进度条可以直观地表现出某个指标的进度,主要用于进度的展现。本文为您介绍如何为进度条添加数据并配置样式。
前提条件
已创建仪表板,请参见新建仪表板。
注意事项
使用进度条前,需要在中设定目标值。
图表概述
使用场景
多用于完成进度、指标及趋势等场景,重点突出企业/业务,可通过指标的变化快速判断是否有经营异常。
优势简介
计算能力:一键配置进度完成率。
可视化效果:条形、环形样式和水波样式。
备注能力:可配置指标等备注、尾注信息,可配置跳转链接至外部系统进行操作交互。
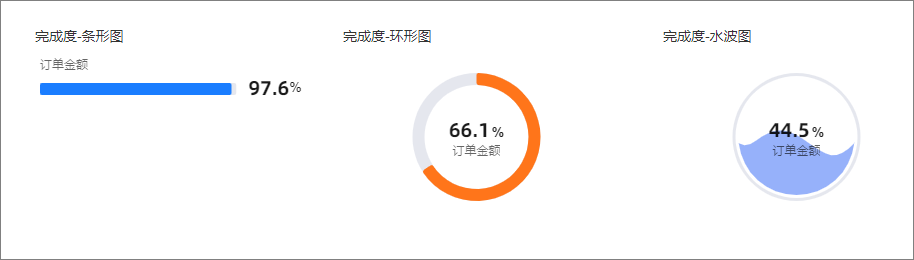
效果图示例

图表数据配置
在数据面板的度量列表,选择目标字段,双击或拖拽至进度指标/度量区域。
本例中,目标字段为订单金额。
单击更新,系统自动更新图表。
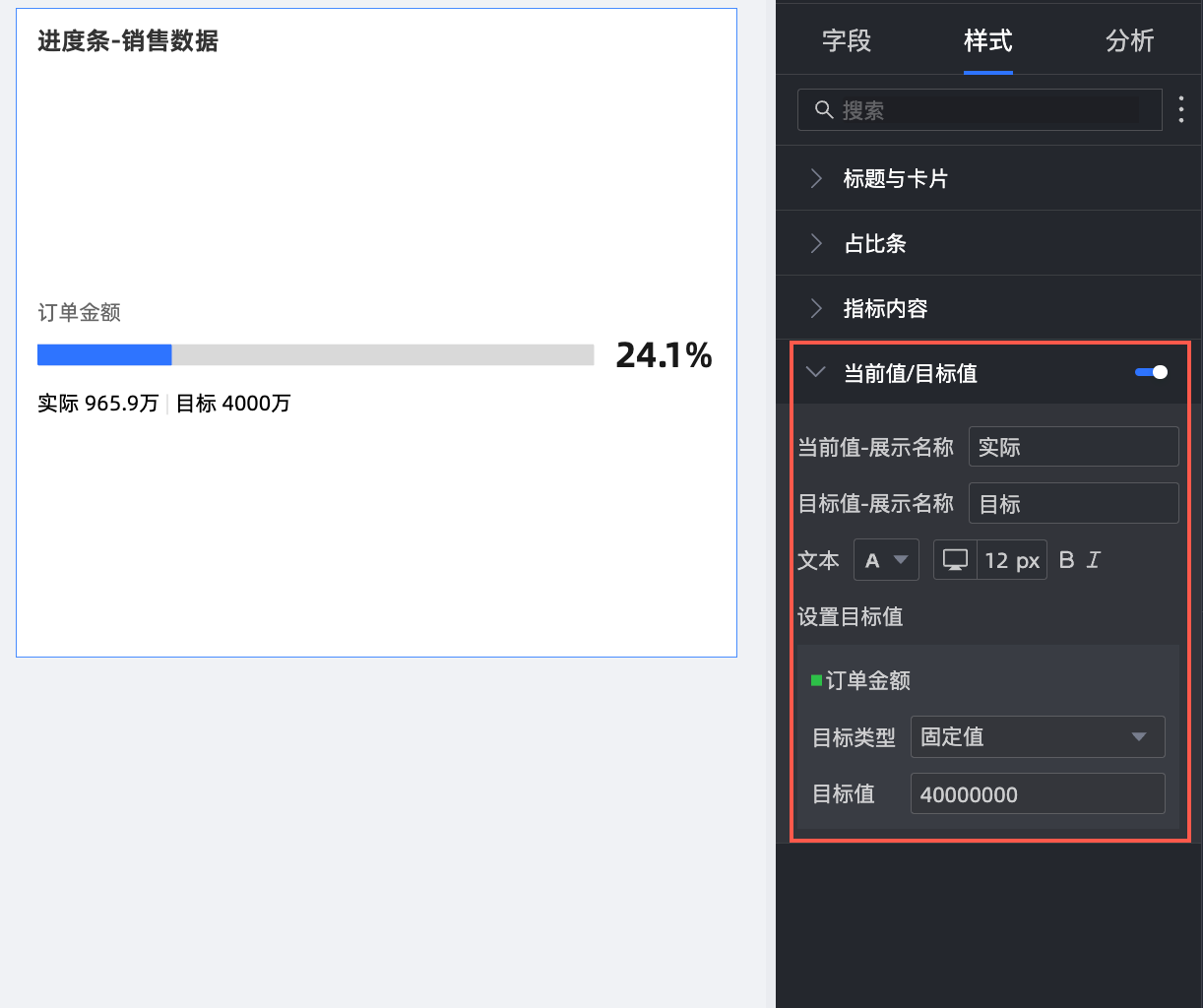
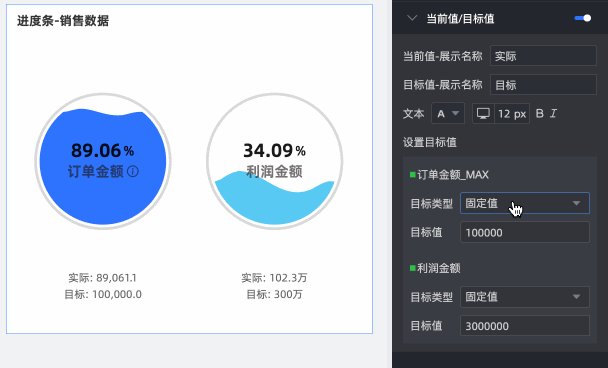
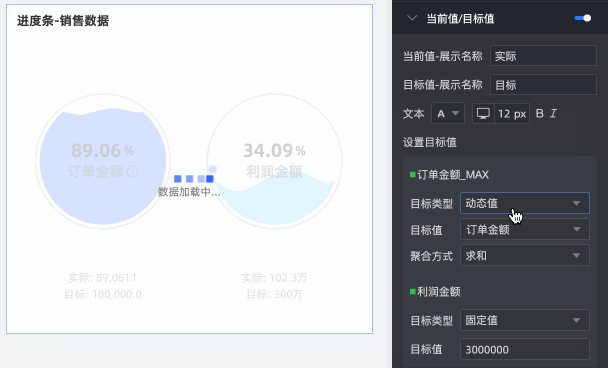
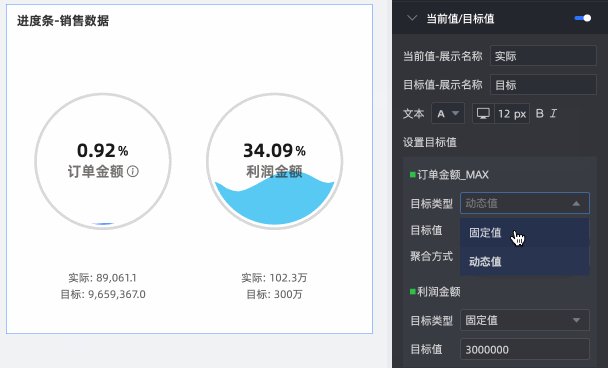
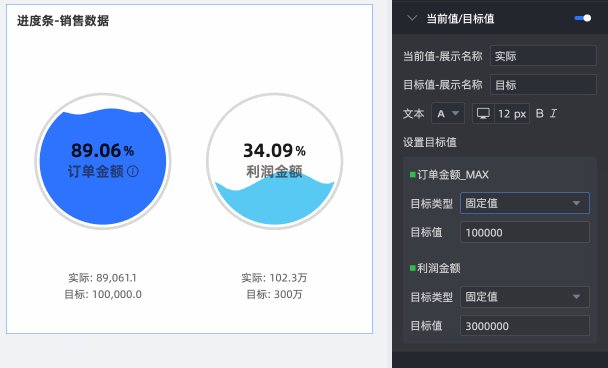
在样式页签的当前值/目标值中,设定目标值。
本例中,设置为固定值40000000。
 说明
说明使用进度条图表时,需要您先设置目标值,否则进度均为100%。
图表样式配置
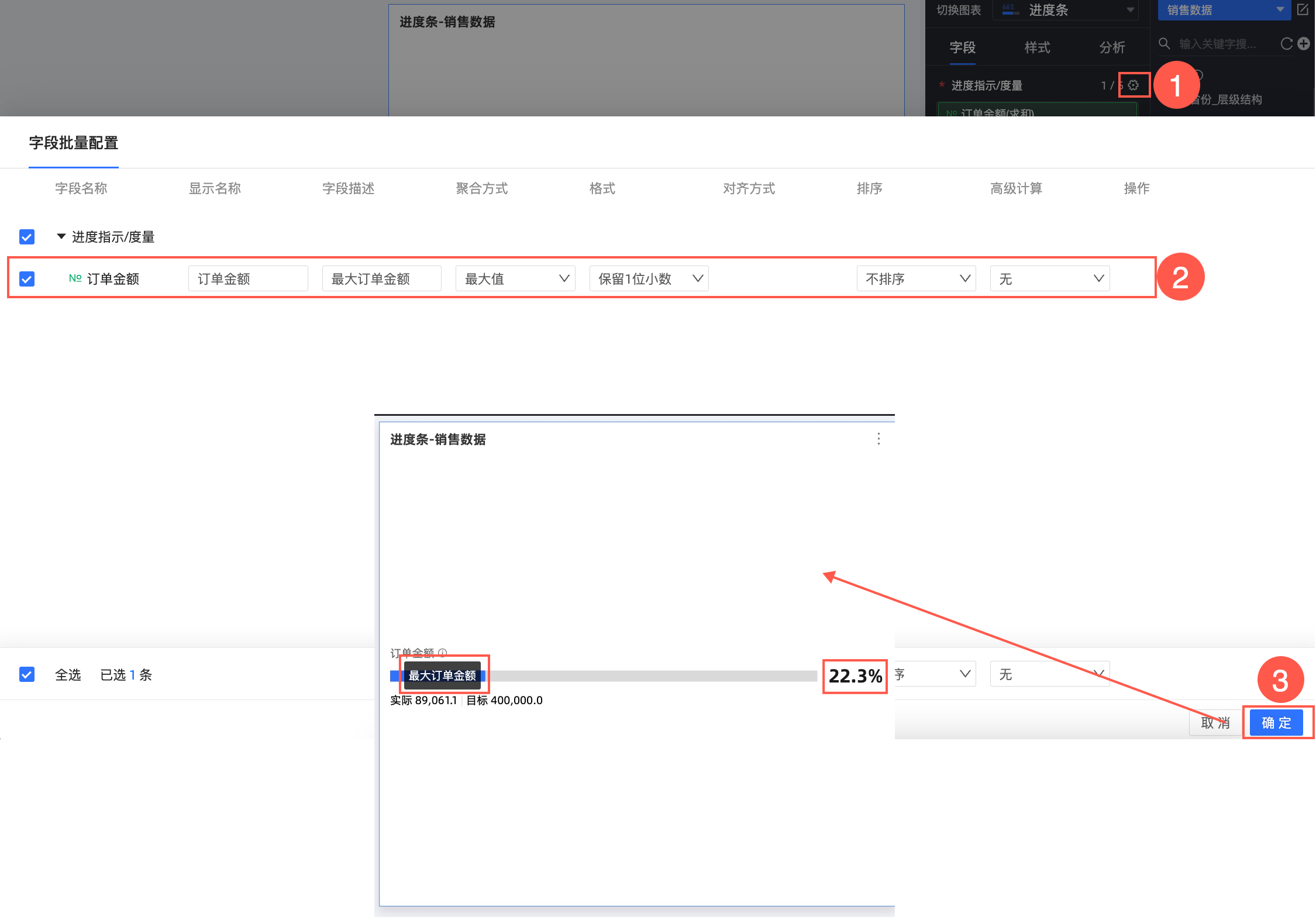
您可以在图表设计的字段页签,批量设置图表字段格式。

关于图表数据更多配置请参见配置图表字段。
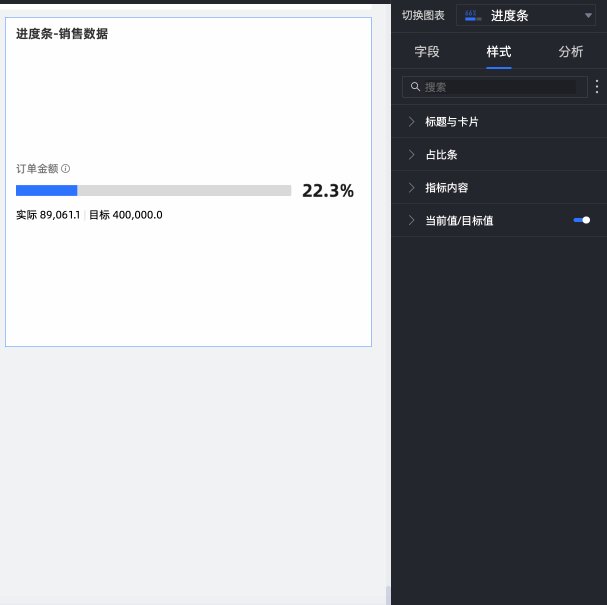
您可以在图表设计的样式页签,配置进度条的样式。
下面为您介绍图表的样式配置,图表通用的样式配置请参见配置图表标题区。
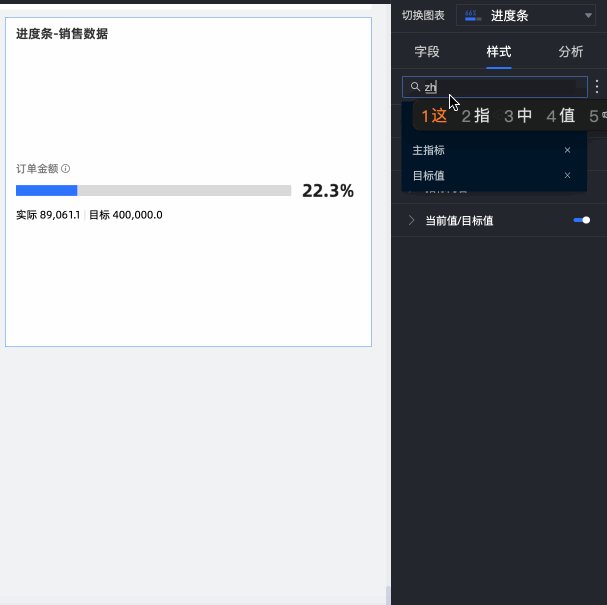
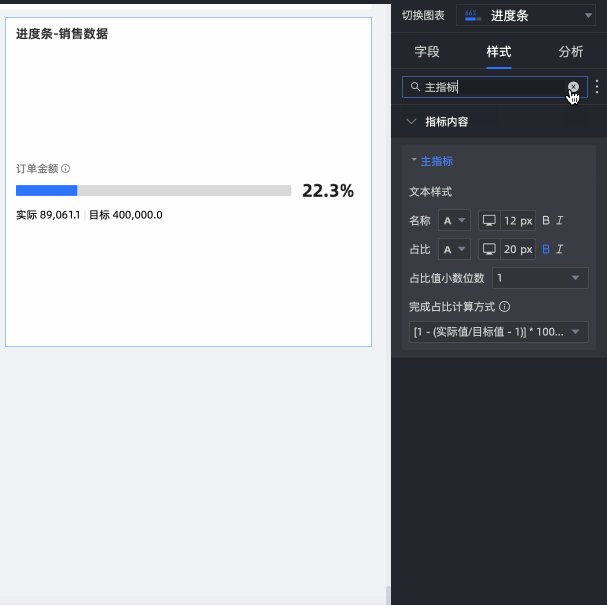
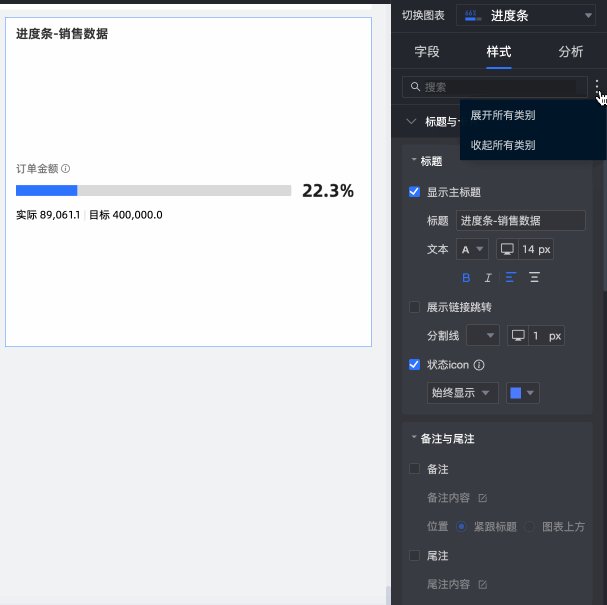
您可以在配置区顶部的搜索框中输入关键字快速查找配置项进行配置。同时单击右侧
 图表支持操作展开/收起全部类别。
图表支持操作展开/收起全部类别。
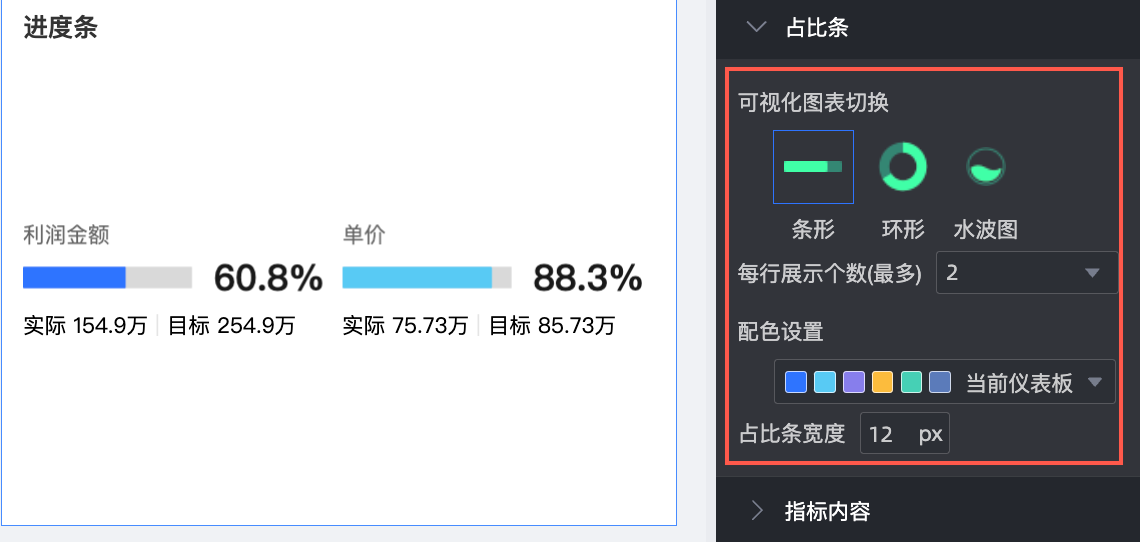
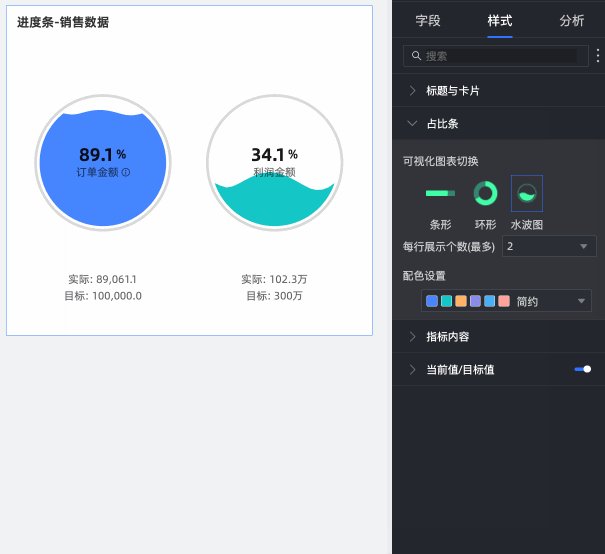
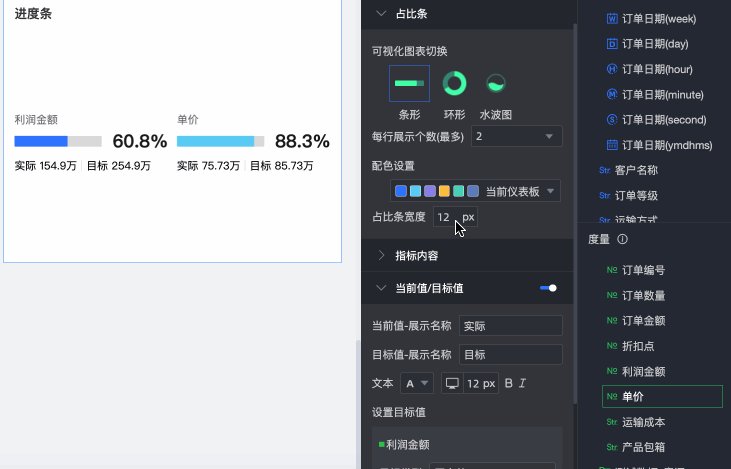
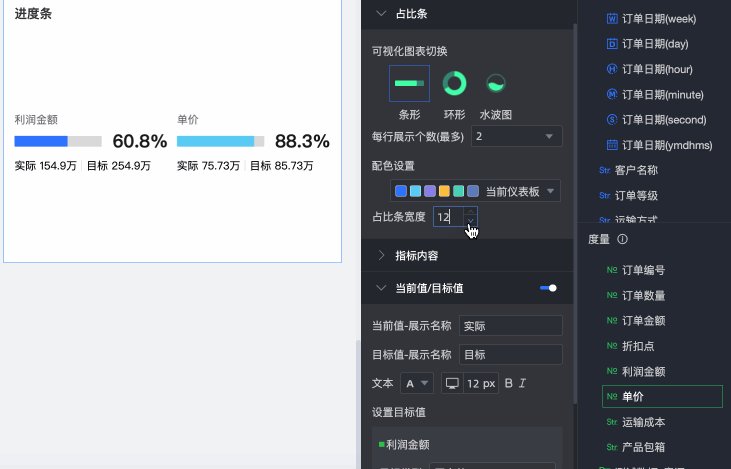
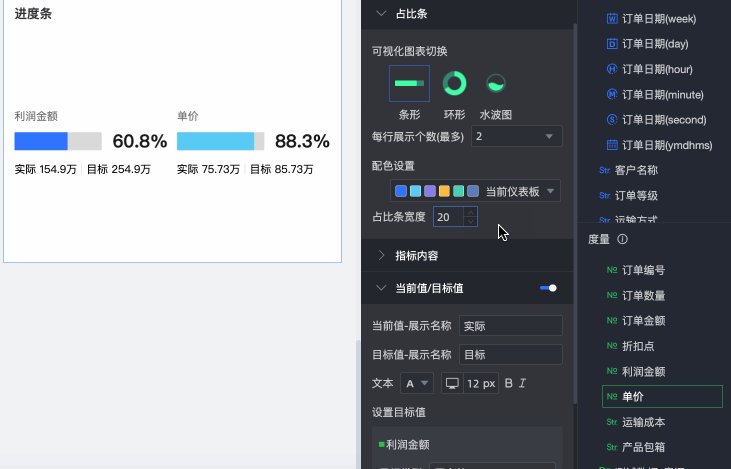
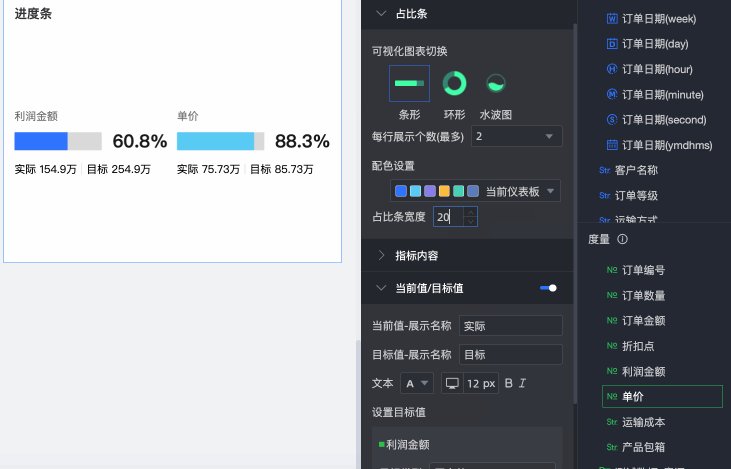
在占比条中,设置可视化图表类型、展示个数和配色设置、占比条宽度。

图表配置项
配置项说明
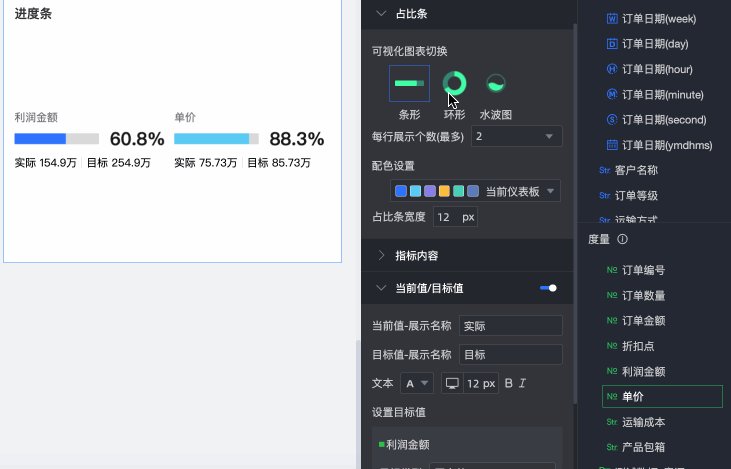
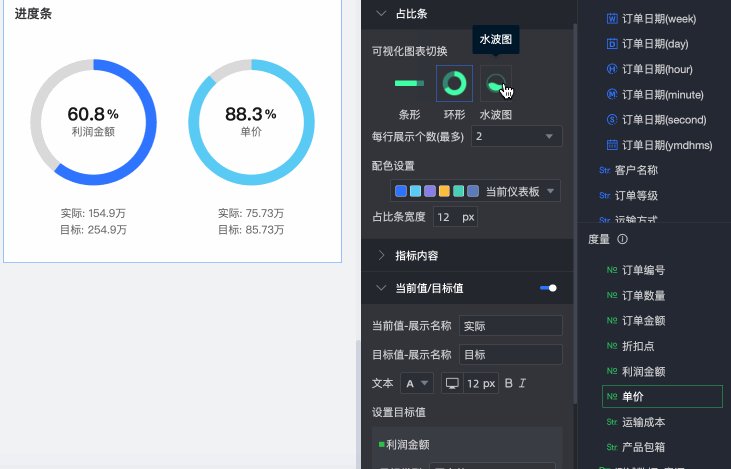
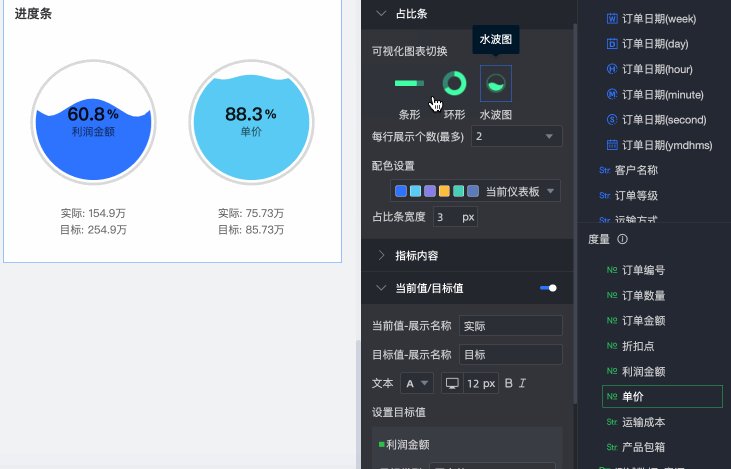
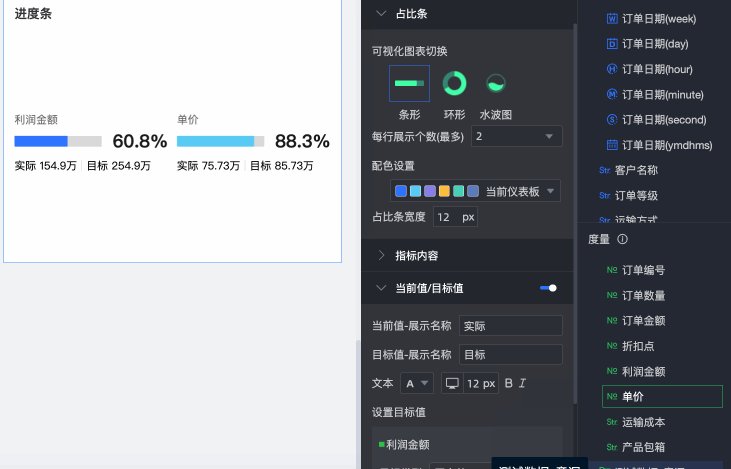
可视化图表切换
支持切换条形、环形和水波图三种类型。

每行展示个数(最多)
设置每行最多展示个数。
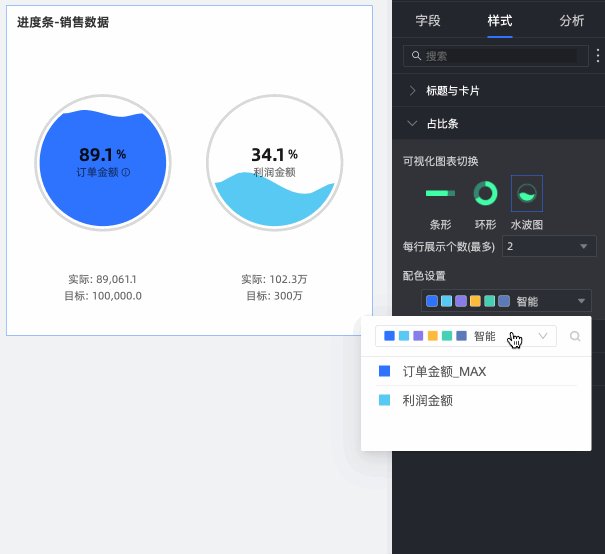
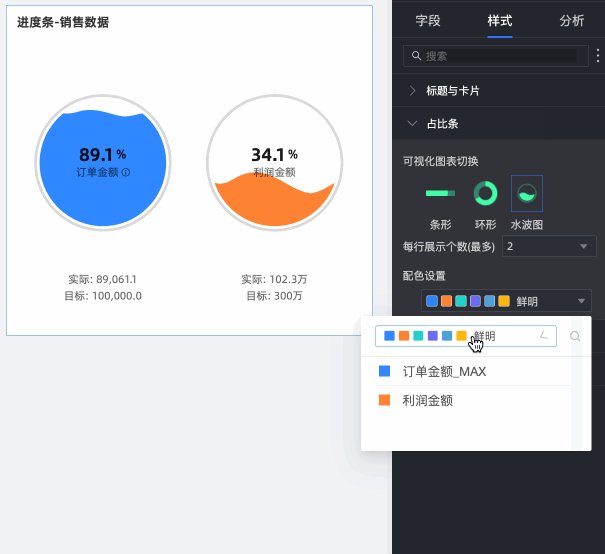
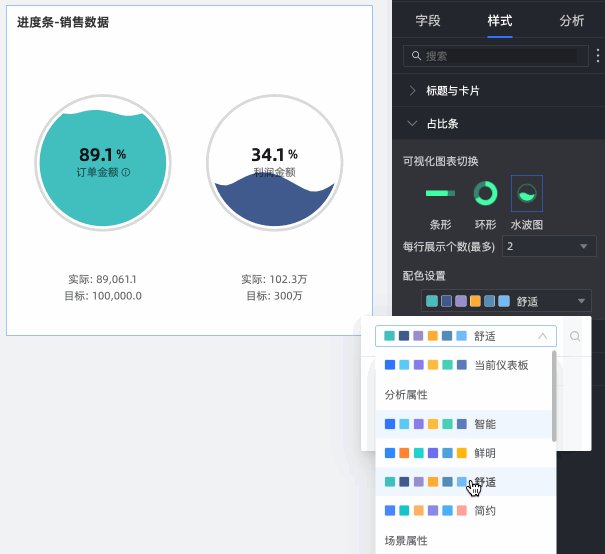
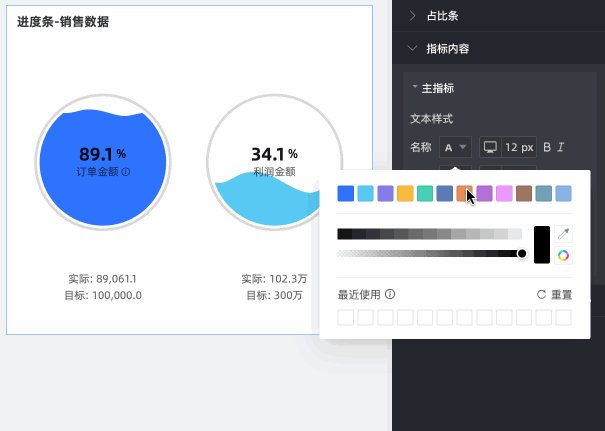
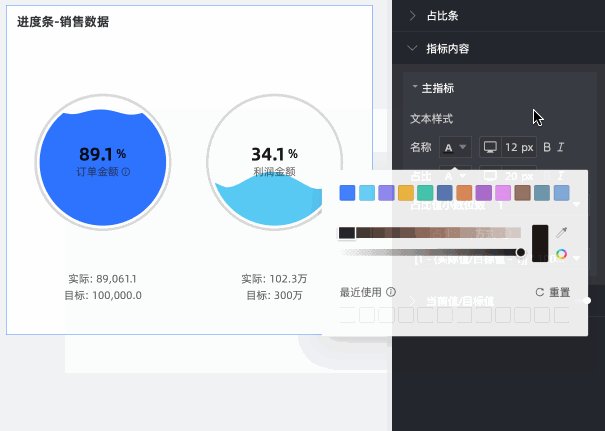
配色设置
支持为进度条设置配色。

占比条宽度
支持自定义进度条宽度。

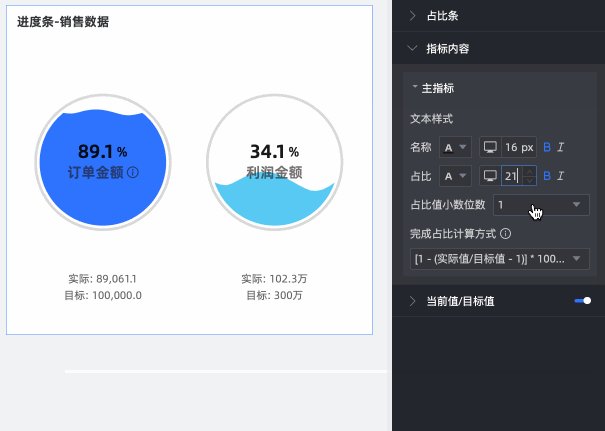
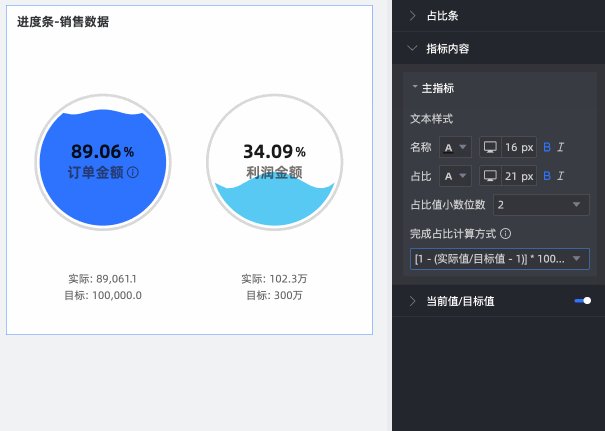
在指标内容中,设置指标展示内容的样式。

在当前值/目标值中,设置目标值即展示名称的文本样式。

使用限制
为进度条添加数据时,进度指示/度量由数据的度量决定,最少选择1个度量,最多选择5个度量。
后续步骤
反馈
- 本页导读 (0)
文档反馈

