排版
更新时间:
本文介绍线条及全屏排版控件如何添加及使用。
线条及全屏排版具体应用场景
线条:使用线条可以让网站浏览者的模块结构更清晰,如下图所示。

全屏排版:可用于设计精美的首页。支持多页、全屏展示,每一页内容可单独编辑,比如您在第一页中放置一个按钮,实际上是将按钮放进了容器内,第二页不会包含这个按钮。(2022年8月4日已经下架全屏排版控件,控件无法再次操作添加。)
添加线条控件
单击资源区中的,在设计区适当位置单击即可添加成功。
设置线条控件
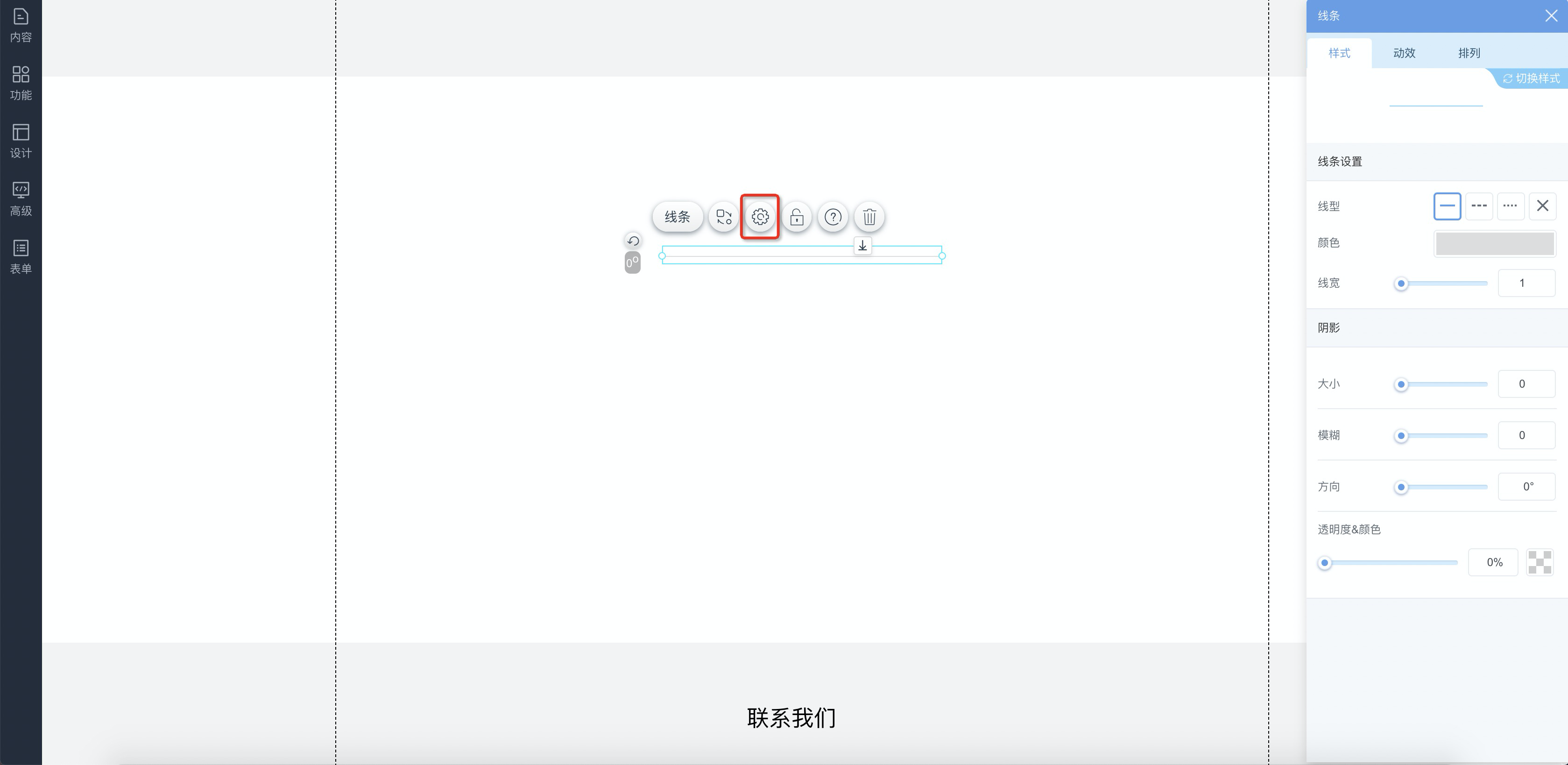
在设计区中,选中当前线条控件,单击设置,将弹出快速设置面板,可设置样式、动效、排列。
样式:可设置线条样式及阴影。
动效:可设置图片的动画效果。
排列:可根据需要调整尺寸和位置。
添加全屏排版控件
在设计器中,单击,在设计区内适当位置单击,即可添加成功。
重要
全屏排版控件不支持设置页头页尾,如需使用该控件,建议将页头页尾中的内容设置在全屏排版控件中。
设置全屏排版
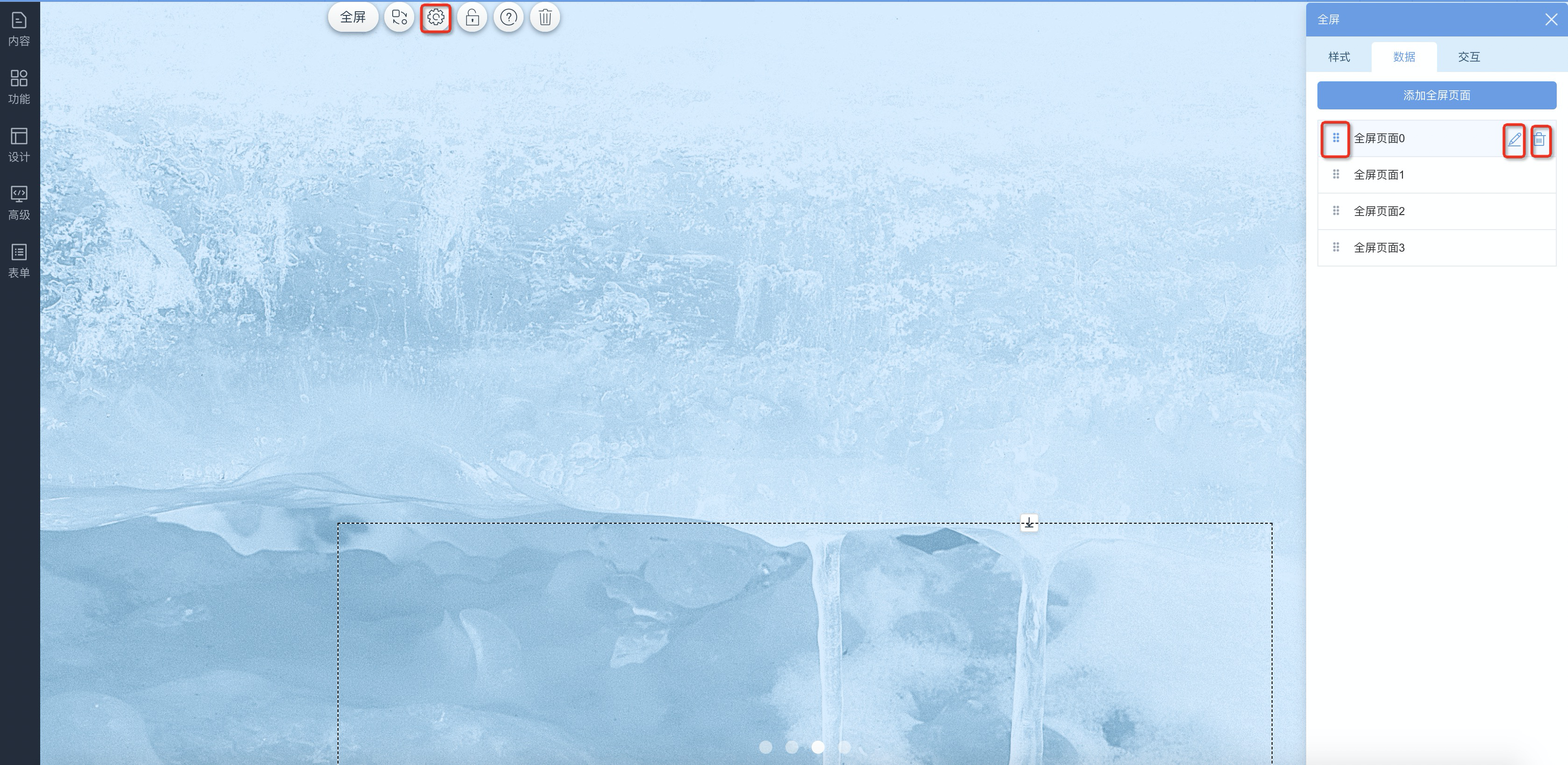
选中全屏控件,右键单击,选择属性,右侧弹出快速设置面板,可设置全屏控件的样式、数据、交互效果。
样式:可设置切换箭头、切换页面的圆点的样式。
数据:

可添加或删除新的全屏页面。
可调整其顺序。
可编辑其内容渐变色填充、颜色填充、图片填充等。
交互:可设置切换速度。
反馈
- 本页导读 (0)
文档反馈