该组件用于应用页面的辅助导航。组件使用分隔符以水平方向,逐级展示导航菜单,支持用户单击各菜单项打开对应页面。本文介绍组件的详细配置方法。
应用示例
在应用页面设置如图所示导航,指引用户切换到对应页面。

步骤一:添加组件
- 创建Web应用。具体操作,请参见创建Web应用。
- 在Web应用编辑器中,单击最左侧的组件图标
 。
。
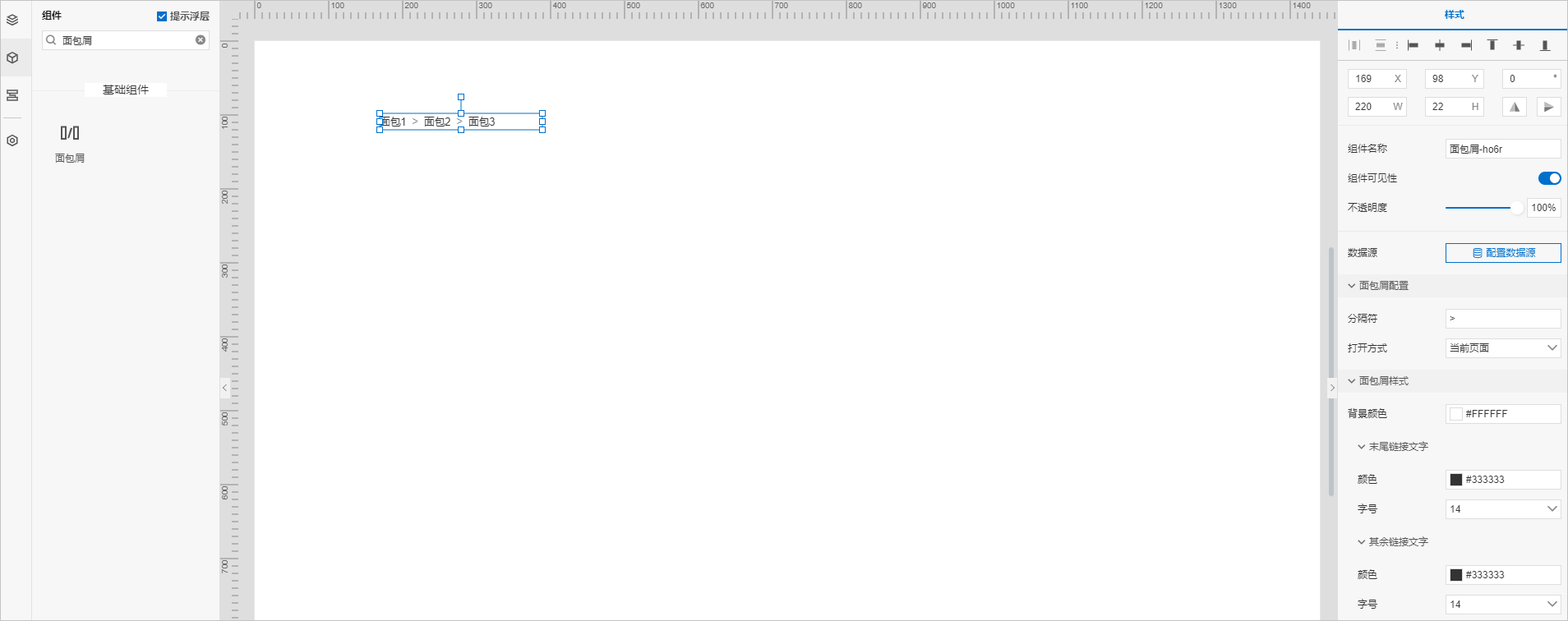
- 在画布左侧组件列表上方,输入面包屑,找到该组件,然后将组件拖拽到中间画布。
有关组件添加的更多信息,请参见添加组件。

步骤二:配置数据源
- 在Web应用编辑器右侧样式中,单击数据源后配置数据源。
- 在数据源配置页面,选择数据源类型,完成配置。
可选数据类型有
接口、
静态数据、
应用推送。
注意 数据源中使用字段label和value,分别表示导航菜单和对应页面地址,其中value值必须是正确有效的地址。
- 单击确定。
步骤三:配置样式
- 在右侧样式中,完成组件展示的配置。
| 配置项 |
说明 |
| 面包屑配置 |
设置分隔符和页面打开方式。 |
| 面包屑样式 |
设置组件背景色,末尾链接和其余链接的文字样式。 |
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。