本文主要介绍您在使用OSS图片处理时可能遇到的一些常见问题及处理方法。
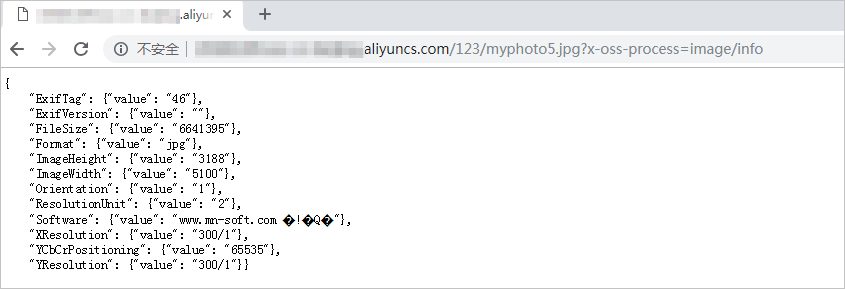
遇到问题时,如果有明显的参数超过显示等问题,可以使用OSS的 ?x-oss-process=image/info 参数查看原始图片中的信息是否超标。OSS单边长度不能超过4096,乘积不能高于4096*4096 。
图片处理报HEIC编码异常
您需要配置原图HEIC白名单。浏览器不支持HEIC图片预览,访问时会强制下载。
为什么不同的图片处理参数返回的ETag值相同
图片处理场景下ETag表示原始Object的唯一标志符,该ETag与处理后的结果图片无关。
如何通过图片处理持久化存储多个规格的图片
如果您需要在存储空间存放除原图外的小图,可以通过图片处理持久化的方式,在图片处理的请求内添加转存参数,将处理后的图片作为文件(Object)保存至指定的存储空间(Bucket)内。关于图片处理持久化的更多信息,请参见图片处理持久化。
为什么使用浏览器预览图片时直接下载
如果您使用浏览器预览图片时直接进行下载,可能是因为当前浏览器不支持预览的图片格式。建议您更换兼容图片格式的浏览器(例如Chrome浏览器)再次尝试预览。
为什么GIF动图经过图片处理后变成静态图
GIF动图仅在经过图片缩放、图片裁剪或者添加图片水印操作中的一项或多项后仍保留为动图。如果对GIF动图执行非以上图片处理操作,GIF动图均会变成静态图。
处理图片时出现MemLimitExceeded报错
问题分析:使用图片处理服务时,有图片大小限制,除图片旋转对应的原图高或者宽不能超过4,096 px外,其他图片操作对应的原图高或者宽不能超过30,000 px,且总像素不能超过2.5亿 px。当图片超过限制时,会出现MemLimitExceeded报错。
动态图片(例如GIF图片)的像素计算方式为宽*高*图片帧数;非动态图片(例如PNG图片)的像素计算方式为宽*高。
解决方案:您可以通过图片缩放参数(resize),调整OSS内存储的图片大小,以满足图片大小限制。关于如何使用图片缩放参数,请参见图片缩放。
访问图片时出现The channel can be only accessed using style报错
问题分析:开启原图保护后,匿名访问者只能使用携带样式参数的请求或通过签名URL访问原图。如果使用图片处理参数设置图片(例如?x-oss-process=image/format,webp),将出现该报错。
解决方案:建议您为图片关闭原图保护。关于原图保护的更多信息,请参见原图保护。
旋转图片时出现Picture exceed the maximum allowable rotation range报错
问题分析:出现这种问题基本都是原图的单边长度超过了4096的限制,或者四边乘积超过了4096*4096。
排查步骤:
使用OSS的
?x-oss-process=image/info参数获取图片的信息判断是否超过限制。
查看
ImageWidth值是5100,超过4096的限制。
解决方法:使用 auto-orient,0 参数关闭自适应,再使用 resize 参数调整图片大小,最后旋转图片。例如:http://test.oss-cn-beijing.aliyuncs.com/123/myphoto5.jpg?x-oss-process=image/auto-orient,0/resize,m_lfit,h_2000,w_2000,limit_1/rotate,90
开启了OSS违规检测,图片被判定违规,但是外部还能访问到
OSS没有封禁功能,图片被判定违规后,违规图片只是被冻结,不在控制台上显示,但不会被删除。原图片还是正常的保存在bucket中。如果您不希望违规图片再被访问,需要手动删除违规图片。详情请参见 OSS 违规检测。
通过OSS获取主色调和图片不符
问题分析:主色调计算不是按照屏幕颜色占比来计算的,而是按照图片中心的主颜色来定的色调,计算逻辑如下:
计算整个图片的色调的平均值 (avg_hue)。
遍历每个像素,计算该像素的色调值与avg_hue的色差(即将二者相减后取绝对值),如果该色差大于一个阈值,则将该像素加入到“醒目像素”的列表。
计算整个“醒目像素列表”的颜色均值,得到的结果即为该图片的主色调。
解决方法:可以使用 ?x-oss-process=image/average-hue 参数获取OSS图片的主色调参数。
图片水印合成出现黑线

问题分析:这个黑印不是因为图片处理造成的。水印的方式是将两张图片重合,如果水印两张图是不同的RGB图片,覆盖后因色差产生黑线是正常现象,任何图片处理工具都会存在这个问题。
使用?x-oss-process=image/average-hue参数可查询图片RGB的参数,可在图片链接后加这个参数判断两个图片的RGB参数是否一致。有关RGB的介绍,请参见RGB。
解决方法:案例中背景图RGB参数为 “0x0e0e0e”,水印的 RGB 参数为 “0xffffff”,增加水印会出现类似边框的效果。可以通过透明度参数 t 来调整透明度将边框去掉,t的取值范围是1-100。
例如:http://image-demo.img-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_300/watermark,image_cGFuZGEucG5nP3gtb3NzLXByb2Nlc3M9aW1hZ2UvcmVzaXplLFBfMzA,t_90,g_se,x_10,y_10,t_50
提高透明度可以将边框的影响降低。
通过CDN回源OSS图片处理不生效
CDN回源OSS图片处理不生效,无论使用的是什么效果,请使用OSS的访问域名进行测试,利用下面的URL进行基础分析。
http://test.oss-cn-beijing.aliyuncs.com/MomClass/ChuXin/3_2_336_462.jpg@30-30bl
http://test.img-cn-beijing.aliyuncs.com/MomClass/ChuXin/3_2_336_462.jpg@30-30bl
img-cn-region.aliyuncs.com 是老版本的OSS域名,图片处理的分隔符和图片处理语法和新版的
oss域名都不一样。oss-cn-region.aliyuncs.com 这类域名是2017年以后使用的新域名,不兼容
img域名的图片处理语法和分隔符 "@" ,需要在OSS控制台上手动执行同步,将img域名图片处理同步到OSS 。
上述的老域名的高斯处理效果,如果搬迁到OSS的域名后,需要按照新的方式来处理,如下:
http://test.oss-cn-beijing.aliyuncs.com/MomClass/ChuXin/3_2_336_462.jpg?x-oss-process=image/blur,r_3,s_30
图片缩略后颜色变亮了

处理分析:可以使用PS等工具获取原图的颜色模式,如果原图是RGB的话,压缩是不会变色的,如果原图是CMYK的话,压缩后会产生偏色。目前对CMYK的兼容还在支持中,图片色彩空间被挤压会产生色彩的变化。
图片在本地可以正常打开,进行图片处理时提示已损坏

问题现象:图片文件在本地可以正常打开,但是上传到OSS无法进行图片处理,反馈图片损坏。
排查步骤:
获取原始的OSS URL地址,使用
?x-oss-process=image/info查看原图信息,如果查不到图片信息,直接报错,说明原图就是损坏的。可以使用开源的imagemagic工具来验证这个问题,将图片做任意调整,如果出现
error说明图片是损坏的。下面是一个resize的测试用例:convert -resize 1024x768 1123331261_15353307414801n.jpg
损坏的图片文件在本地可以显示是因为本地的图片查看工具是对图片做了补偿修复。而OSS不对损坏的图片进行处理,所以在浏览器上无法显示。
存储在OSS内的图片旋转了90度
问题现象:通过OSS域名访问图片正常。
通过CDN访问,发现图片被旋转了90度。
问题分析:直接访问OSS正常,说明OSS存储是没问题的。但是通过CDN访问时出现了旋转,说明是浏览器的处理问题,通过图片处理参数 ?x-oss-process=image/info 查看原图参数带有 rotation 90 旋转参数。
解决方法:删除旋转参数即可。
经过CDN加速后图片处理没有效果
排查步骤:检查是否开启了CDN的过滤参数功能,如果开启性能参数功能,回源时会去除URL中问号(?)之后的参数。详情请参见 CDN 过滤参数。
使用图片处理出现“Picture exceed the maximum allowable rotation range”报错
排查方法:
可以使用imagemagic工具查看原图是否自带了
auto-orient自适应旋转的属性。使用
auto-orient,0参数处理图片,可以正常处理就说明原图带了自适应旋转的属性的。
带了自适应旋转的属性后,要求图片的宽高不能超过4096。
苹果手机端携带了图片处理参数访问经过CDN加速的图片时变成空白图片,刷新后可以访问,电脑访问正常
问题分析:电脑端访问正常,手机端访问异常,可以判断出OSS是正常的,否则电脑访问也会异常。
排查步骤:
使用手机直接访问OSS查看图片访问是否正常。
如果直接访问OSS正常,而通过CDN访问异常,说明CDN节点网络问题导致加载失败或CDN缓存了错误内容。
如果直接访问OSS也异常,那么CDN访问应该也是异常的,如果CDN刷新一下就正常,可能是因为CDN的缓存导致。
使用电脑端直接访问OSS查看图片访问是否正常。
如果电脑端访问正常,则可能是手机端的问题。
如果电脑端访问异常,则可能是图片问题。
存储在OSS的原图和经过图片处理后的图片都打不开
使用ImageMagick排查OSS中的图片的步骤如下:
执行以下命令下载示例图片。
wget https://zh.mobi/test/123.jpg成功返回示例如下。
--2018-11-2210:55:16-- https://zh.mobi/test/123.jpg 正在解析主机 zh.mobi (zh.mobi)... 已发出HTTP请求,正在等待回应... 200 OK 长度:4141232 (3.9M) [image/jpeg] 正在保存至: “123.jpg” 100%[========================================================================================>] 4,141,232 12.5MB/s 用时 0.3s 2018-11-2210:55:16 (12.5 MB/s) - 已保存 “123.jpg” [4141232/4141232])下载图片处理工具ImageMagick。
执行以下命令查看图片的编码构成是否有问题。
identify 123.jpg错误返回示例如下。报错显示为图片编码构成错误,说明并非是存储到OSS后出现的问题。对于类似问题,您都可以用该工具分析。
identify: Not a JPEG file: starts with 0x000x00 `123.jpg' @ error/jpeg.c/JPEGErrorHandler/316.
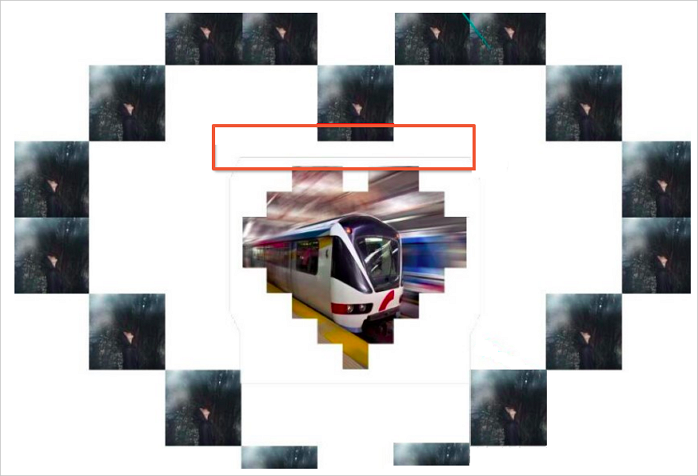
图片处理完后背景色多了一条分割线

问题分析:图片中出现的并非是分割线,而是图片处理后色彩构成出现问题。原图是RGB的真彩色(ImageHeight": {"value": "2560" "ImageWidth": {"value": "1440" )。经过图片处理后,像素被裁剪到h_1920,w_1080,导致RGB的像素点位被压缩,图片显示异常。
解决方法:使用quality,Q_100参数将图片的绝对质量提高到100。
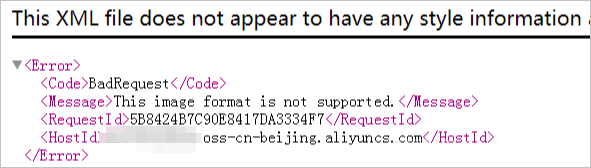
图片处理报错“BadRequest”
<Error>
<Code>BadRequest</Code>
<Message>This image format is not supported.</Message>
<RequestId>62E2288D50ED1C30361E****</RequestId>
<HostId>examplebucket.oss-cn-beijing.aliyuncs.com</HostId>
</Error>排查步骤:
使用imagemagic工具的convert命令看下原图的格式。
确认OSS是否支持该图片格式。有关OSS支持图片格式的更多信息,请参见使用限制。
解决方法:将图片格式转换为OSS支持的格式。
图片处理报错“InvalidArgument”
<Error>
<Code>InvalidArgument</Code>
<Message>The value: 0 of parameter: w is invalid.</Message>
<RequestId>62E2288D50ED1C30361E****</RequestId>
<HostId>examplebucket.oss-cn-beijing.aliyuncs.com</HostId>
</Error>问题分析:遇到这种参数错误,需先查看一下原图的请求参数,例如 2018089926****.jpg@0w_2e_1l_1an.src,都是旧域名img-cn-xx 支持的格式。转换成新域名 oss-cn-xxx 后不支持img域名的请求方式,并且旧域名不支持HTTPS访问方式。
图片处理报错“BadWebPImage”
<Error>
<Code>BadWebPImage</Code>
<Message>The webp image file may be damaged.</Message>
<RequestId>62E2288D50ED1C30361E****</RequestId>
<HostId>examplebucket.oss-cn-beijing.aliyuncs.com</HostId>
</Error>问题原因:
原图为WebP格式的图片,且原图已损坏。
原图为WebP格式的动态图片(原图未损坏),但未申请白名单对WebP格式的图片进行图片处理相关操作。
解决方法:请提交工单申请对未损坏的WebP的动态图片进行图片处理相关操作。
WebP动图不支持auto-orient参数,您需要移除或修改相关参数。
OSS能否识别请求的自定义query参数动态缩放
OSS不支持识别请求的自定义query参数动态缩放。
一个文字水印是否可以分成两行显示?一个图片是否可以添加多个文字水印?
OSS图片水印不支持将一个文字水印分行显示,但是一个图片可以添加多个文字水印。详情请参见图片水印。
为何图片经过OSS缩略之后尺寸变大了?
有关此问题的解决方法,请参见影响图片文件大小的因素。
如何通过调整图片的属性来控制图片占用的存储空间大小?
为了优化存储空间并降低成本,建议您使用OSS的生命周期管理功能来自动转存较旧文件至成本更低的存储类型,以及定期删除不再需要的文件,而不是调整图片属性并覆盖原有文件。具体操作,请参见成本管理。
通过使用OSS的图片处理功能,如缩放、质量变换和格式转换,您可以优化图片大小并覆盖原有文件,以节省存储空间。更多信息,请参见图片处理参数、图片处理操作方式、图片处理持久化。
OSS图片处理时同时携带图片处理参数和versionId,versionId不生效,签名URL指向最新版本的文件
历史版本暂不支持图片处理功能,因此无法通过指定versionId实现对历史版本图片的处理。
- 本页导读 (1)