本文介绍轮播列表组件的图表样式和各配置项的含义。
图表样式
轮播列表是表格组件的一种,支持各行各列的样式和内容的自定义配置,支持列表内容的超链接配置,同时支持图片格式的列表内容,能够使用轮播动画的方式,将数据信息以列表的形式清晰地展示在可视化应用上。
配置面板
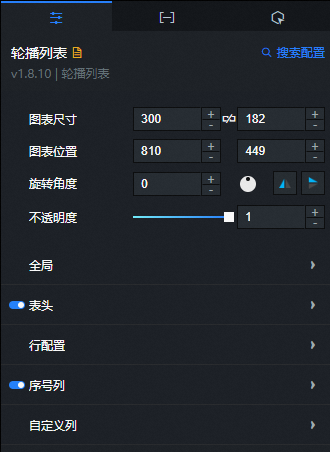
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局

表格行数:轮播列表的表格行数。
是否轮播:打开开关,在预览或发布页面列表内容可自动轮播。关闭开关,动画样式无法配置。
字体:组件中所有文本的字体,默认为微软雅黑。
动画:仅在开启是否轮播配置项时才生效。
参数
说明
动画模式
轮播动画的模式,可选全部滚动和逐条滚动。
轮播间隔(秒)
轮播间隔的时间,单位为秒。
单页不轮播
打开开关,若数据条数达不到表格行数(数据只有一页)时,不进行轮播。
高亮:轮播表格内单行内容高亮显示样式,可单击
 图标控制列表高亮样式的显隐。
图标控制列表高亮样式的显隐。参数
说明
自动依次高亮
打开开关,轮播列表中的每一行内容轮播时自动依次高亮显示;关闭开关,可指定某一行高亮展示。
指定高亮序列号
自定义输入轮播列表的某一行的序列号,可以指定列表内该序列号行内容高亮显示。仅在关闭自动依次高亮配置项时生效。
高亮样式
轮播表格内高亮显示行的样式。
文本样式:列表高亮行内容的文本样式,包括行内文本的字体样式、 文字粗细、字号和颜色。
背景色:列表高亮行的背景颜色。
边框:列表高亮行的边框样式,包括边框的粗细值、边框线的类型和边框的颜色。
说明当边框颜色为渐变色时,边框类型失效。
空值隐藏行:打开开关,数据内容为空的情况下,自动隐藏该行不显示。
溢出文本滚动
参数
说明
是否滚动
打开开关,在预览或发布页面溢出文本可自动滚动。
匀速滚动
打开开关,在预览或发布页面溢出文本可匀速滚动。
速率
设置匀速滚动的速率值,单位px/s。仅在打开匀速滚动配置项时可设置。
滚动时间(秒)
溢出文本的滚动时间,单位为秒。仅在关闭匀速滚动配置项时可设置。
即刻更新:打开开关,当数据更新时立即更新视图渲染;关闭开关,视图将在下次轮播时更新。
默认图片:当自定义列内容类型为图片时的非真实图片地址,用于显示的默认图片。
说明默认图片的格式可选png、jpg、gif、jpeg等。
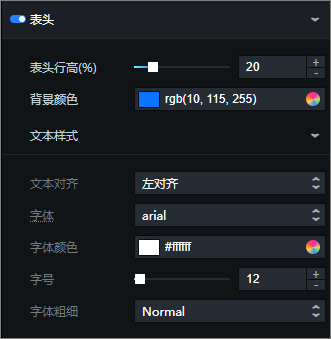
表头:列表的表头样式,可单击
 图标控制表头样式的显隐。
图标控制表头样式的显隐。
参数
说明
表头行高(%)
表头部分占整个图表高度的比例值,取值范围为0~100,单位为%。
背景颜色
表头部分的背景颜色,请参见颜色选择器说明进行修改。
文本样式
表头中文本的样式。
文本对齐:文本对齐的方式,可选:左对齐、居中对齐和右对齐。
字体:文本的字体系列,默认为微软雅黑。
字体颜色:文本的颜色。
字号:文本的大小,取值范围为0~200。
字体粗细:文本字体的粗细样式。
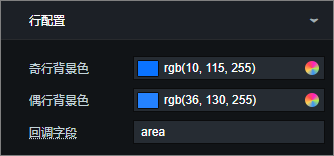
行配置

参数
说明
奇行背景色
列表中奇数行的背景颜色。
偶行背景色
列表中偶数行的背景颜色。
回调字段
作为回调参数的字段,需要取数据中的某个字段。
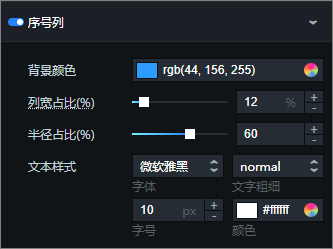
序列号:列表中序列号的样式,可单击
 图标控制序列号的显隐。
图标控制序列号的显隐。
参数
说明
背景颜色
序列号的背景颜色。
列宽占比(%)
序列号所在列的宽度,取值为占列表宽度的百分比,取值范围为0~100,单位为%。
半径占比(%)
序列号的半径,取值为占序列号所在列的宽度的百分比,取值范围为0~100,单位为%。
文本样式
序列号文本的文本样式,包括字体样式、颜色、字号和字体粗细。
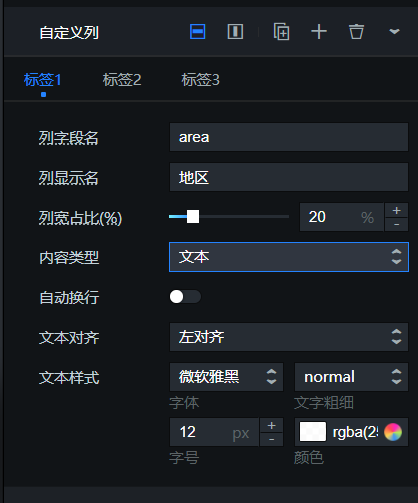
自定义列:单击右侧的
 或
或 图标,添加或删除一个标签列。 单击
图标,添加或删除一个标签列。 单击 或
或 图标配置多个自定义系列的排列样式。单击
图标配置多个自定义系列的排列样式。单击 图标,即可复制当前选中标签系列配置内容并新增一个同样配置的标签系列。
图标,即可复制当前选中标签系列配置内容并新增一个同样配置的标签系列。 说明
说明该配置项为一个数组,可配置多个自定义列,编辑器会遍历数据,使数据通过一个或多个自定义列配置循环渲染。若需要自定义某些数据为特定样式,则需要手动对数据进行排序。
参数
说明
列字段名
自定义列所对应的字段名,需要与数据中的type字段相对应。
列显示名
自定义列所对应的显示名,作为表头的内容显示。
列宽占比(%)
自定义列占列表宽度的百分比,取值范围为0~100,单位为%。所有列宽占比总和为100%,超出则会偏离您输入的值。
内容类型
自定义列的内容类型,可选文本和图片。
说明当选择内容类型为图片时,需要确保数据中对应的列字段名下的内容为真实图片的地址。
图片宽度
自定义列内图片的宽度值,单位为px,仅在内容类型配置项选择图片后可配置。
图片边距
自定义列的图片边距值,包括配置图片距离自定义列左侧的边距值和距离自定义列顶部的边距值,单位为px,仅在内容类型配置项选择图片后可配置。
自动换行
打开开关,自定义列的内容可自动换行。仅在内容类型配置项选择文本后可配置。
文本对齐
自定义列的文本对齐方式,可选:左对齐、居中对齐和右对齐。仅在内容类型配置项选择文本后可配置。
文本样式
自定义列的文本样式,仅在内容类型配置项选择文本后可配置。
字体:自定义列的文本字体样式,默认微软雅黑。
字体粗细:自定义列文本的字体粗细。
字号:自定义列的文本大小,取值范围为0~200。
颜色:自定义列的文本颜色。
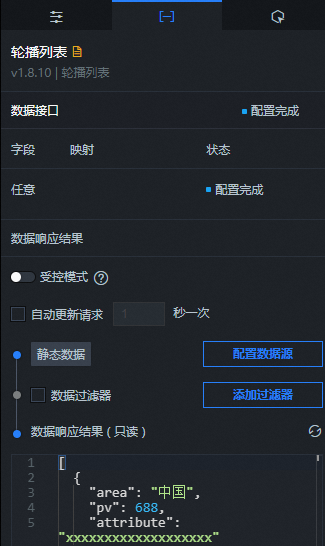
数据面板

字段任意配置,需要与配置页签中自定义列下的列字段名配置项中的字段相对应。若要实现超链接可把字段内容设置为a标签。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
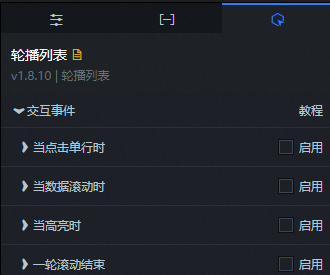
交互面板
交互事件 | 说明 |
当点击单行时 | 选中启用,开启组件交互功能。可单击轮播列表中的某一行抛出回调值,默认抛出area、pv和attribute字段。具体配置请参见组件回调ID配置。 |
当数据滚动时 | 选中启用,开启组件交互功能。当列表中的数据进行翻动时,会抛出回调值,默认抛出index(索引值)字段。具体配置请参见组件回调ID配置。 |
当高亮时 | 选中启用,开启组件交互功能。当列表中的数据行内容高亮显示时,会抛出回调值,默认抛出index(索引值)字段。具体配置请参见组件回调ID配置。 |
一轮滚动结束 | 选中启用,开启组件交互功能。当列表中的数据行滚动完一轮时,会抛出回调值,默认抛出message和isEnding字段。具体配置请参见组件回调ID配置。 |
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
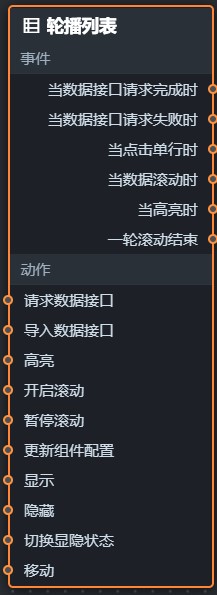
图标。 在蓝图编辑器配置页面,单击导入节点栏内的轮播列表组件,在画布中可以看到如下图所示的轮播列表的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击单行时
当单击轮播列表的某一行时抛出当前行的数据。
当数据滚动时
当轮播列表的数据行滚动时触发并抛出当前页的数据和索引值。
当高亮时
当轮播列表的数据行高亮显示时触发并抛出当前页的数据和索引值。
一轮滚动结束
当轮播列表一轮滚动结束时触发并抛出一轮滚动结束的描述信息的数据和结束滚动。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播列表配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮显示轮播列表数据行内容,参考数据示例如下。
return { "isOrder": true, "hightLightIndex": "1", "hightLightStyle": { "color": "#f00", "borderColor": "#f00", "borderWidth": 1, "backgroundColor": "yellow", "fontSize": 12, "fontWeight": "normal", "fontFamily": "Microsoft Yahei" } }开启滚动
开始轮播滚动,动作传入数据为object类型,示例如下。
return { "isLoop": true //是否轮播,默认值为true。 }暂停滚动
暂停滚动,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
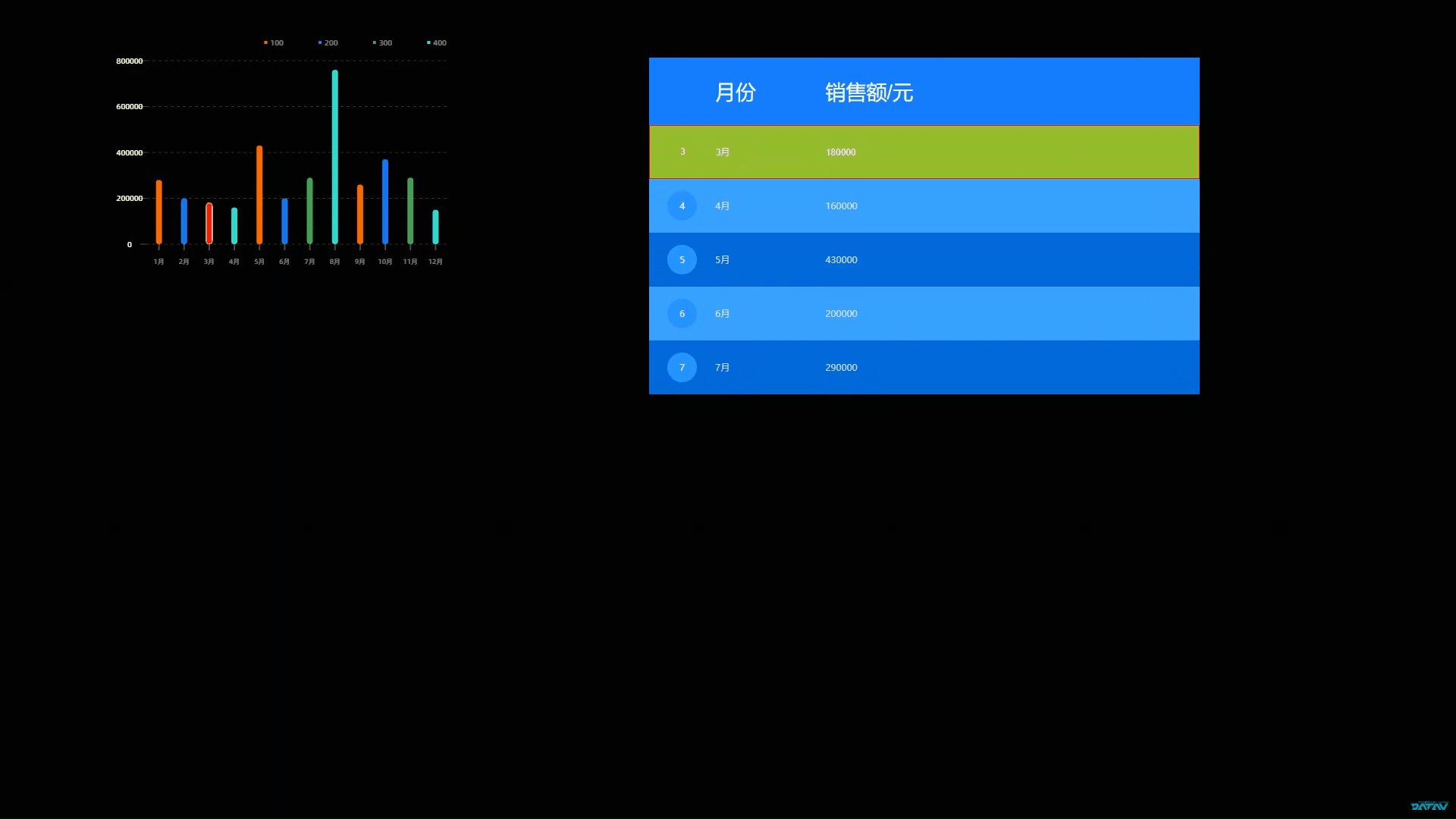
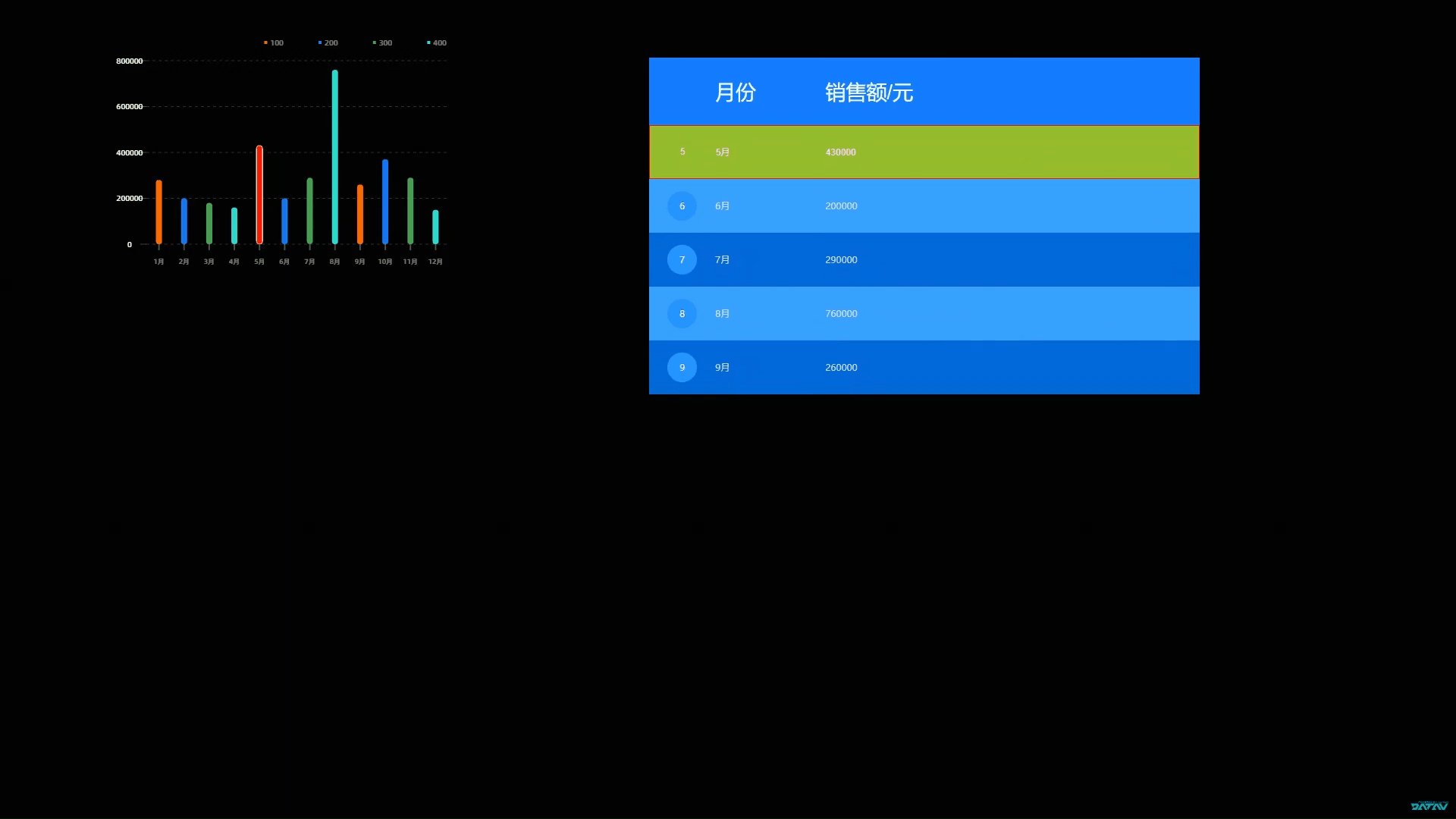
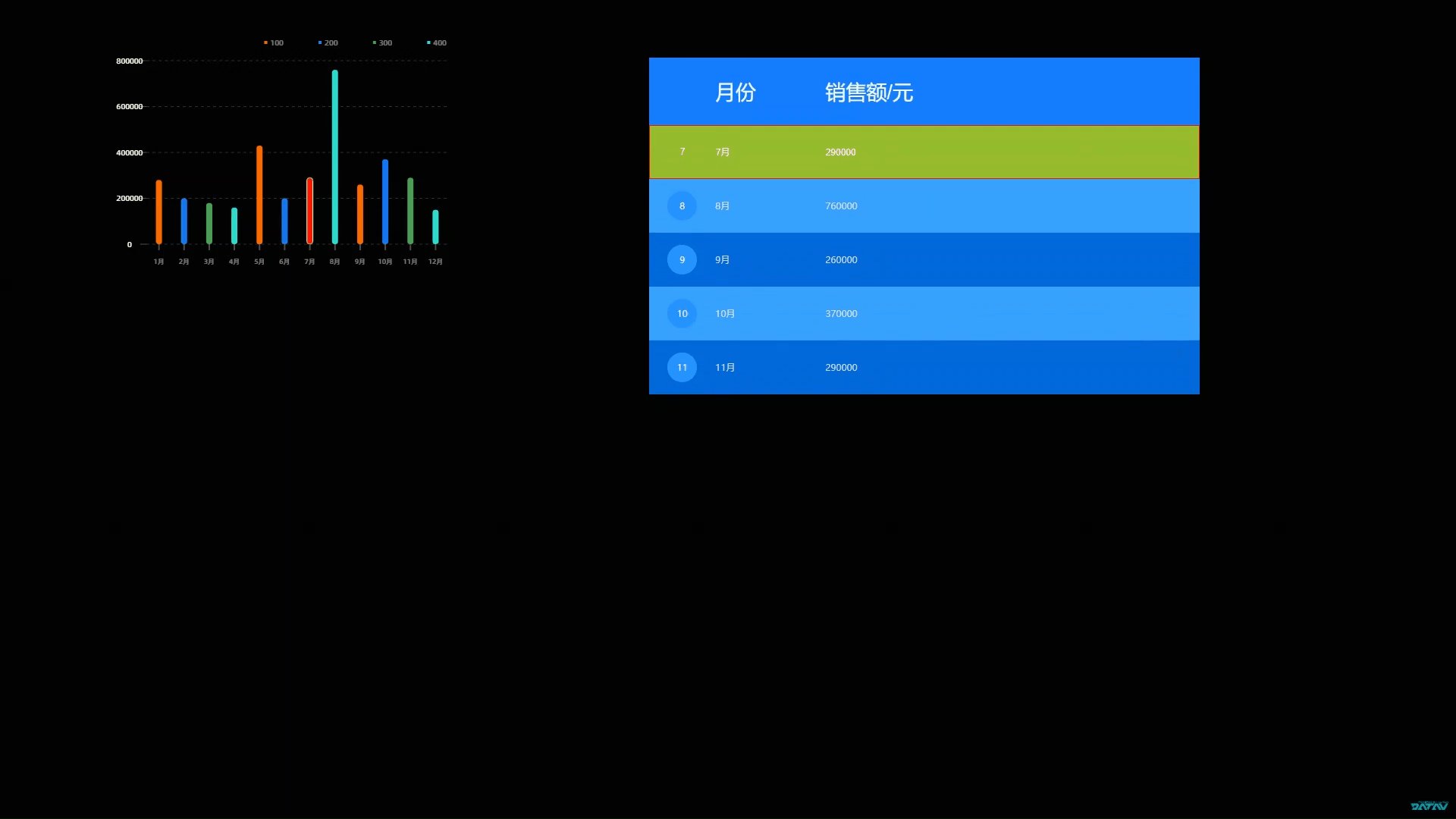
案例演示
本案例使用柱状图和轮播列表实现全年销售额按月轮播展示。
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加柱状图和轮播列表两个组件到画布中。
单击柱状图,选择数据面板,修改静态数据。
[ { "colorField": 100, "x": "1月", "y": 280000 }, { "colorField": 200, "x": "2月", "y": 200000 }, { "colorField": 300, "x": "3月", "y": 180000 }, { "colorField": 400, "x": "4月", "y": 160000 }, { "colorField": 100, "x": "5月", "y": 430000 }, { "colorField": 200, "x": "6月", "y": 200000 }, { "colorField": 300, "x": "7月", "y": 290000 }, { "colorField": 400, "x": "8月", "y": 760000 }, { "colorField": 100, "x": "9月", "y": 260000 }, { "colorField": 200, "x": "10月", "y": 370000 }, { "colorField": 300, "x": "11月", "y": 290000 }, { "colorField": 400, "x": "12月", "y": 150000 } ]选择配置面板,修改坐标 > X轴 > 轴标签 > 标签展示的数量为12,并关闭动画开关。

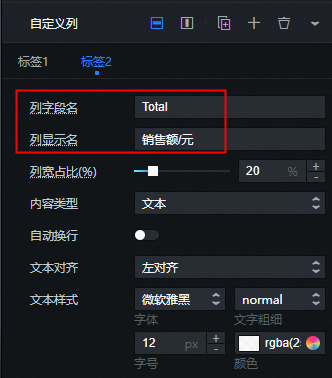
选择轮播列表,修改自定义列的列字段名和列显示名,并打开全局设置下的高亮开关。
列字段名-列显示名:Month-月份
列字段名-列显示名:Total-销售额

右键单击组件,将两个组件导入蓝图编辑器中。
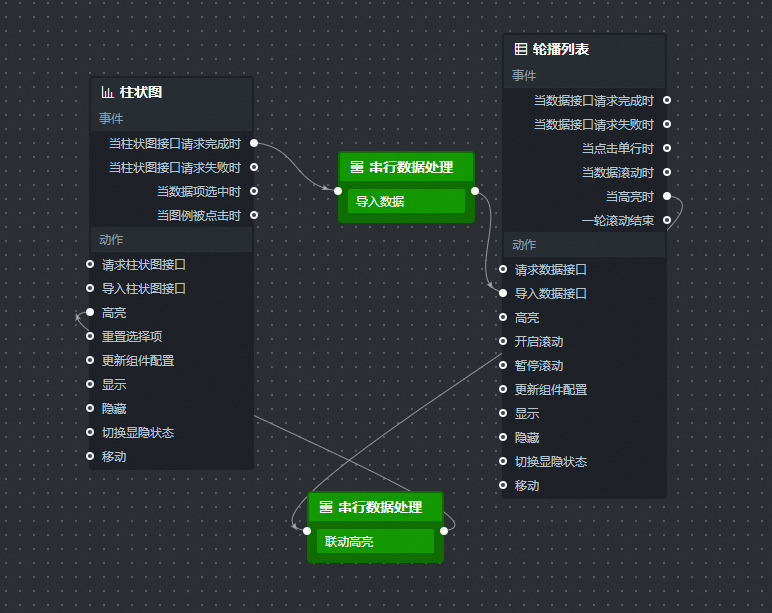
连接组件。

配置串行数据处理节点的处理方法。
导入数据
return data.map(i => { return { month: i.x, Total: i.y } })联动高亮
return { "data": { "x": data.data[0].month, "y": data.data[0].Total }, "style": { "fillStyle": "#f00" } }
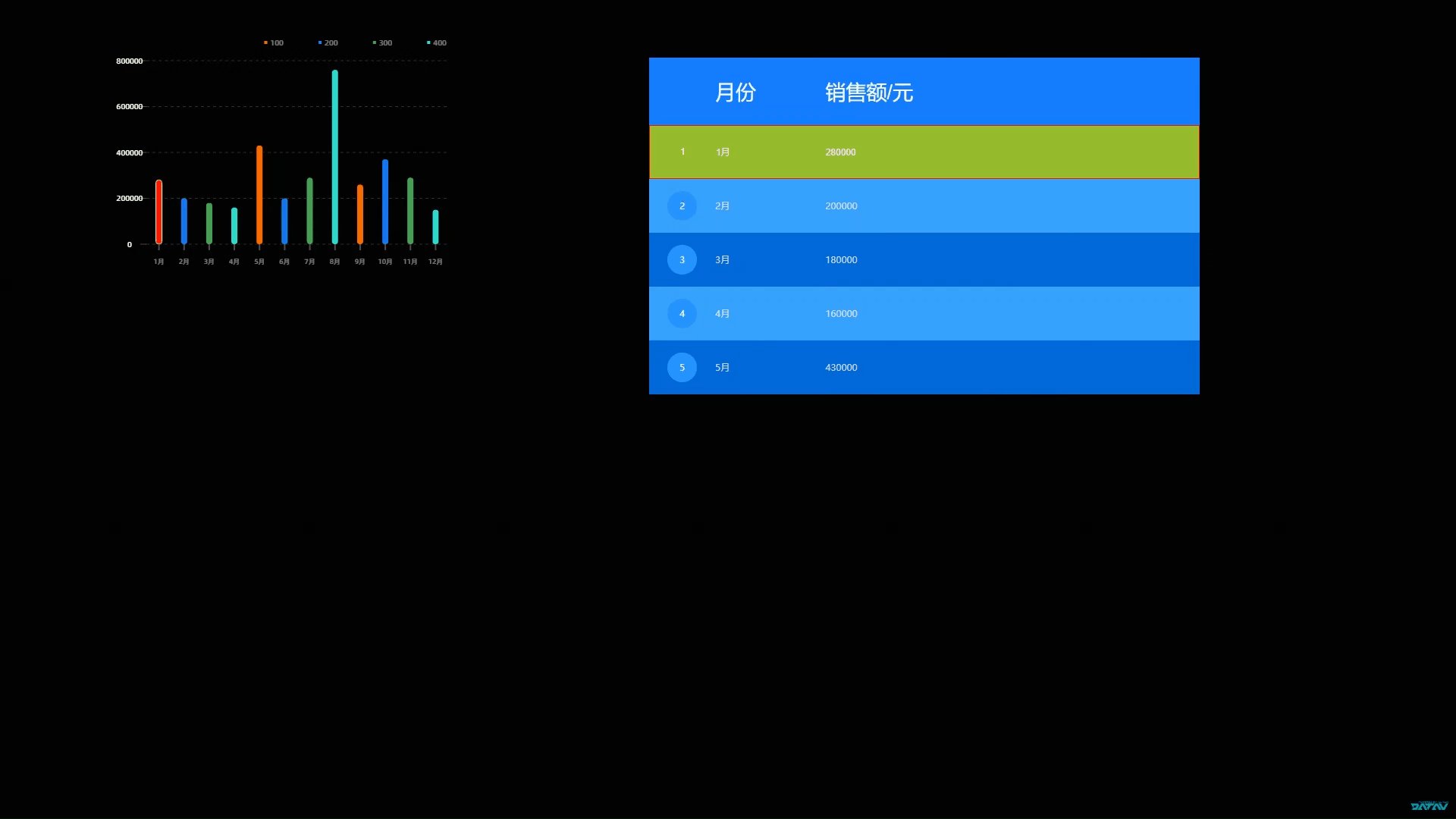
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。
- 本页导读 (0)