本文主要介绍按钮基本类的样式效果及其代码示例。
AUButton 遵照新的 UED 需求完成,目前包含两种样式,与 APCommonUI 中的 APButton 不能完全互通。
这两种样式不包括效果图中的警告类操作按钮。
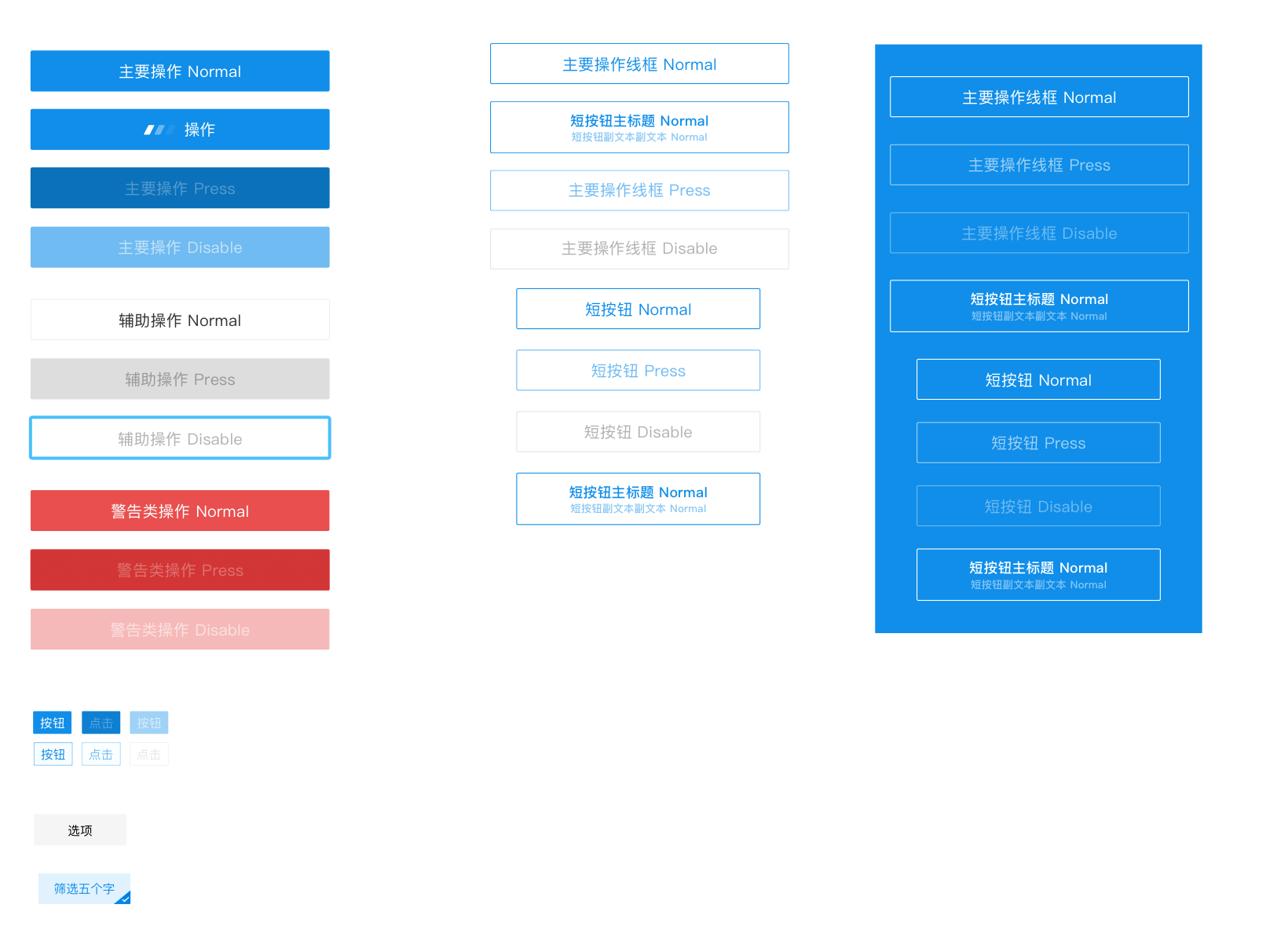
效果图

依赖
AUButton 的依赖如下:
import <UIKit/UIKit.h>接口说明
/**
初始化方法
@param style 样式
@return 创建的初始化对象
*/
+ (instancetype)buttonWithStyle:(AUButtonStyle)style;
/**
* 初始化的辅助方法,用于创建并初始化一个按钮的对象。
*
* @param buttonType 按钮类型,必须是定义在 AUButtonStyle 中的其中一个值。
* @param title 铵钮标题
* @param target 响应按钮点击事件的对象
* @param action 响应按钮点击事件的函数
*
* @return 新创建并经过初始化的按钮对象。
*
* 此方法初始化的对象 需要设置 frame
*/
+ (instancetype)buttonWithStyle:(AUButtonStyle)style title:(NSString *)title target:(id)target action:(SEL)action;
/**
在按钮上展示菊花动画和文字,左菊花右文字,无文字时菊花居中
@param loadingTitle 展示菊花时候的文字,设置 nil 或者空串不展示,菊花居中
@param currentVC 当前 VC,为了 loading 结束的去掉遮罩
*/
- (void)startLoadingWithTitle:(NSString *)loadingTitle currentViewController:(UIViewController *)currentVC;
/**
停止转菊花
*/
- (void)stopLoading;自定义属性
属性 | 用途 |
|---|---|
AUButtonStyleNone | 系统默认。 |
AUButtonStyle1 | 蓝底白字,无边框,大按钮样式。 |
AUButtonStyle2 | 白底黑字,浅灰色边框,大按钮样式。 |
AUButtonStyle3 | 透明底蓝字,蓝色边框,小按钮字样。 |
AUButtonStyle4 | 白底红字,默认带上下分割线;使用场景(取消关注)等页面底部操作,默认高度 44 单位,宽度为屏幕宽度。 |
AUButtonStyle5 | 白底蓝字,默认带上下分割线;使用场景(更多服务)等页面底部操作,默认高度 44 单位,宽度为屏幕宽度。 |
AUButtonStyle6 | 红底白字,警告类操作,大按钮样式。 |
AUButtonStyle7 | 白底黑字,浅灰色边框,小按钮样式。 |
AUButtonStyle8 | 蓝底白字,无边框,小按钮样式。 |
代码示例
AUButton *button = [AUButton buttonWithStyle:AUButtonStyle2 title:@"AUButtonStyle2" target:self action:@selector(onButtonClicked:)];
button.frame = CGRectMake(XX, XX,XX, XX);
AUButton *buttonDisable = [AUButton buttonWithStyle:AUButtonStyle1];
buttonDisable.enabled = NO;
[buttonDisable setTitle:@"Style1disable" forState:UIControlStateNormal];
buttonDisable.frame = CGRectMake(XX, XX,XX, XX);
// button 上需要旋转菊花
[button startLoadingWithTitle:@"Loading" currentViewController:self];
// button 菊花停止
[button stopLoading];反馈
- 本页导读 (0)
文档反馈