AUDatePicker 为日期选择控件。
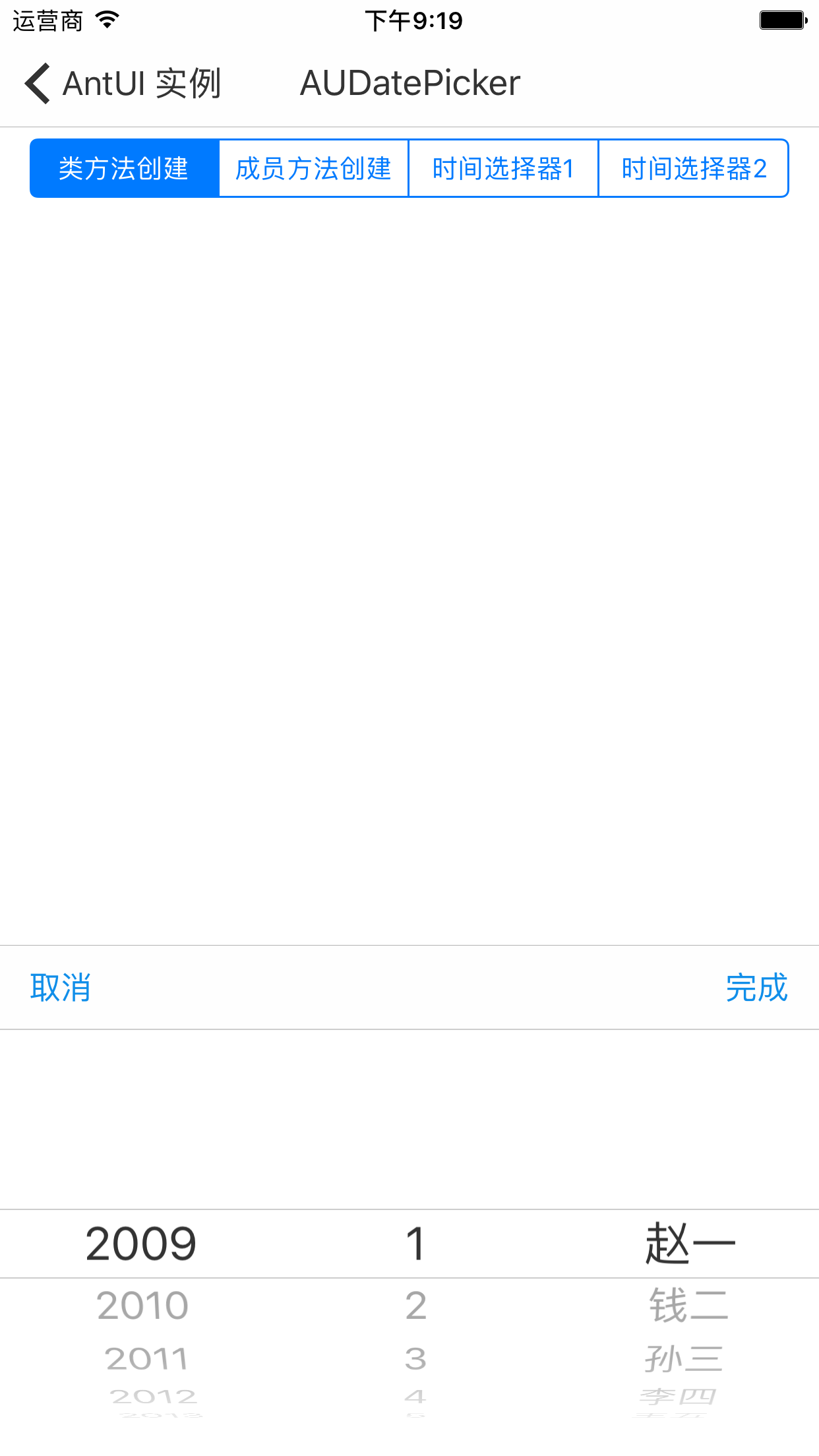
效果图



接口说明
AUDatePicker.h 示例:
//
// ALPPicketView.h
// TestCell
//
#import <UIKit/UIKit.h>
@class AUDatePicker;
@protocol AUDatePickerDelegate <UIPickerViewDataSource, UIPickerViewDelegate>
/*
* 点取消息时回调
*/
- (void)cancelPickerView:(AUDatePicker *)pickerView;
/*
* 点完成时回调,选中项可通过 pickerView/Users/zhuwei/ios-phone-antui/ANTUI/Sources/Views/pickerView/AUDatePicker.h selectedRowInComponent 返回
*/
- (void)selectedPickerView:(AUDatePicker *)pickerView;
@end
/*!
@class AUDatePicker
@abstract UIView
@discussion 原框架封装的选择器,在原来系统控件上加上的去掉和完成按钮
*/
@interface AUDatePicker : UIView
@property(nonatomic, strong) UIPickerView *pickerView; // 通用事务选择器
@property(nonatomic, strong) UIDatePicker *datePickerView; // 时间选择器
@property(nonatomic, assign) BOOL isDatePicker; // 当前是否是时间选择器,默认为 NO
@property(nonatomic, weak) id<AUDatePickerDelegate> delegate;
/*
* 创建组件
*
* @param title 标题,可为 nil
* @return 创建的组件,默认不显示,需调用 show
*/
+ (AUDatePicker *)pickerViewWithTitle:(NSString *)title;
/*
* 初始化对象
*
* @param frame 显示位置
* @param title 显示标题,不显示可设 nil
* @return 默认返回对象不显示,要显示需要调 show
*/
- (id)initWithFrame:(CGRect)frame withTitle:(NSString *)title;
/*
* 显示
*/
- (void)show;
/*
* 隐藏
*/
- (void)hide;
/**
* 重载数据
*/
- (void)reload;
/**
当 isDatePicker 为 YES 时,使用 datePickerView 选择时间
@param minDate 最小时间
@param maxDate 最大时间
*/
- (void) setTimeDateminDate:(NSDate *)minDate MaxDate:(NSDate *)maxDate;
/**
当 isDatePicker 为 YES 时,设置 datePickerView 的当前时间
@param currentDate 设置当前的时间
*/
- (void) setCurrentDate:(NSDate *) currentDate;
/**
当 isDatePicker 为 YES 时,设置时间选择器中选择的时间
@param date 选中的日期
@param animated 是否包含动画
*/
- (void)setAUDatePickerDate:(NSDate *)date animated:(BOOL)animated; // if animated is YES, animate the wheels of time to display the new date
@end代码示例
//
// APPickerViewViewController.m
// UIDemo
//
#import "APPickerViewViewController.h"
#import "AUDatePicker.h"
@interface APPickerViewViewController ()<AUDatePickerDelegate,UIPickerViewDelegate,UIPickerViewDataSource>
@property(nonatomic,strong)AUDatePicker* apPickerView;
@property(nonatomic,strong)AUDatePicker* apPickerView2;
@property(nonatomic,strong)AUDatePicker* apPickerView3;
@property(nonatomic,strong)AUDatePicker* apPickerView4;
@property(nonatomic,strong)UILabel* textLabel;
@property(nonatomic,strong)NSArray* yearArray;
@property(nonatomic,strong)NSArray* monthArray;
@property(nonatomic,strong)NSArray* nameArray;
@end
@implementation APPickerViewViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
self.yearArray = @[@"2009",@"2010",@"2011",@"2012",@"2013",@"2014",@"2015",@"2016"];
self.monthArray = @[@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",@"11",@"12"];
self.nameArray = @[@"赵一",@"钱二",@"孙三",@"李四",@"王五",@"张六",@"刘七"];
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
[self.view setBackgroundColor:[UIColor whiteColor]];
NSArray* items = @[@"类方法创建",@"成员方法创建",@"时间选择器1",@"时间选择器2"];
UISegmentedControl* segmentControl = [[UISegmentedControl alloc]initWithItems:items];
[segmentControl addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventValueChanged];
segmentControl.selectedSegmentIndex = 0;
[segmentControl setFrame:CGRectMake(15, 70, AUCommonUIGetScreenWidth() - 30, 30)];
[self.view addSubview:segmentControl];
//label 用来显示 pickerView 选择的项目
self.textLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 110, 220, 50)];
self.textLabel.frame = CGRectOffset(self.textLabel.frame, (AUCommonUIGetScreenWidth()-self.textLabel.frame.size.width)/2, 0);
self.textLabel.layer.cornerRadius = 12.f;
self.textLabel.lineBreakMode = NSLineBreakByWordWrapping;
self.textLabel.numberOfLines = 0;
self.textLabel.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:self.textLabel];
//类方法创建的 pickerView
self.apPickerView = [AUDatePicker pickerViewWithTitle:nil];
self.apPickerView.delegate = self;
self.apPickerView.tag = 1000;
[self.view addSubview:self.apPickerView];
[self.apPickerView show];
//成员方法创建的 pickerView
_apPickerView2 = [[AUDatePicker alloc]initWithFrame:CGRectMake(0, 200, 200, 200) withTitle:nil];
_apPickerView2.delegate = self;
_apPickerView2.tag = 1001;
[self.view addSubview:_apPickerView2];
//时间选择器 1
self.apPickerView3 = [AUDatePicker pickerViewWithTitle:@"请选择时间"];
self.apPickerView3.tag = 1002;
self.apPickerView3.isDatePicker = YES;
NSDate * curretntDate = [NSDate date];
NSDate * minxDate = [NSDate dateWithTimeInterval:-(3600*24*3000) sinceDate:curretntDate];
NSDate * maxDate = [NSDate dateWithTimeInterval:3600*24*3000 sinceDate:curretntDate];
[self.apPickerView3 setTimeDateminDate:minxDate MaxDate:maxDate];
[self.apPickerView3 setCurrentDate:curretntDate];
[self.view addSubview:self.apPickerView3];
//时间选择器 2
self.apPickerView4 = [AUDatePicker pickerViewWithTitle:@"请选择时间"];
self.apPickerView4.tag = 1003;
self.apPickerView4.isDatePicker = YES;
[self.apPickerView4 setTimeDateminDate:minxDate MaxDate:maxDate];
[self.apPickerView4 setCurrentDate:curretntDate];
NSDate * selectDate =[NSDate dateWithTimeInterval:3600*24*888 sinceDate:curretntDate];
[self.apPickerView4 setAUDatePickerDate:selectDate animated:NO];
[self.view addSubview:self.apPickerView4];
// self.navigationItem.rightBarButtonItem = [APUtil getBarButtonWithTitle:RightBarButtonTitle target:self];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Button onClick
- (void)onBarButtonClick:(id)sender
{
}
- (void)onClick:(id)sender
{
[self.apPickerView hide];
[self.apPickerView2 hide];
[self.apPickerView3 hide];
[self.apPickerView4 hide];
UISegmentedControl* segmentControl = (UISegmentedControl*)sender;
switch (segmentControl.selectedSegmentIndex) {
case 0:
[self.apPickerView show];
break;
case 1:
[self.apPickerView2 show];
break;
case 2:
[self.apPickerView3 show];
break;
case 3:
[self.apPickerView4 show];
break;
default:
break;
}
}
#pragma APPickerDelegate delegate
- (void)cancelPickerView:(AUDatePicker *)pickerView
{
switch (pickerView.tag) {
case 1000:
[self.apPickerView hide];
break;
case 1001:
[self.apPickerView2 hide];
break;
case 1002:
[self.apPickerView3 hide];
break;
case 1003:
[self.apPickerView4 hide];
break;
default:
break;
}
[self.textLabel setText:@"点击“取消”按钮时的回调"];
}
- (void)selectedPickerView:(AUDatePicker *)pickerView
{
NSInteger index = [pickerView.pickerView selectedRowInComponent:0];
NSString *result = [self.yearArray objectAtIndex:index];
index = [pickerView.pickerView selectedRowInComponent:1];
result = [result stringByAppendingString:[NSString stringWithFormat:@" %@",[self.monthArray objectAtIndex:index]]];
index = [pickerView.pickerView selectedRowInComponent:2];
result = [result stringByAppendingString:[NSString stringWithFormat:@" %@",[self.nameArray objectAtIndex:index]]];
[self.textLabel setText:result];
}
#pragma UIPickerView delegate
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component == 0) {
return [self.yearArray objectAtIndex:row];
} else if (component == 1){
return [self.monthArray objectAtIndex:row];
} else {
return [self.nameArray objectAtIndex:row];
}
}
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 3;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
if (component == 0) {
return [self.yearArray count];
} else if (component == 1){
return [self.monthArray count];
} else {
return [self.nameArray count];
}
}
@end反馈
- 本页导读 (0)
文档反馈