进度条。
| 属性名 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| percent | Float | - | 百分比(0~100) | - |
| show-info | Boolean | false | 在右侧显示百分比值 | - |
| stroke-width | Number | 6 | 线的粗细,单位 px | - |
| active-color | Color | #09BB07 | 已选择的进度条颜色 | - |
| background-color | Color | - | 未选择的进度条颜色 | - |
| active | Boolean | false | 从左往右是否进行加载动画 | - |
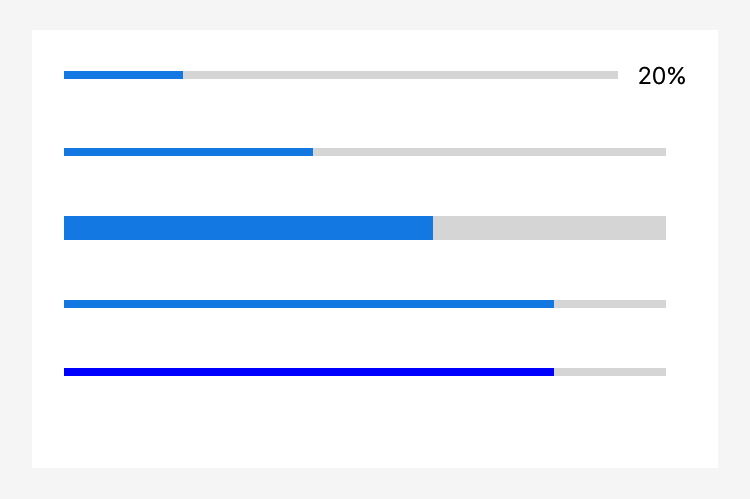
图示

代码示例
<progress percent="20" show-info/><progress percent="40" active/><progress percent="60" stroke-width="10"/><progress percent="80" active/><progress percent="80" color="#10AEFF"/>
反馈
- 本页导读 (0)
文档反馈