文字
更新时间:
文字组件以文本形式展示指定内容。本文介绍文字组件的详细配置方法。
步骤一:添加组件
步骤二:配置数据源
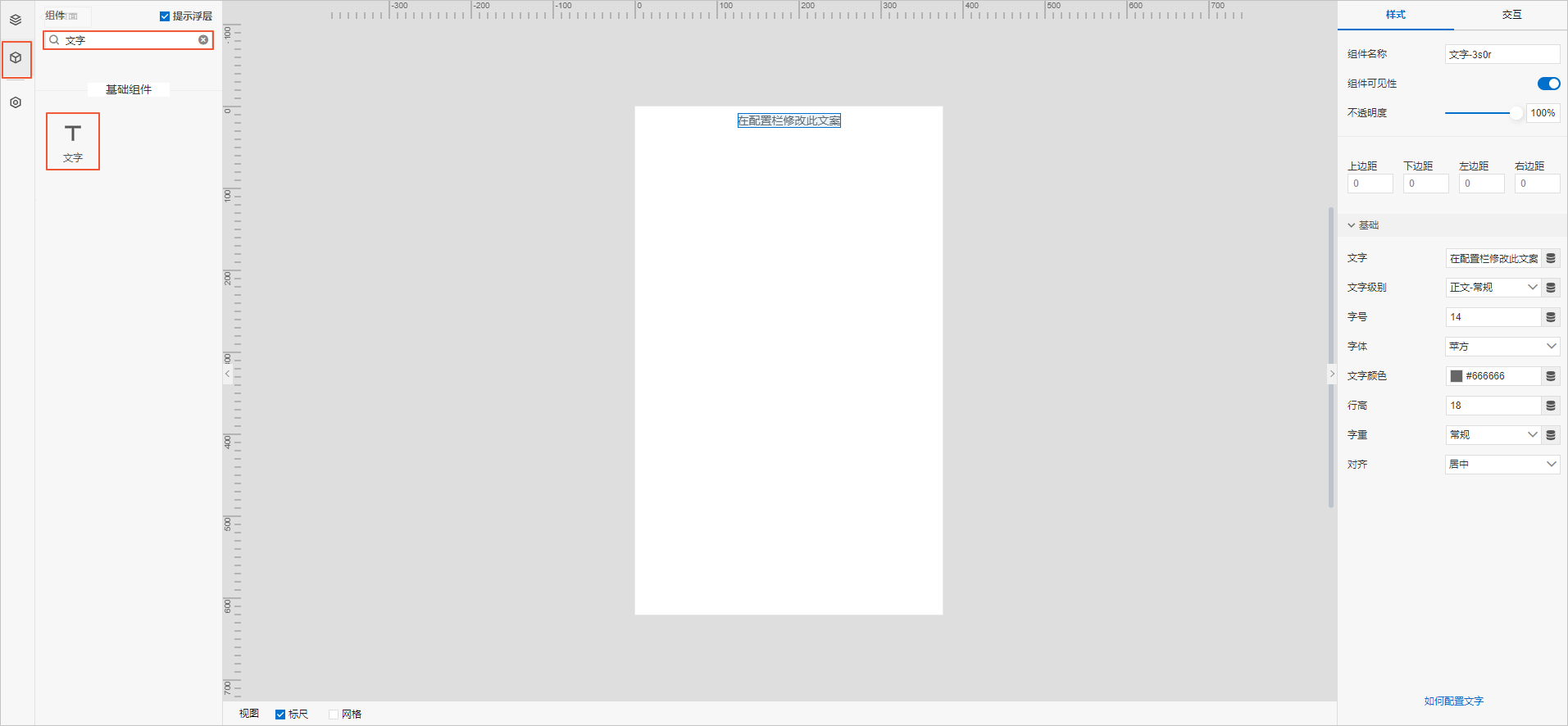
在移动应用编辑器右侧样式中,配置文字展示的内容。
静态数据
在文字右侧提交框中编辑内容,或在画布中双击文字组件输入内容。
文字内容将静态展示在页面中。
动态数据
单击文字提交框右侧的配置数据源按钮
 ,选择数据源类型,完成配置,单击确定。
,选择数据源类型,完成配置,单击确定。可选数据源类型有设备、接口、应用推送。文字内容将基于关联的数据源实时更新。
说明组件支持返回的数据类型为:单精度数字、双精度数字、整数、字符串。
如果文字既输入了静态数据,又配置了动态数据,则取动态数据。
数据源为设备时,可设置设备离线时,显示的文字内容。
在重复列表中使用该组件时,若需设置设备离线时的组件显示,该组件数据源配置需关联设备,配置方法如下:
重复列表数据源配置为设备,该组件的数据源可配置为母组件数据源或设备。
重复列表数据源配置非设备,该组件的数据源必须为设备。
步骤三:配置样式
步骤四:配置交互动作
反馈
- 本页导读 (1)
文档反馈
 。
。