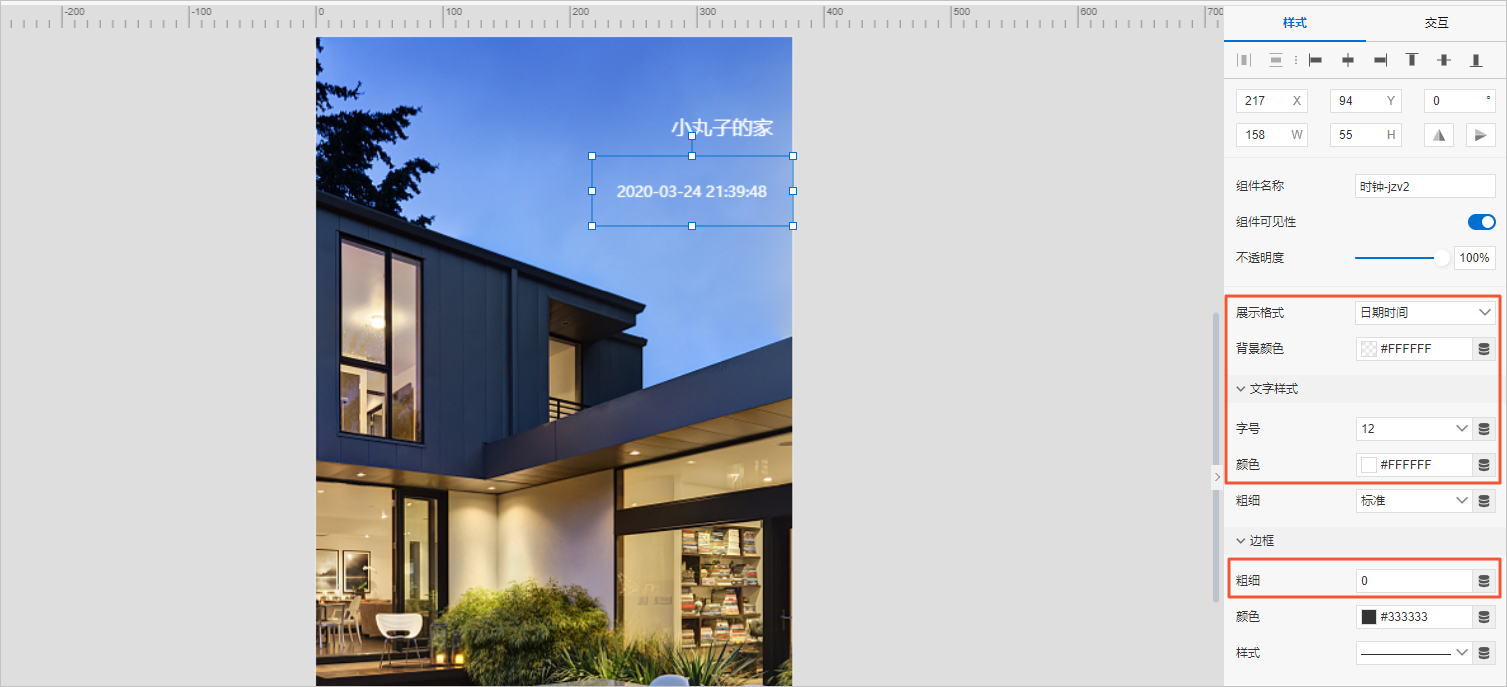
拖拽一个时钟组件到画布上,设置时钟组件的展示格式(例如:日期时间)和样式,如下图所示。详细说明,请参见时钟。

步骤三:配置开关控制组件
- 设置一个灯开关的控制组件。
- 从左侧组件列表中,拖拽一个矩形、一个开关和一个文字组件到画布上,设置标题和样式。
- 矩形组件作为背景,设置填充颜色为#FFFFFF,详细说明请参见矩形。
- 文字组件作为开关标题(例如:设置文字内容为主卧灯),详细说明请参见文字。
- 开关组件作为灯开关状态的显示,分别为ON和OFF状态上传对应图片(您可自定义)。详细说明请参见开关。
- 配置开关组件数据源。
参数配置说明如下,详细配置指导,请参见
开关。
| 参数 |
说明 |
| 选择数据源 |
选中设备。
|
| 产品 |
选择该开关组件对应的设备所属产品,本案例选择:开关遥控器。
|
| 设备 |
选择该组件的数据源设备。本案例选择指定设备:switch_control_device。
|
| 数据项 |
作为组件数据源的数据项。默认为设备属性。 |
| 属性 |
选择该开关组件对应的属性:主卧灯开关。
|
- 可选:设置多个相同样式的开关组件。
- 选中已配置好的主卧灯开关组件(矩形、文字、开关),单击鼠标右键,选择成组。
- 复制粘贴5个相同配置的组件组到页面上,进行2行3列排列。
- 分别选中复制的组件组,单击鼠标右键,选择解散组。
- 分别选中文字组件,更改文字内容为次卧灯、客厅灯、主卧窗帘、次卧窗帘、客厅窗帘。
- 根据各组件对应的功能定义,分别选中开关组件,修改绑定的设备属性为:次卧灯开关、客厅灯开关、主卧窗帘开关、次卧窗帘开关、客厅窗帘开关。
- 为窗帘开关组件替换对应状态的图片。
- 单击编辑器上方保存按钮,保存设置。
- 鼠标指针移动到编辑器左上角的
 图标上,展开项目概览框,单击Web可视化开发。
图标上,展开项目概览框,单击Web可视化开发。
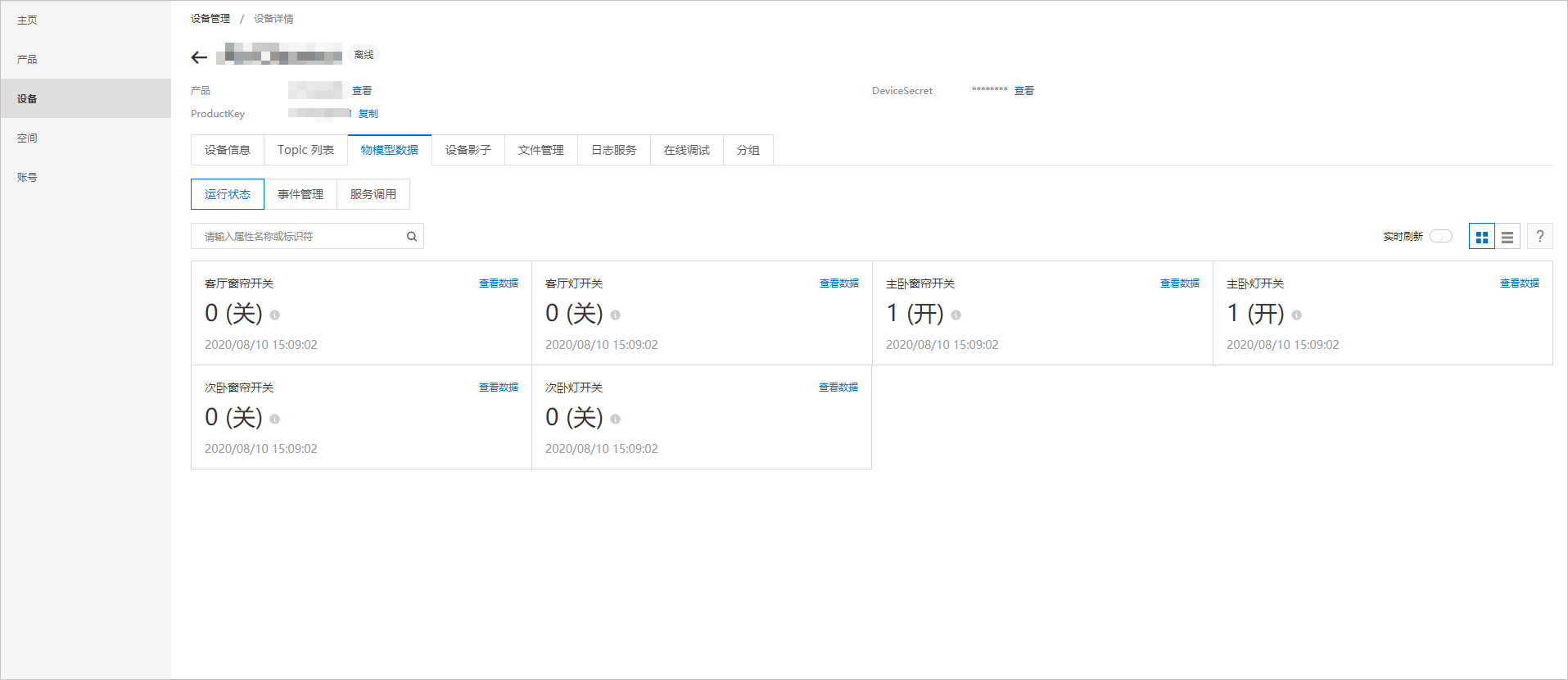
- 在新打开的项目详情页,单击左侧导航栏设备,找到switch_control_device,单击操作栏查看,单击物模型数据页签,查看调试虚拟设备上报的属性值。
- 回到Web应用编辑器,单击右上方预览按钮,预览应用,可看到应用中组件展示状态与设备运行状态数据一致。

您可单击关闭的次卧灯和次卧窗帘开关,控制对应开关开启。在设备详情的物模型数据页签,可查看到设备对应开关开启。