该组件主要用于在页面中展示图片资源。本文介绍组件的详细配置方法。
步骤一:添加组件
创建移动应用。具体操作,请参见创建移动应用。
在移动应用编辑器中,单击最左侧的组件图标 。
。
(可选)添加分栏组件,进行应用页面布局设置。具体操作,请参见横向分栏和纵向分栏。
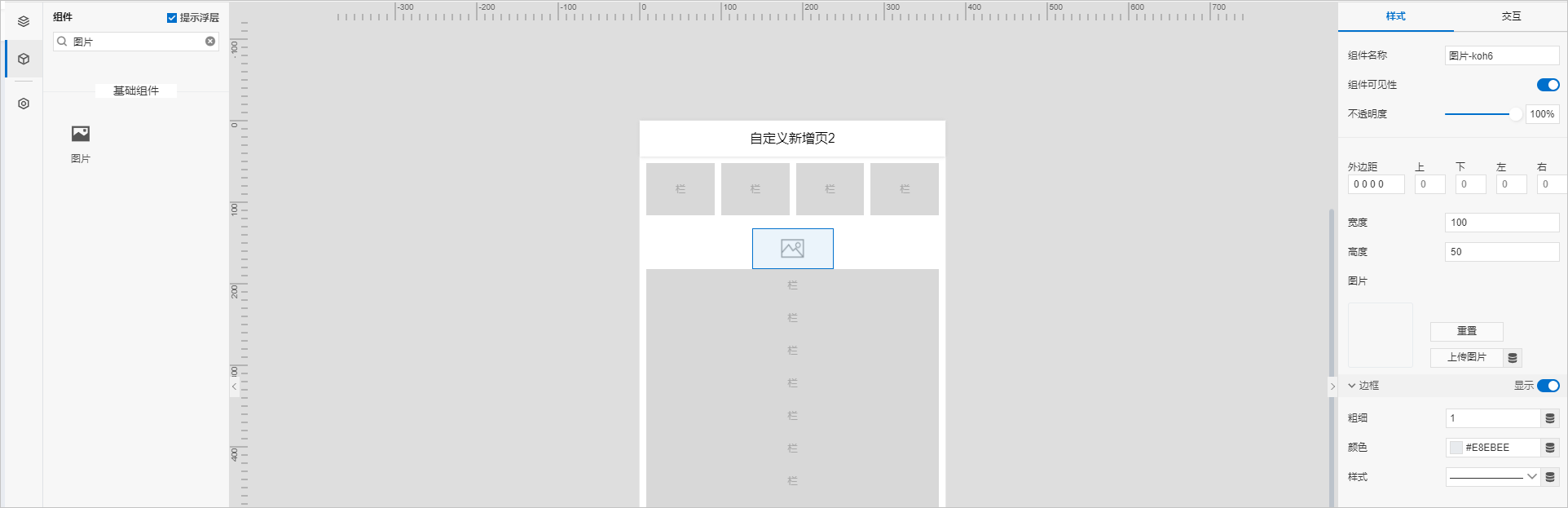
在画布左侧组件列表上方,输入图片,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置数据源
在移动应用编辑页面右侧样式中选择以下方式配置图片数据源。
单击上传图片,上传本地图片,或从已有的图片库中选择图片。
单击上传图片右侧的配置数据源按钮 ,选择数据源类型,将返回的数据作为图片URL。
,选择数据源类型,将返回的数据作为图片URL。
可选数据类型为设备、接口、应用推送、页面变量。返回数据的格式必须为字符串。
单击确定。
组件将基于关联的数据源实时更新展示图片。
步骤三:配置样式
在右侧样式中,设置图片是否显示边框及其样式。
边框样式的配置项支持关联动态数据源。详细说明,请参见配置项的数据源。
调整组件在页面中的布局位置。具体操作,请参见通用样式。
步骤四:配置交互动作
在移动应用编辑器右侧交互中,单击新增交互,设置事件和动作。
支持单击或双击事件。例如,单击组件,执行动作刷新组件,指定刷新某组件展示的内容。
具体操作,请参见交互配置。
预览和调试组件展示的数据和效果。具体操作,请参见预览与调试。